Style
리액트 네이티브에서 스타일을 적용할때는 자바스크립트를 사용한다. 모든 core 컴포넌트는 style이라는 prop를 가지고 있다. 작성방법은 css와 유사하며 camel case로 작성한다(ex: backgroundColor) 배열로 스타일을 적용해 줄 수 도 있다.
import React, { Component } from 'react';
import { StyleSheet, Text, View } from 'react-native';
const styles = StyleSheet.create({
bigBlue: {
color: 'blue',
fontWeight: 'bold',
fontSize: 30,
},
red: {
color: 'red',
},
});
export default class LotsOfStyles extends Component {
render() {
return (
<View>
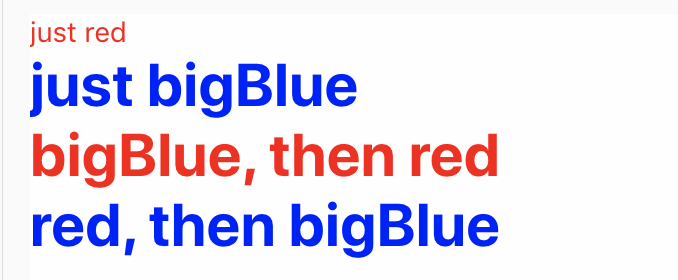
<Text style={styles.red}>just red</Text>
<Text style={styles.bigBlue}>just bigBlue</Text>
<Text style={[styles.bigBlue, styles.red]}>bigBlue, then red</Text>
<Text style={[styles.red, styles.bigBlue]}>red, then bigBlue</Text>
</View>
);
}
}
LotsOfStyles라는 컴포넌트의 Text 컴포넌트에서 스타일을 적용하고 있는 예시를 볼 수 있다.
<Text style={styles.red}>를 예로 보자면, style prop의 값에 styles의 red를 적용해주고 있는 것이다.
styles는 상단에 const styles = StyleSheet.create로 생성해주며, 내부에 red:{ } 형식으로 css처럼 써준다.
<Text style={[styles.bigBlue, styles.red]}> 처럼 배열 값으로 style을 넘겨줄 수도 있는데, 순서에 따라 결과값이 달라진다. 즉, <Text style={[styles.bigBlue, styles.red]}>와 <Text style={[styles.red, styles.bigBlue]}>의 값은 서로 다르다.