Expo eject란?
expo를 사용하면, 개발자들이 정말 쉽게 개발을 시작할 수 있다. 그러나 expo에서 지원하지 않는 기능들을 사용하기 위해서는 expo eject 명령어로 expo에서 native로 바꿔주어야 한다.
Expo 동작방식
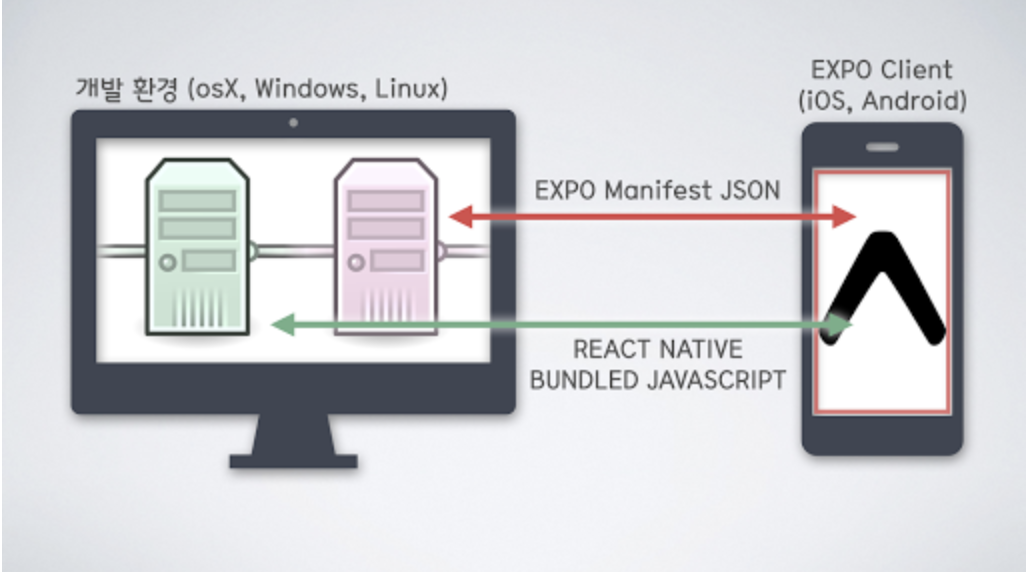
expo는 로컬에 두 개의 서버를 띄워서 동작한다. 하나는 EXPO 모바일 클라이언트에 react-native가 번들링 한 JavaScript 파일을 내려주기 위한 서버이고, 나머지 하나는 EXPO-CLI와 expo 모바일 클라이언트 둘 사이의 통신을 위한 서버이다. 작성한 코드가 모바일 네이티브 환경에서 직접 구동되는 것이 아니고, 받아온 React-Native 앱을 엑스포 클라이언트 안에서 실행시킨다.
EXPO 안에 들어가는 앱은 순수 JavaScript로 작성되고, 절대로 네이티브 iOS나 Android 레이어까지 내려가지 않는다.
expo로 작성한 자바스크립트 코드는 EXPO 모바일 클라이언트 안에서만 동작하고, JavaScript 엔진으로만 동작하기 때문에 네이티브 언어로 된 라이브러리를 소화해 낼 수 없다.
expo에서 지원하지 않는 기능들을 사용하기 위해서는 eject를 사용해야한다.
Expo eject
eject를 하면 우리가 작성한 순수 JavaScript로 작성된 앱을 엑스포 모바일 클라이언트에서 꺼내준다. eject를 할 때, ExpoKit이라는 네이티브 라이브러리를 남겨놓으면 EXPO에 내장된 다양한 React 컴포넌트들을 이용해 네이티브 기능을 쉽게 사용할 수 있다.
Expo eject 사용해보기
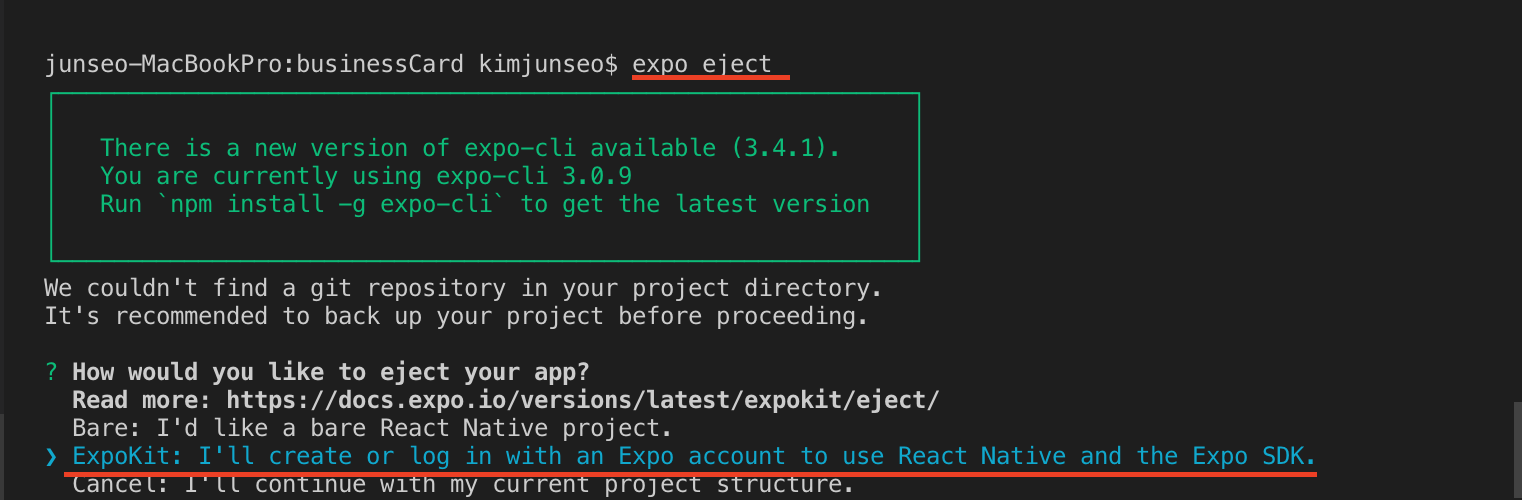
expo eject 명령어를 사용해준다. expo에서 구현한 기능들을 그대로 사용하기 위해 ExpoKit을 선택한다.

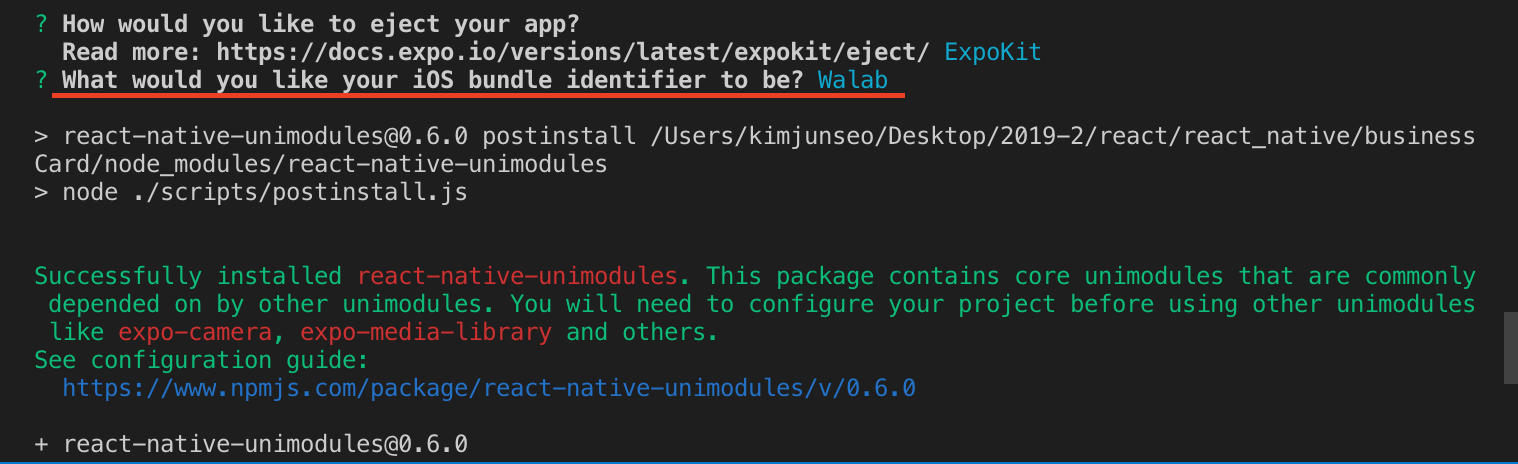
expo 로그인이 되어있지 않다면, 로그인을 할 수 있는 내용이 나오고, 로그인이 된 상태면 iOS bundle identifier를 입력하라는 질문이 나온다. iOS bundle identifier는 App Store에 올라가는 고유한 아이디이다.

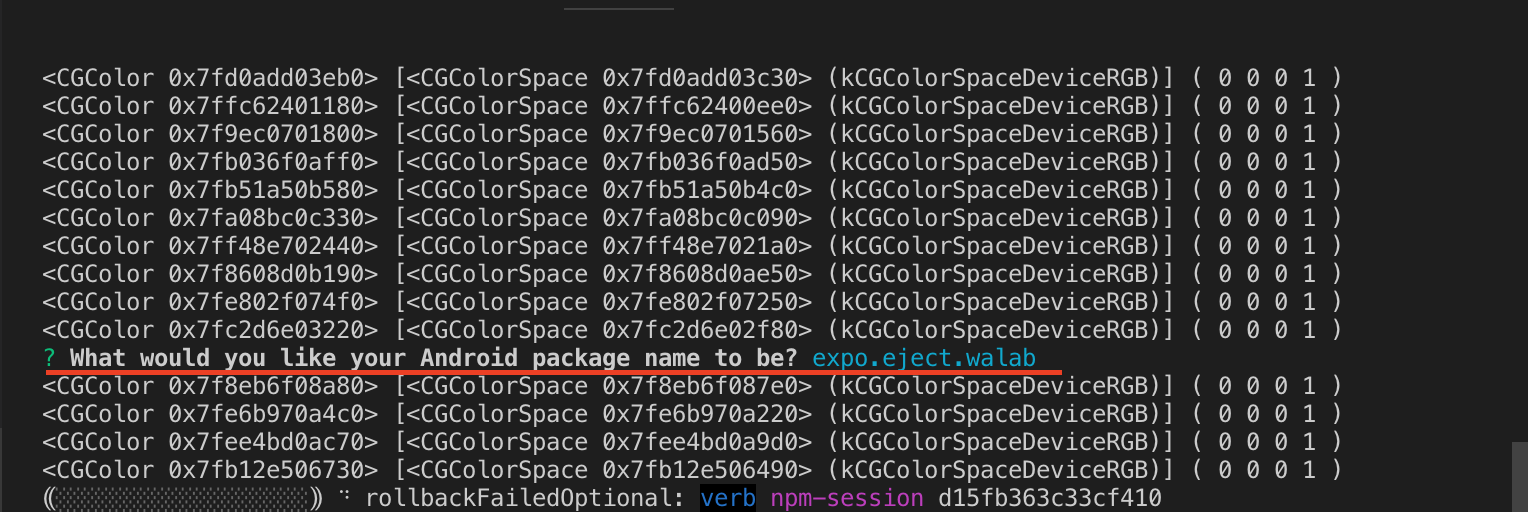
그 후에 나오는 질문도 마찬가지로 Play Store에 올라가는 고유한 아이디이다.

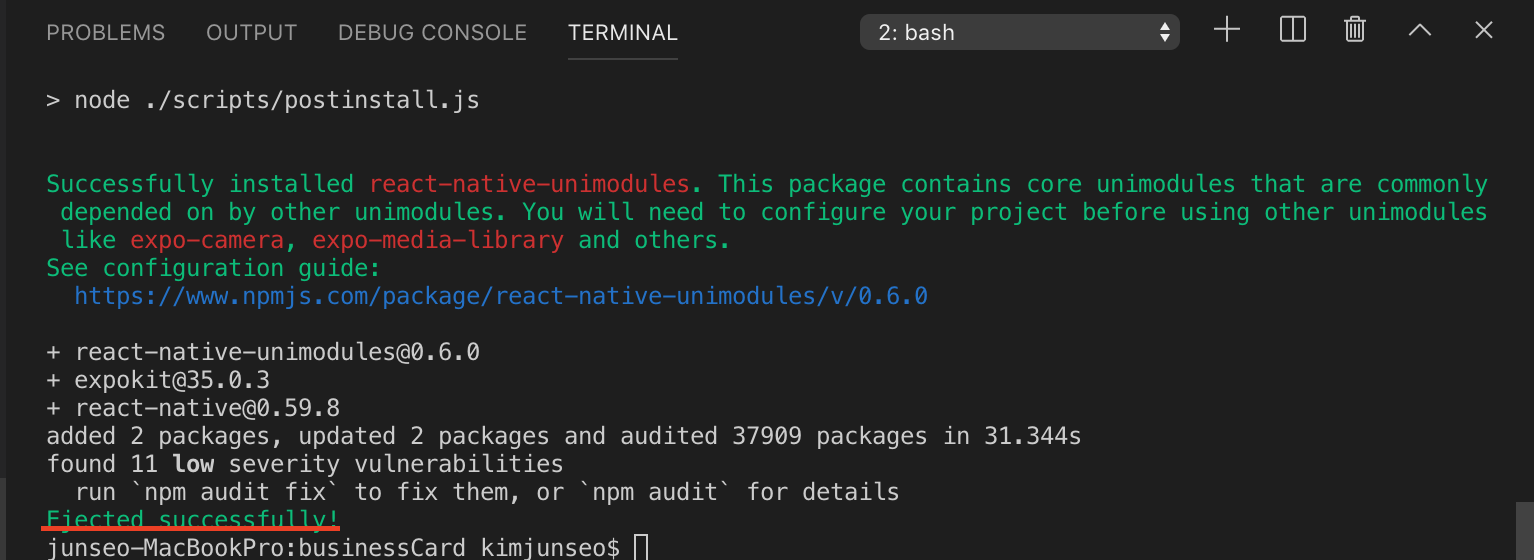
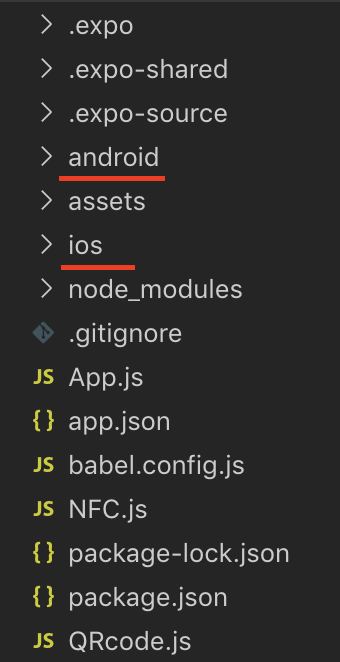
eject가 완료되면 아래와같은 화면이 나온다.

android와 ios도 생성됨을 볼 수 있다.

ExpoKit ios 설정
먼저 iOS의 Native Dependency 관리를 위한 CocoaPods을 설치한다.
sudo gem install cocoapods
프로젝트의 ios 디렉토리로 이동해서 Native Dependency를 설치한다.
cd ios
pod install
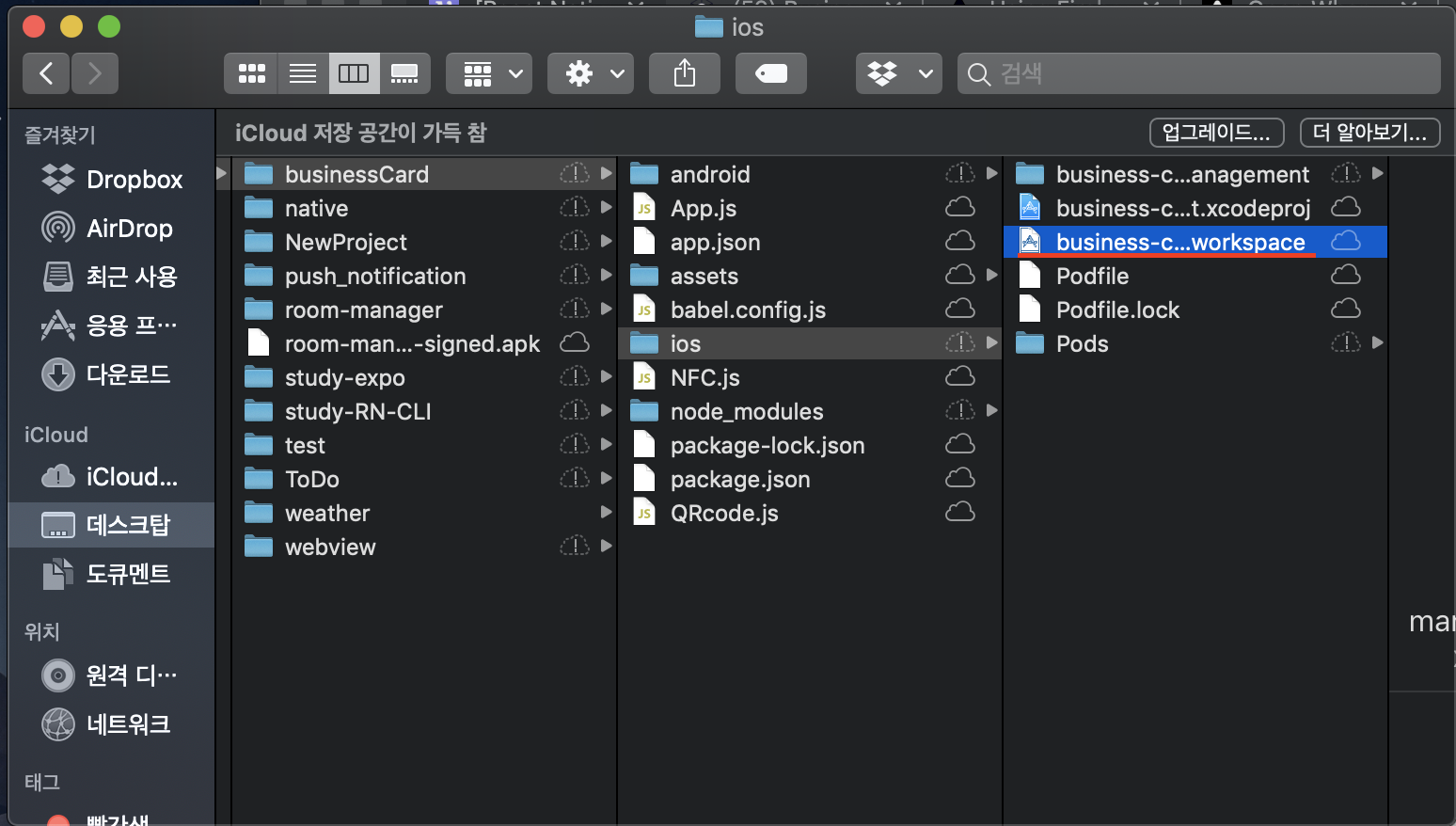
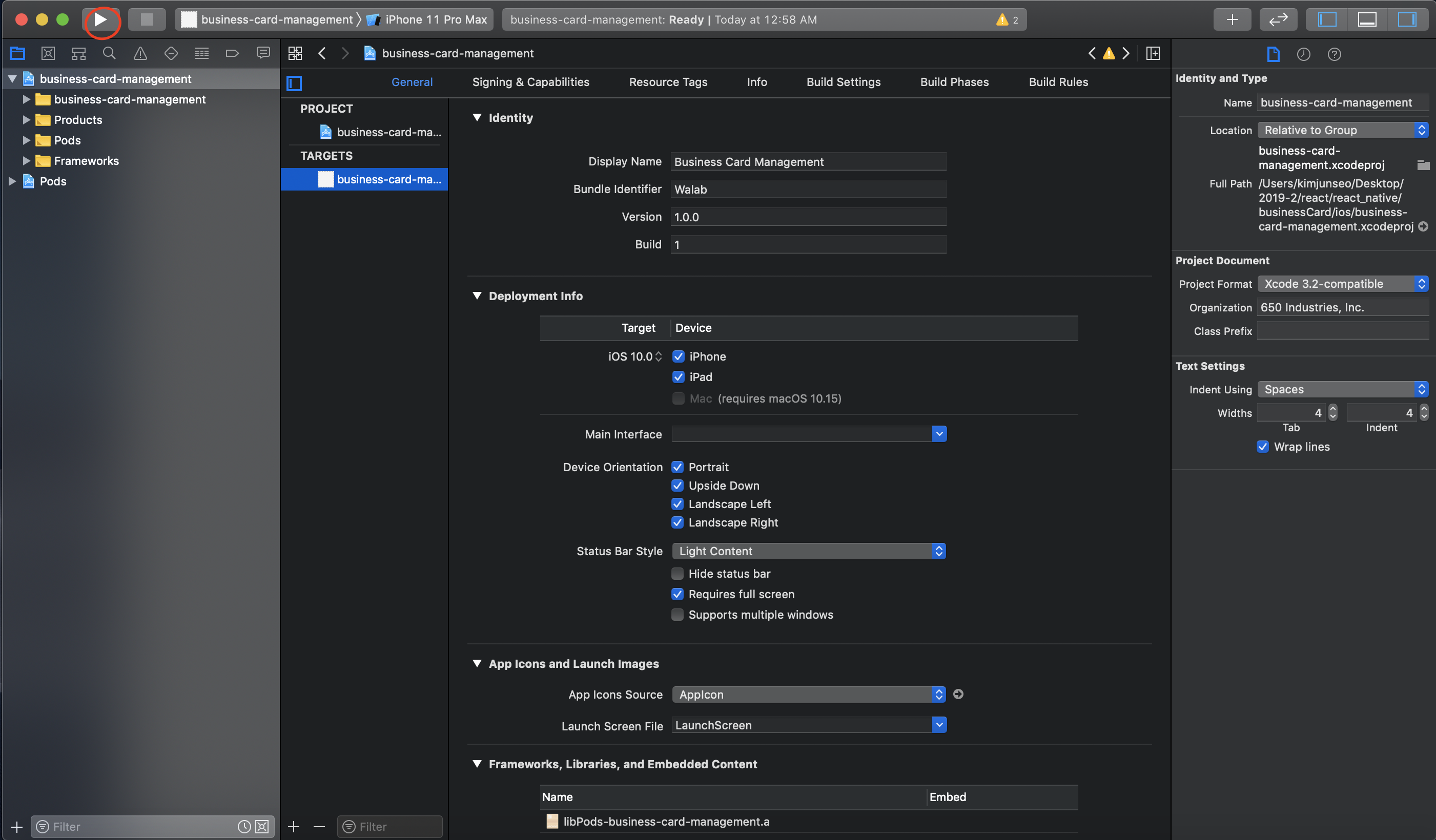
설치가 완료되면 ios 디렉토리에 .xcworkspace 파일을 실행시키면 xcode가 실행된다.

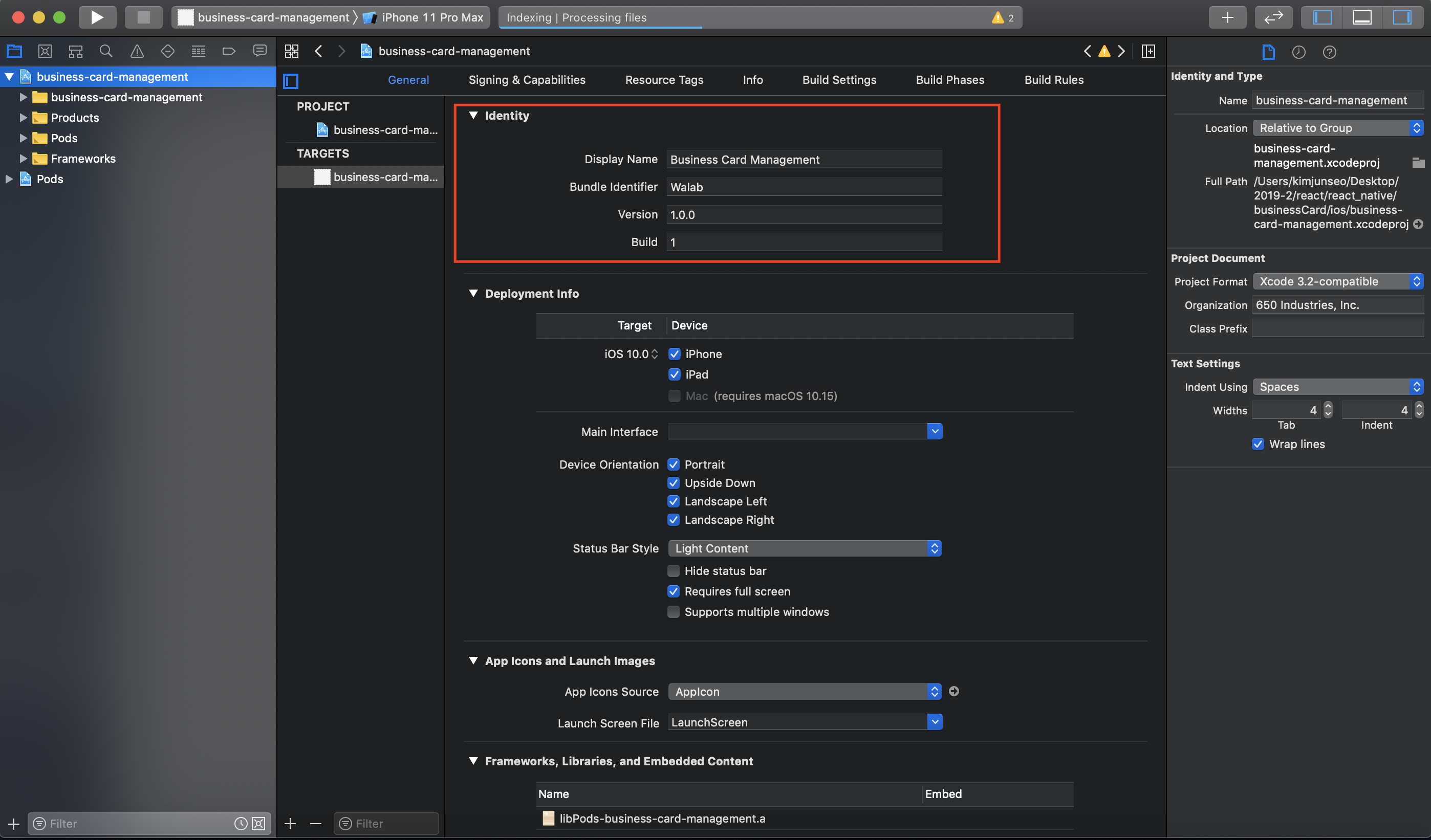
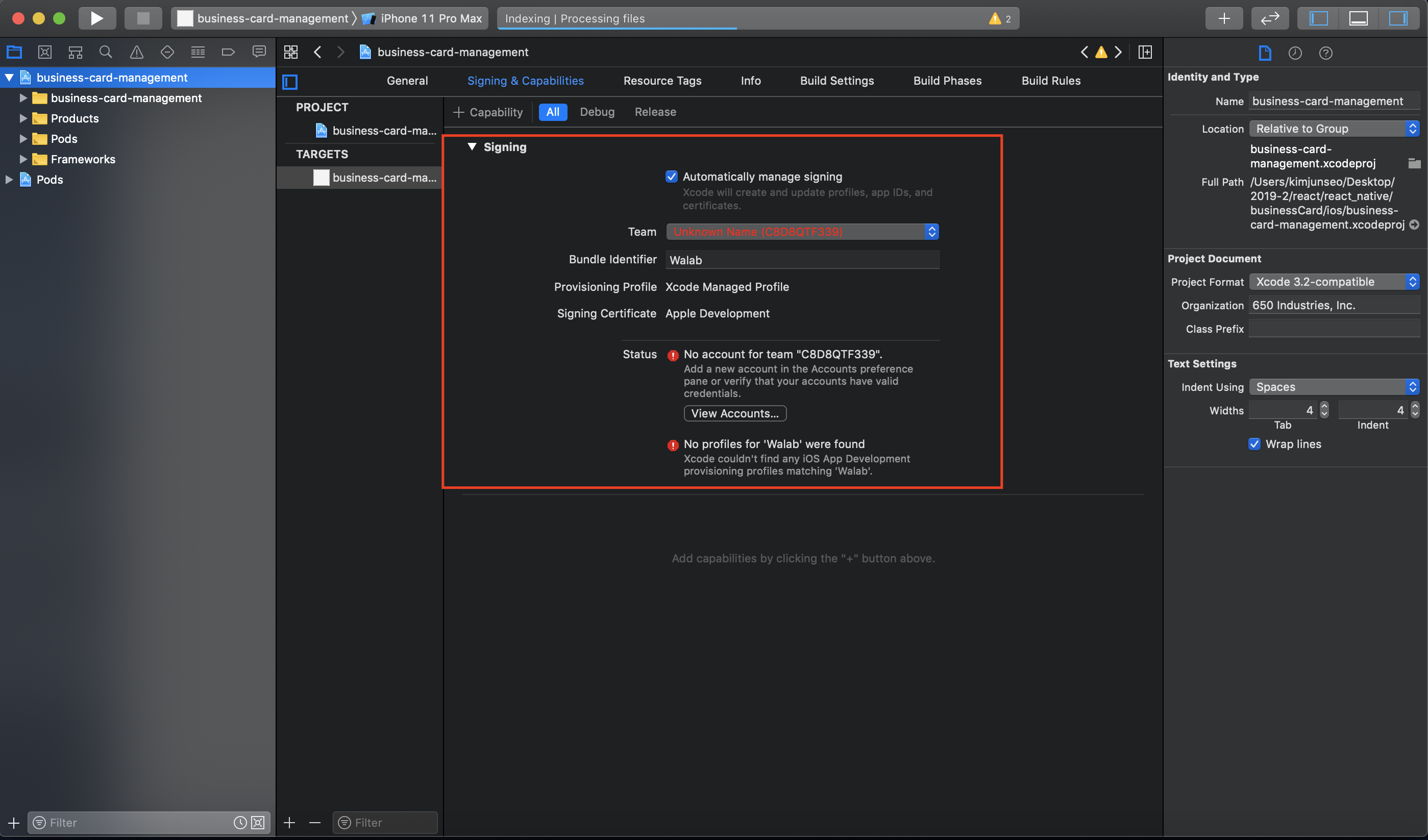
Identity와 signing(app store 업로드를 위함)을 설정해줘야한다.


signing을 위한 설정은 apple 개발자 계정이 필요하다.
실행방법은 두 가지가 있다.
- 프로젝트 루트로 돌아가서 expo를 시작한다.
expo start
expo를 실행시키고 xcode로 다시 돌아가서 실행버튼을 누른다.

react-native run-ios명령어를 실행한다.
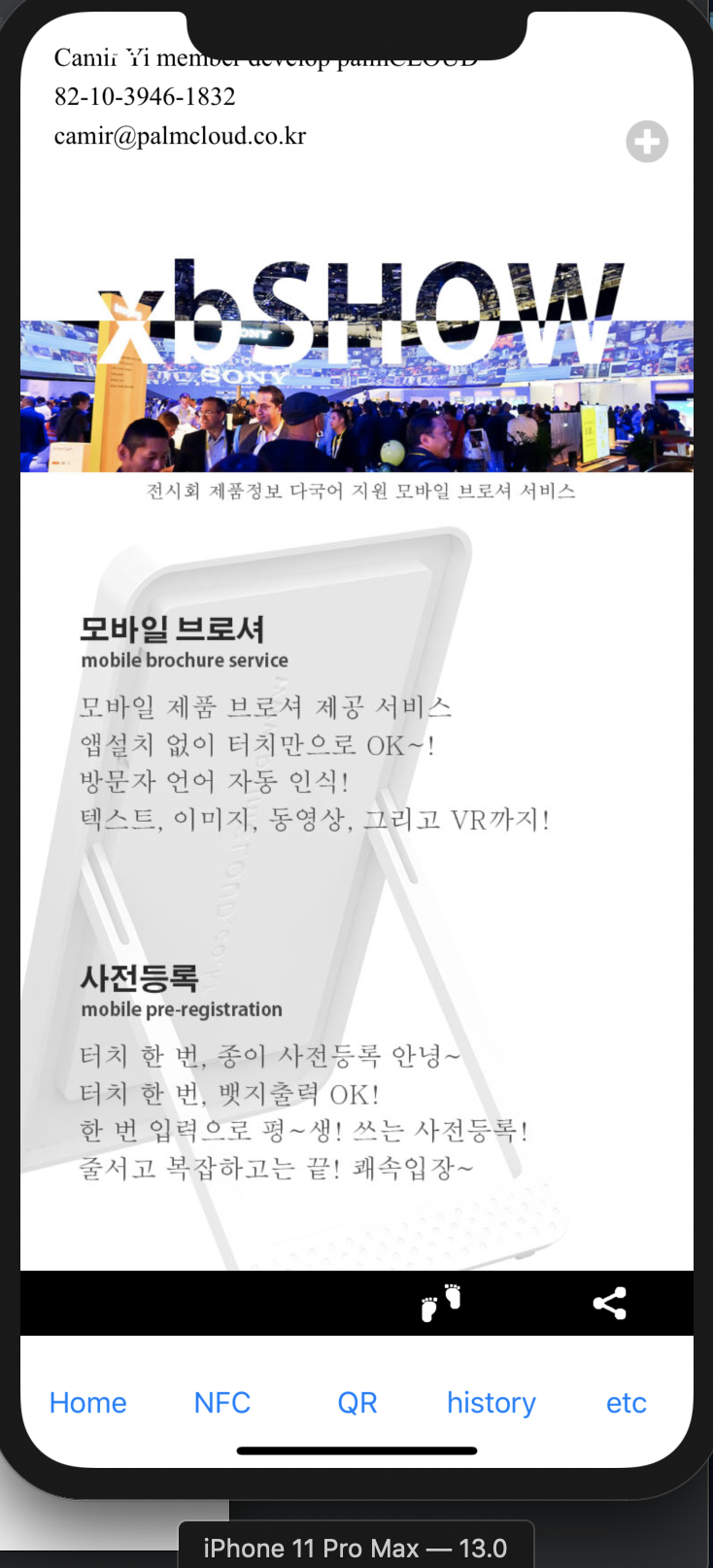
성공적으로 빌드됨을 볼 수 있다.

ExpoKit android 설정
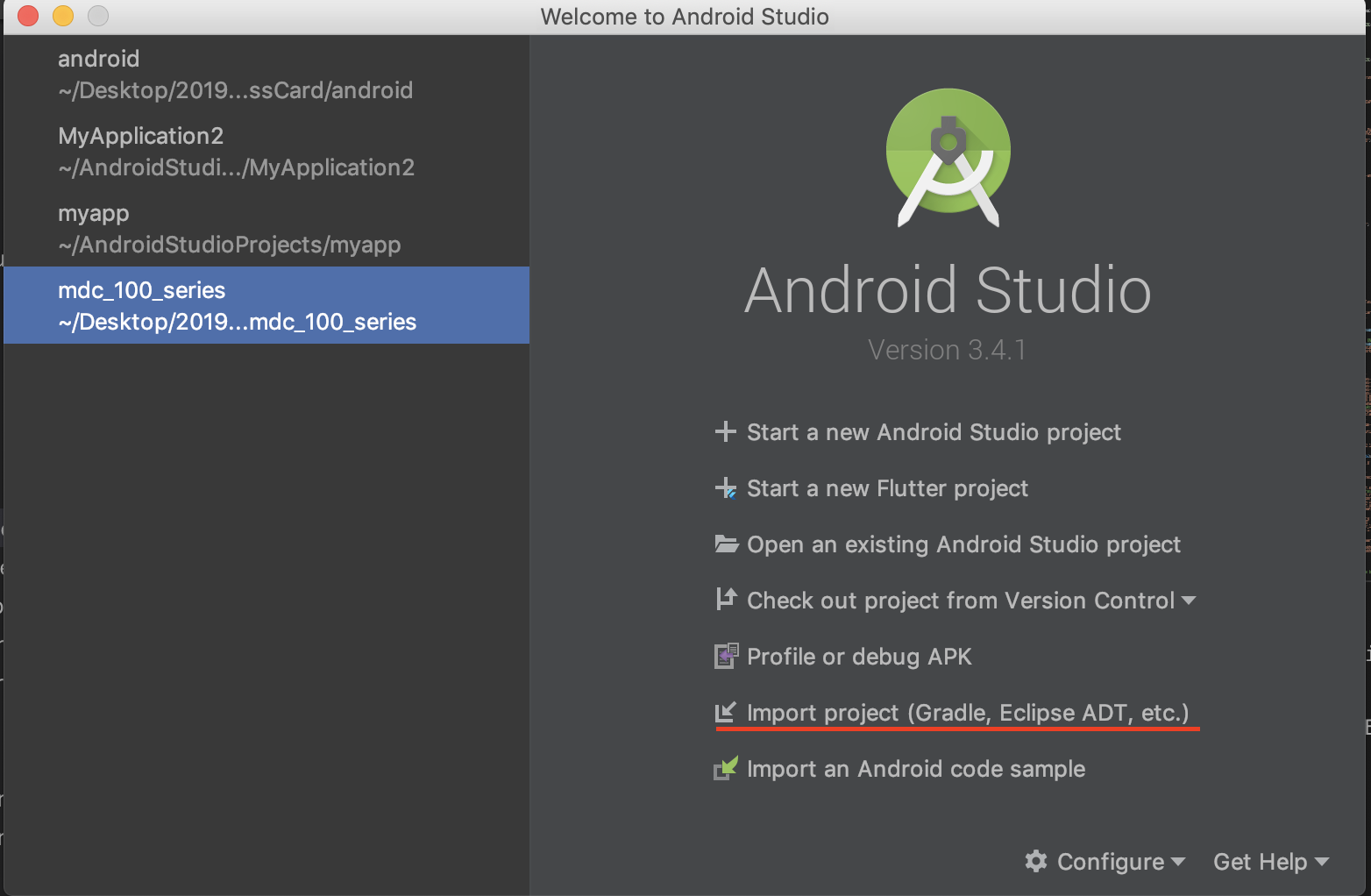
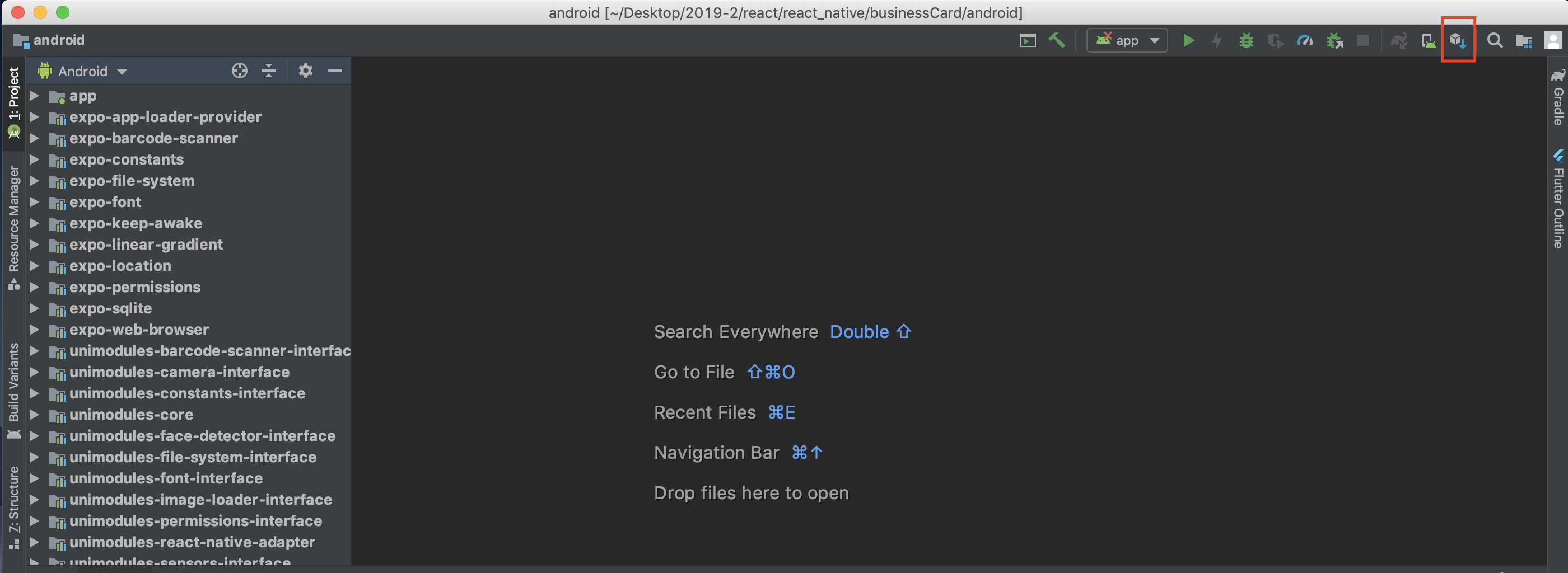
안드로이드 스튜디오를 실행시키고 import project를 눌러주고, ExpoKit을 해 준 프로젝트의 android 디렉토리를 열어준다.

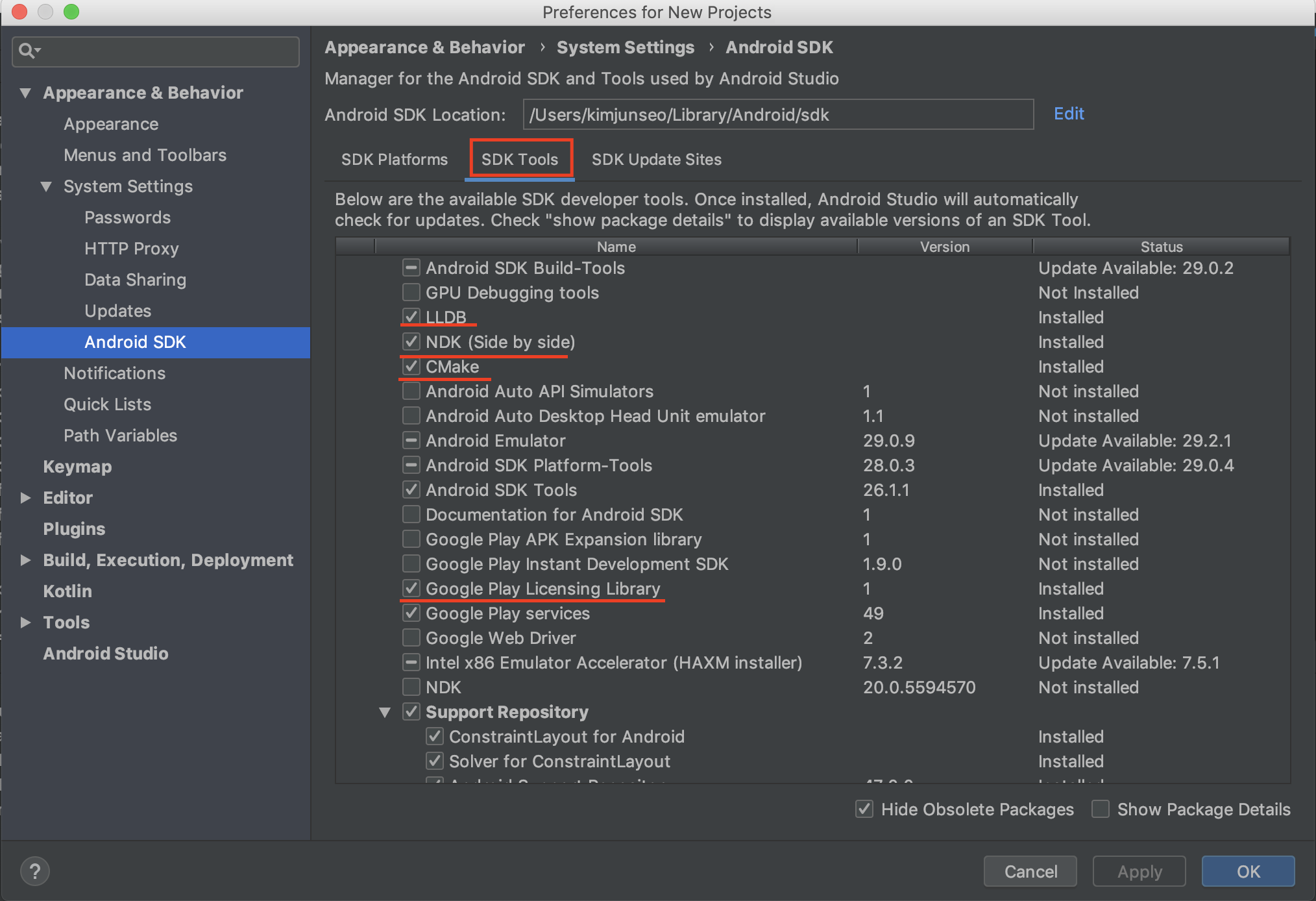
SDK Manager를 실행시켜, SDK Tools에서 LLDB, CMake, Google Play Licensing Library, NDK 를 설치해준다.


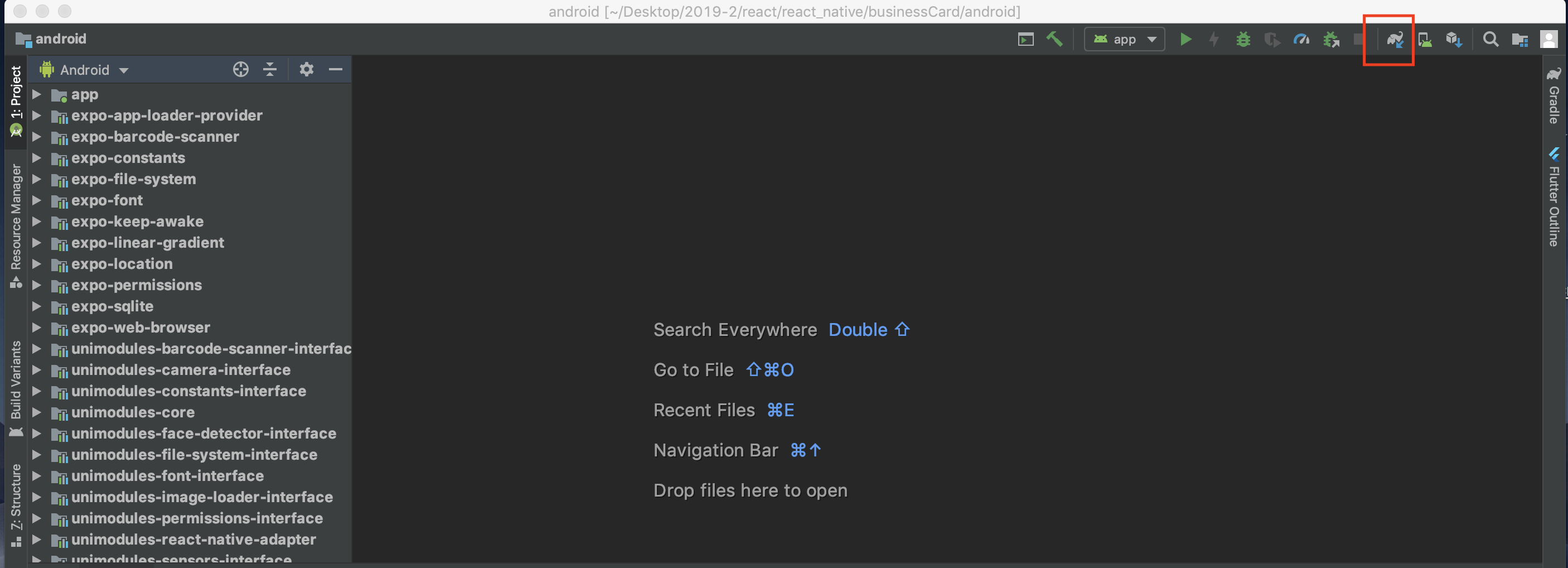
설치가 완료되면 Sync Project With Gradle Files 를 눌러준다.

아래와 같은 오류 발생 할 수 있다.

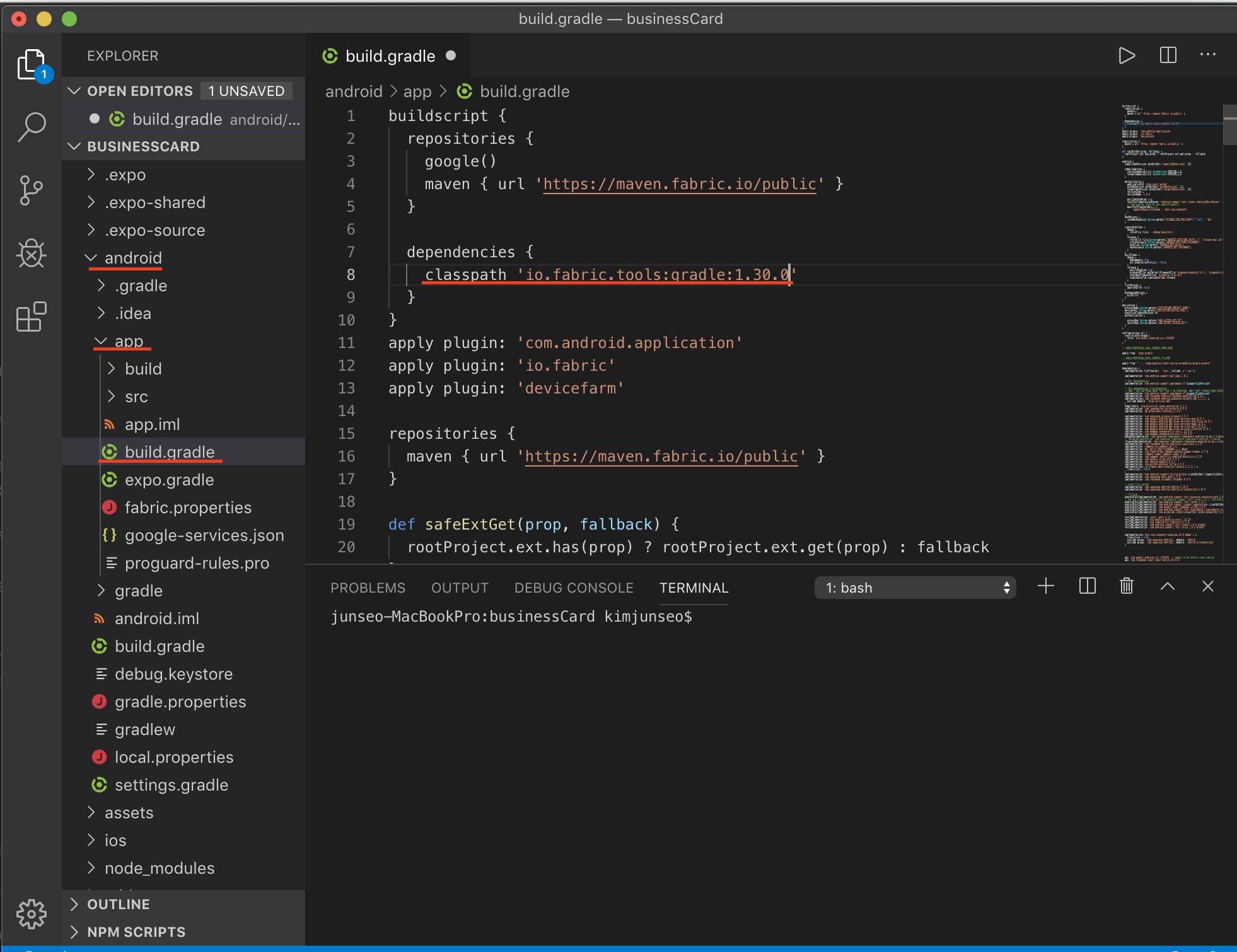
프로젝트 > android > app > build.gradle 의 io.fabric.tools:gradle 버전을 1.30.0으로 바꿔준 후, 다시 Sync Project With Gradle Files를 눌러준다.

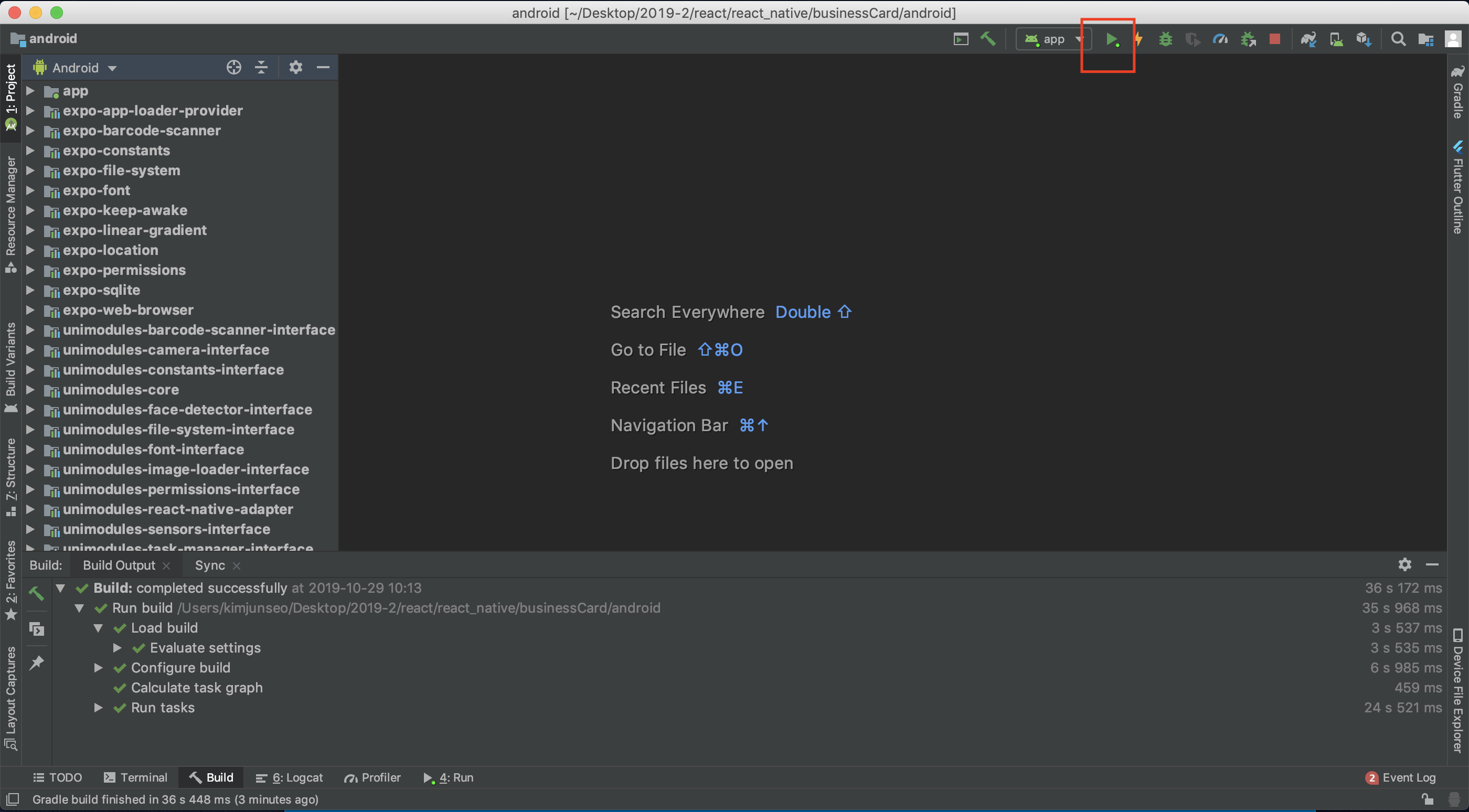
에러가 발생하지 않으면 AVD를 실행시켜준다. 가상머신이 없으면 만들어준다.

앱 로드 전 프로젝트 루트 디렉토리에서 expo start를 해줘야한다.
터미널로 실행시키고 싶을 때는 프로젝트의 android 디렉토리로 이동 후, ./gradlew installDebug를 입력한다.(AVD는 켜져있어야 한다)
잘 동작함을 볼 수 있다.


안녕하세요! 좋은 글 작성해주셔서 감사드립니다.
다름이 아니라, 제가 작성한 이미지와 글귀들을 본문 서두에 인용하셨기에 반가운 마음이 드는 한편
내용의 출처를 표기하지 않으신것에 대한 아쉬움을 느껴 이렇게 댓글을 달게 되었습니다.
이 댓글을 보신다면 제 블로그를 출처로 명시해주시길 부탁드립니다. (https://floydkim.netlify.com)
직접 작성한 글을 소중히 생각하는 마음은 작성자님도 저와 동일하시리라 생각합니다. 🙂