파일 업로드 라이브러리 설치
파일을 다루기 위해서는 파일 업로드 라이브러리를 설치해야한다.
아래 주소로 접속한다.
http://www.servlets.com/
com.oreilly.servlet을 클릭한다.

아래로 내리다 보면, Download가 있는데 해당 zip파일을 다운받는다.

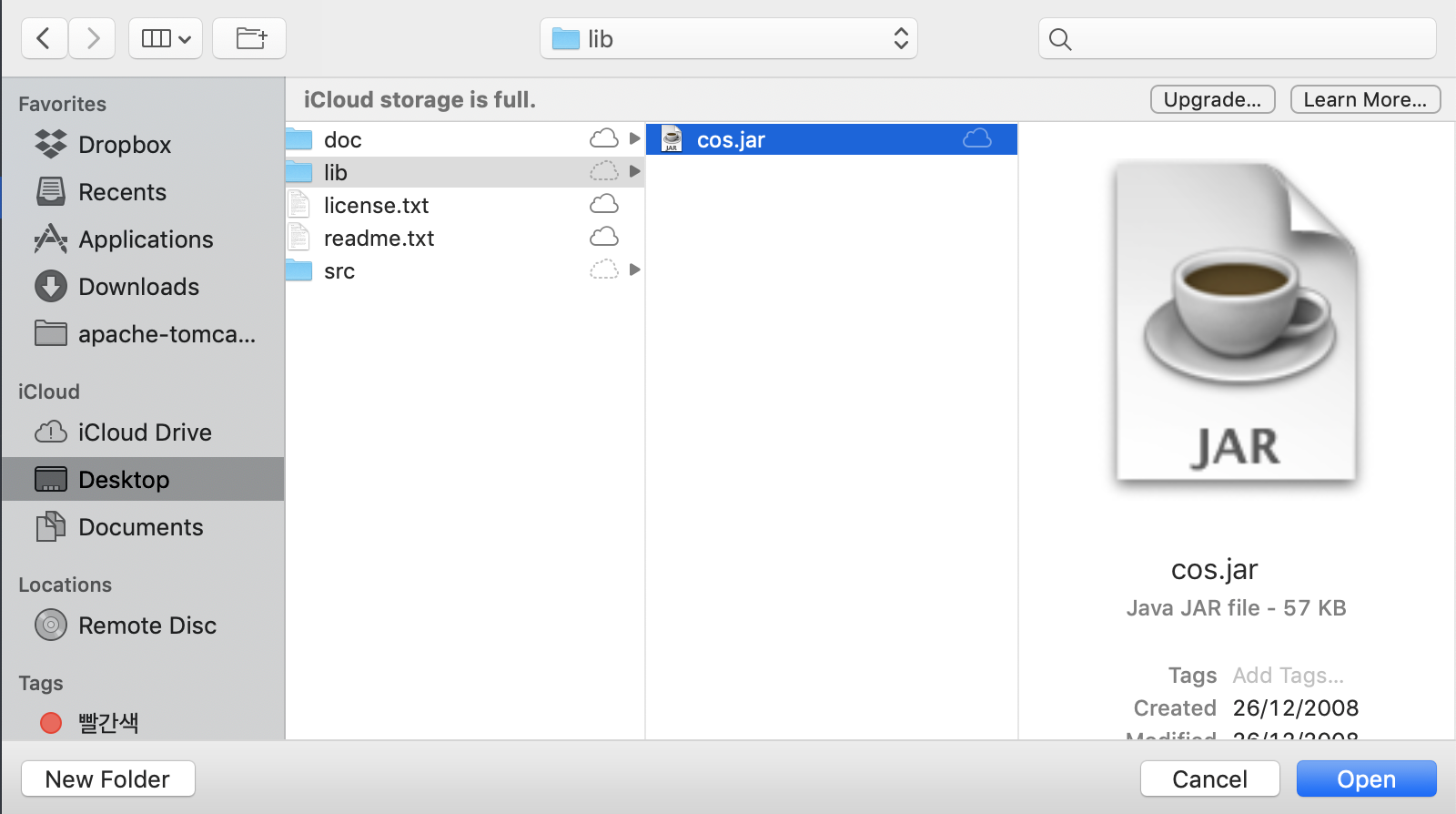
압축을 풀면 lib 폴더 안에, cos.jar 파일이 있다.

cos.jar 파일을 web - WEB-INF - lib에 넣어주어야한다.

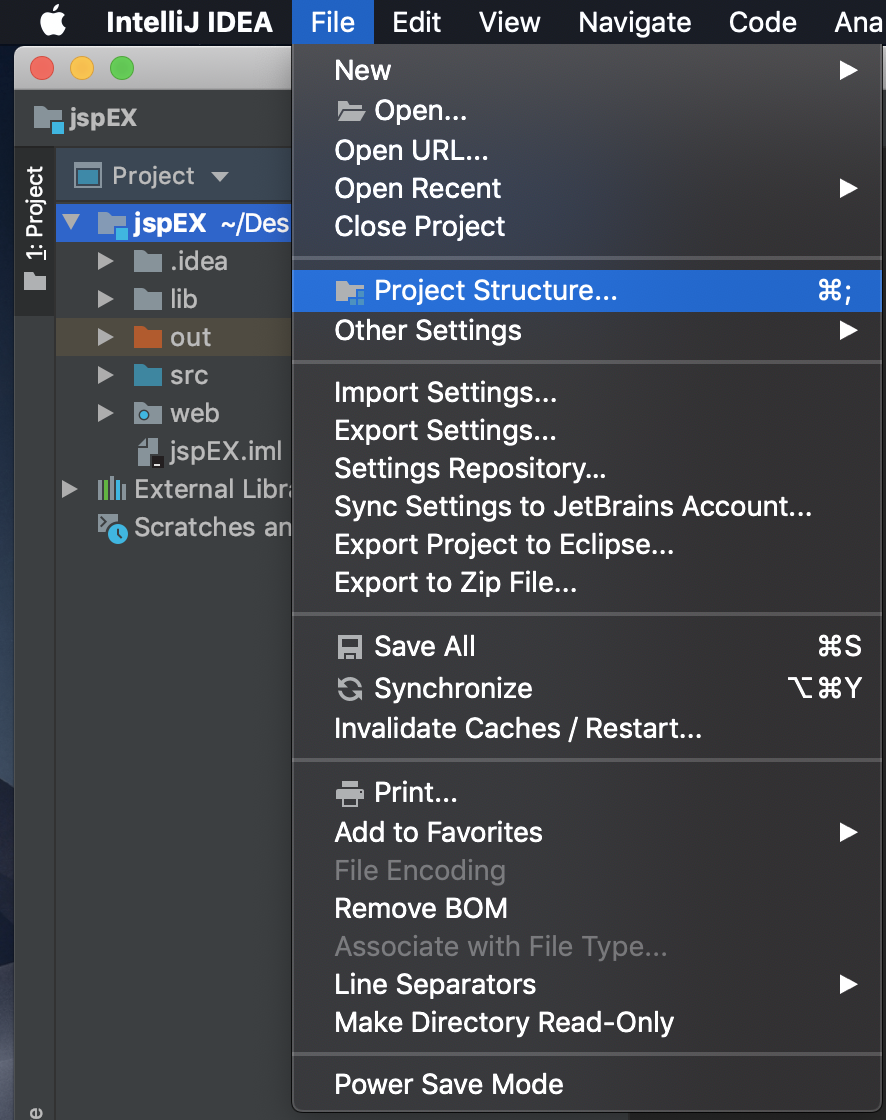
file - project structure 를 클릭한다.

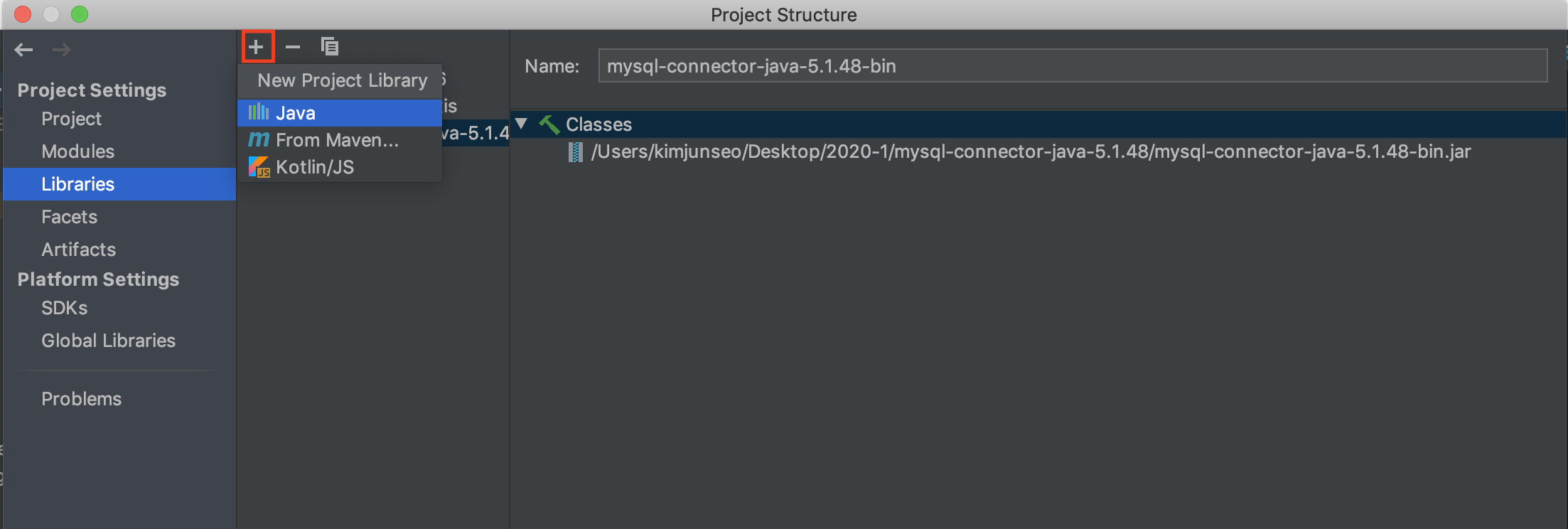
Libraries 탭을 클릭후 '+' 버튼을 눌러 Java를 선택한다.

아까 다운받은 cos.jar 을 선택한 후, apply를 눌러 적용한다.

실습해보기
파일을 업로드하면, 서버 어딘가에 저장해주어야한다.
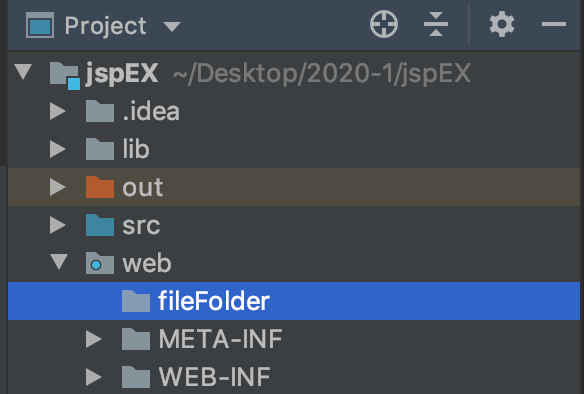
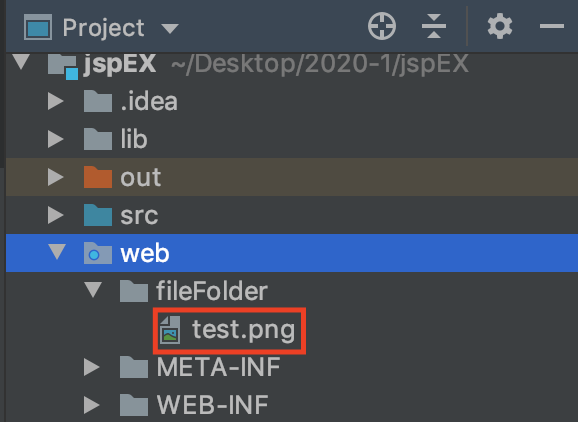
web 아래에 새로운 디렉토리를 하나 만들어준다.

form을 이용해 file을 업로드 해보겠다.
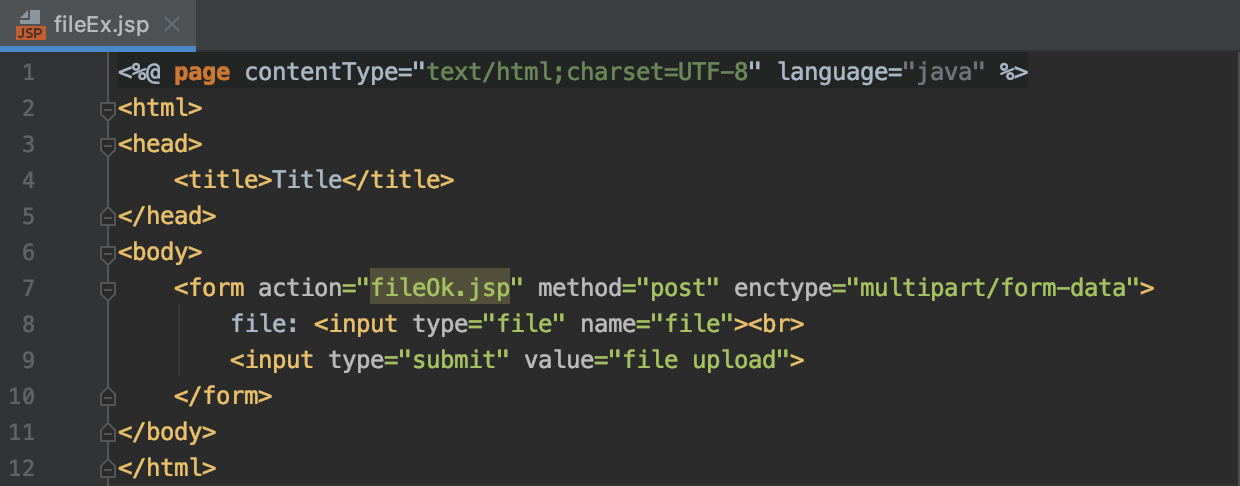
form 코드는 아래와 같다. 이때 form 태그의 enctype 부분을 적어주어야지 파일이 정상적으로 서버로 전송된다.

실제로 파일이 서버에 저장되는 과정은 form에 의해 이동된 fileOk.jsp에서 해준다.
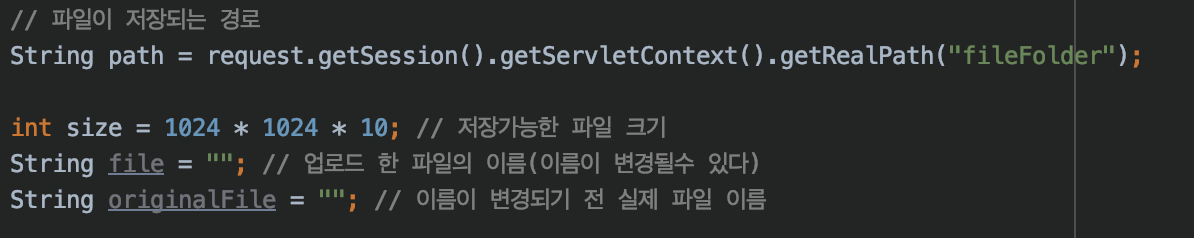
파일이 저장될 경로와 파일 크기를 선언해준다. 파일 이름을 담을 변수도 선언해준다.

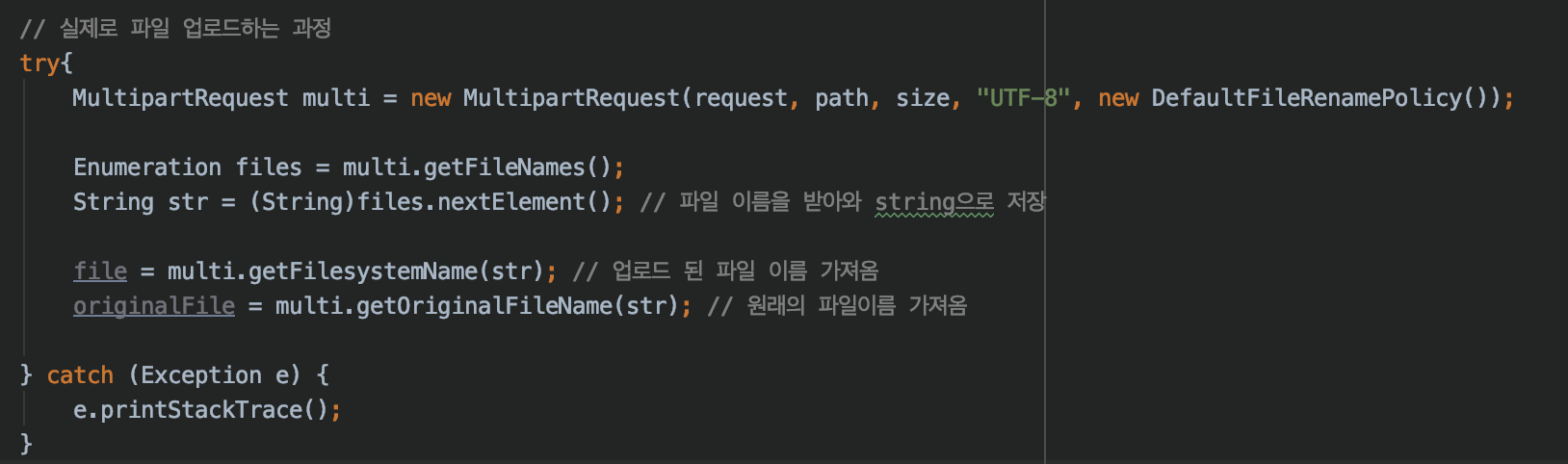
실제 파일업로드 과정은 try - catch 구문으로 해주어야한다. 위에서 초기화해준 path와 size 등을 설정해주어 MultipartRequest 객체를 생성한다.(DefaultFileRenamePolicy 는 동일한 이름의 파일이 있을 시, 뒤에 (1),(2) 등의 숫자를 붙여 저장해준다는 뜻이다.)

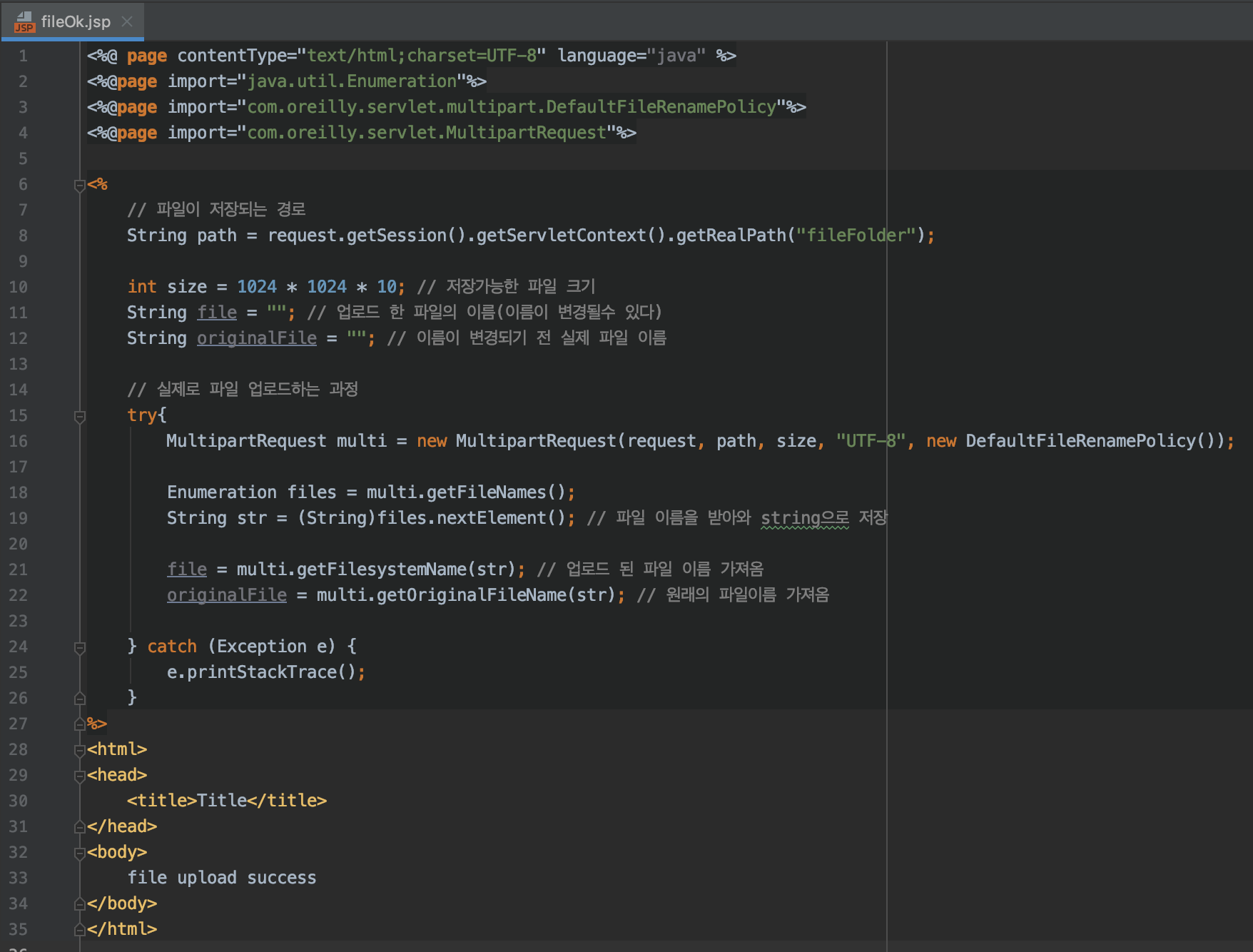
fileOk의 전체코드는 아래와 같다.

실행시켜보면 파일이 제대로 저장됨을 볼 수 있다.



전체 코드
// fileEx.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="fileOk.jsp" method="post" enctype="multipart/form-data">
file: <input type="file" name="file"><br>
<input type="submit" value="file upload">
</form>
</body>
</html>
// fileOk.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@page import="java.util.Enumeration"%>
<%@page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy"%>
<%@page import="com.oreilly.servlet.MultipartRequest"%>
<%
// 파일이 저장되는 경로
String path = request.getSession().getServletContext().getRealPath("fileFolder");
int size = 1024 * 1024 * 10; // 저장가능한 파일 크기
String file = ""; // 업로드 한 파일의 이름(이름이 변경될수 있다)
String originalFile = ""; // 이름이 변경되기 전 실제 파일 이름
// 실제로 파일 업로드하는 과정
try{
MultipartRequest multi = new MultipartRequest(request, path, size, "UTF-8", new DefaultFileRenamePolicy());
Enumeration files = multi.getFileNames();
String str = (String)files.nextElement(); // 파일 이름을 받아와 string으로 저장
file = multi.getFilesystemName(str); // 업로드 된 파일 이름 가져옴
originalFile = multi.getOriginalFileName(str); // 원래의 파일이름 가져옴
} catch (Exception e) {
e.printStackTrace();
}
%>
<html>
<head>
<title>Title</title>
</head>
<body>
file upload success
</body>
</html>