[Spring Boot] 스프링 시큐리티
기본 스프링 시큐리티
thymeleaf, web의존성을 넣어, 새로운 프로젝트를 생성해준다.
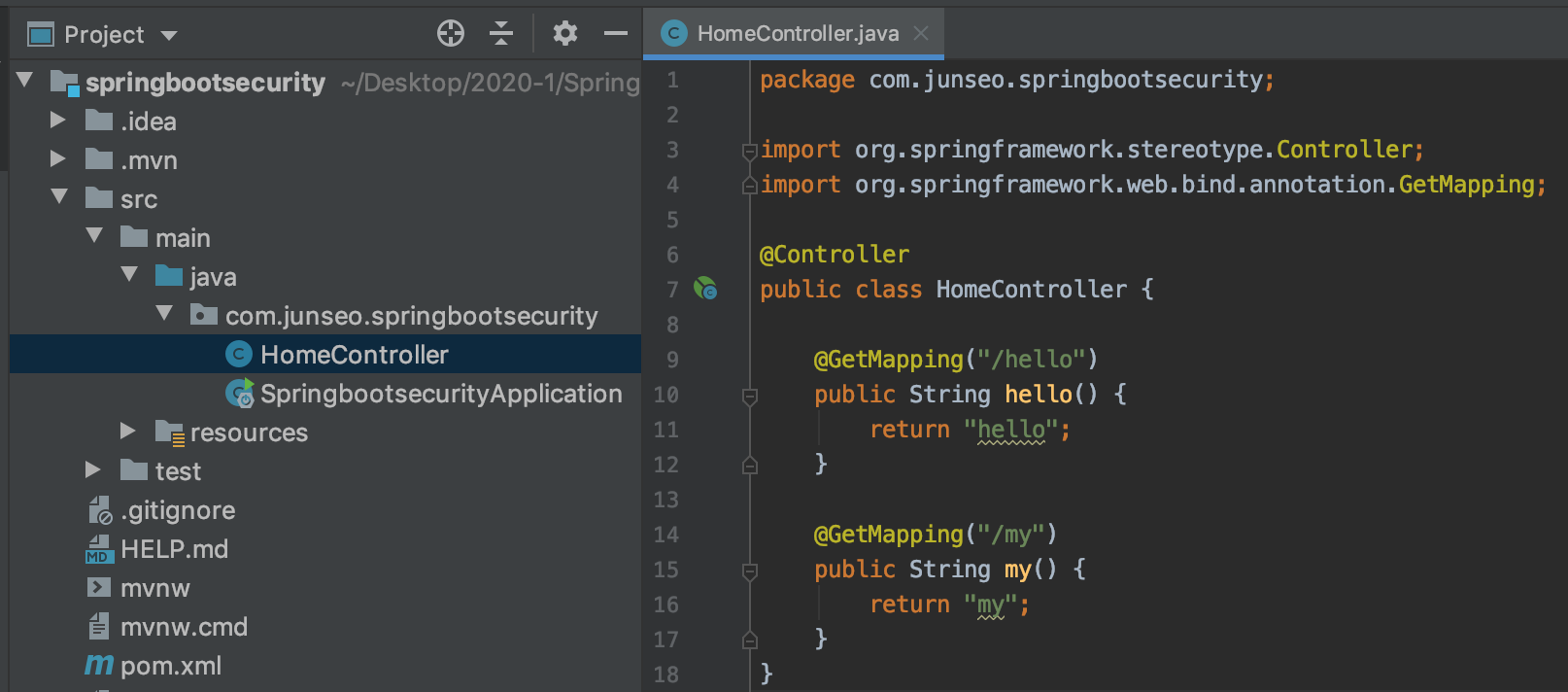
Controller를 하나 만들어주고, 간단한 GetMapping 2개를 추가해준다.

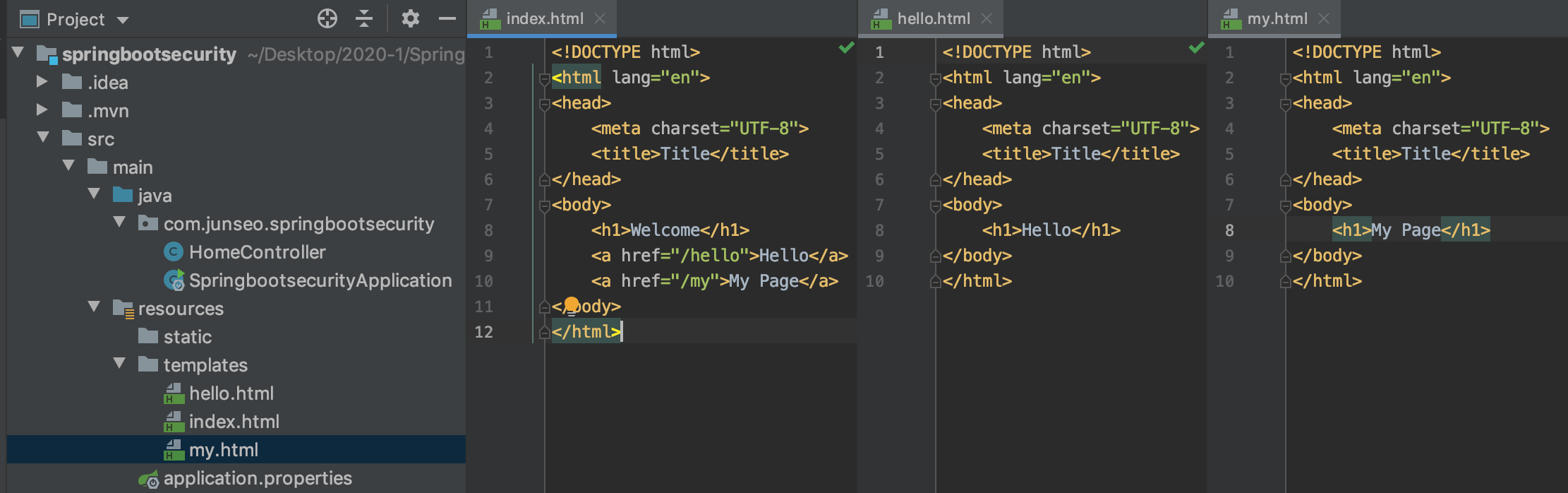
resources의 templates에 3개의 html 페이지를 추가해준다.
index 페이지에는 각각 hello.html, my.html로 가는 링크를 추가해준다.

실행 시켜보면 잘 작동함을 알 수 있다.(테스트 코드로 확인해도 됨)

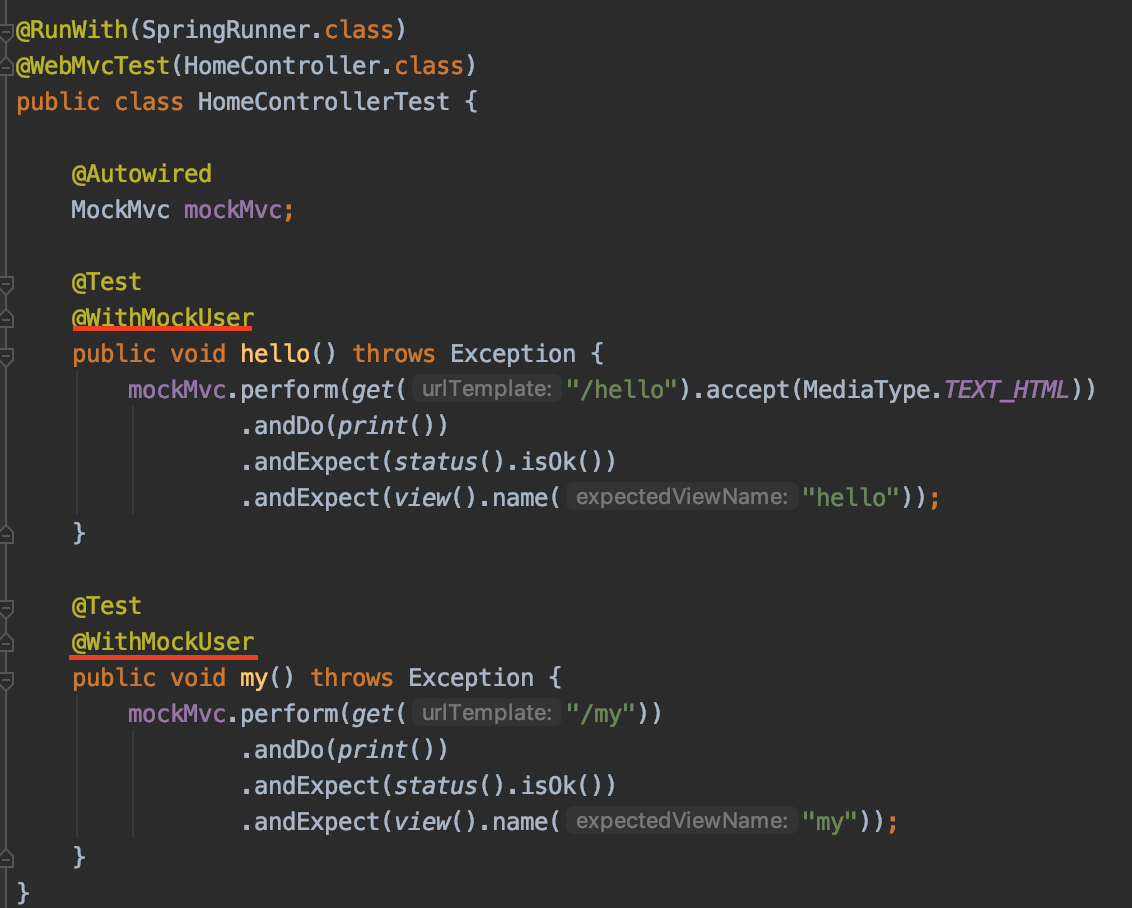
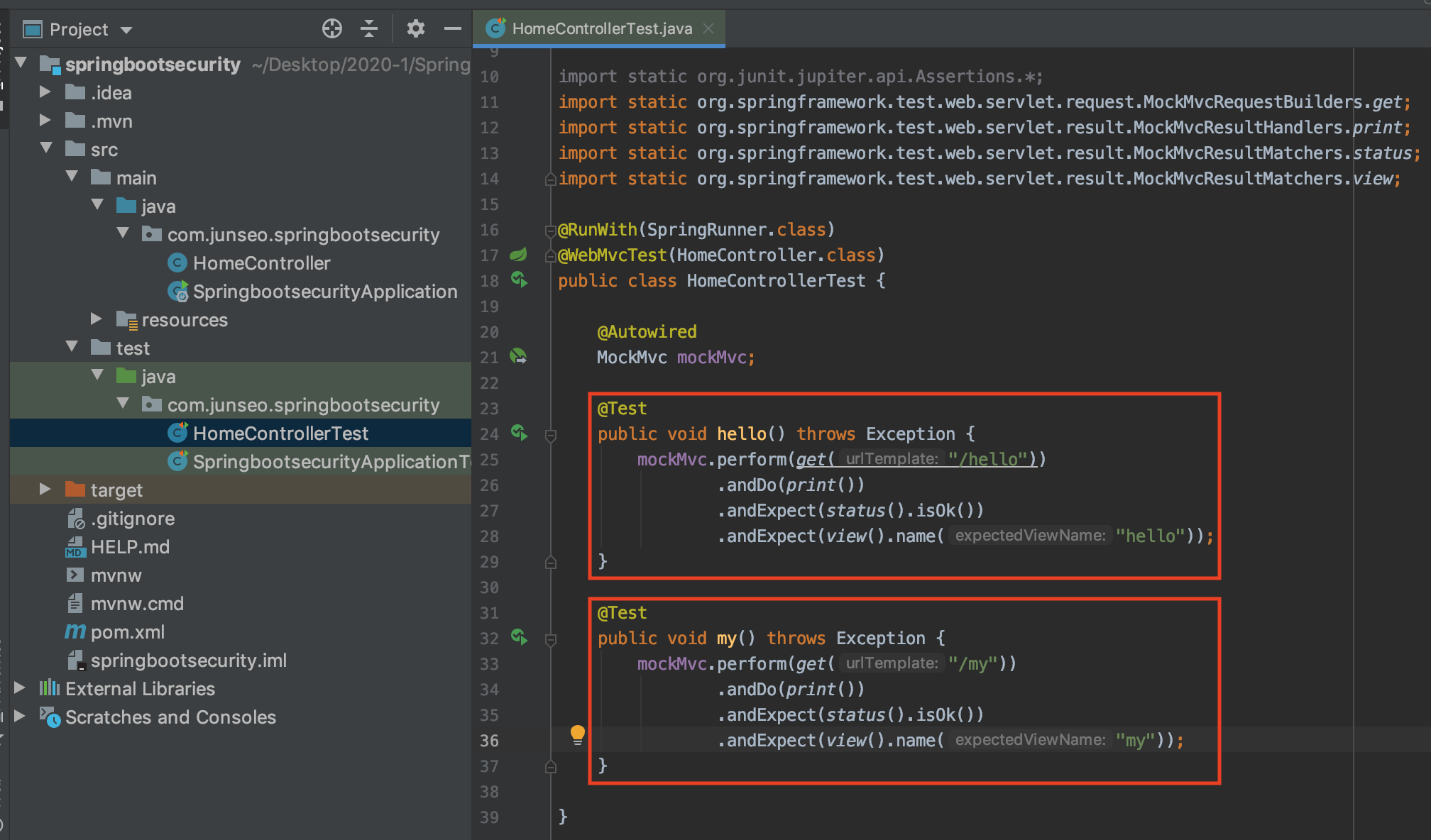
<테스트코드>

여기서 스프링 시큐리티를 이용하여, My Page는 로그인 한 사용자만 볼 수 있게 하려고 한다.
아래의 의존성을 추가해준다.
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>해당 의존성을 추가해주면, 기본 설정으로 인해 모든 요청에 인증이 필요하게 된다.
따라서 테스트코드가 pass 되지 않는다.
요청이 원하는 응답의 형태(accept header)에 따라 인증 방법이 달라지는데, 기본값으로는 basic 인증으로 보내준다.
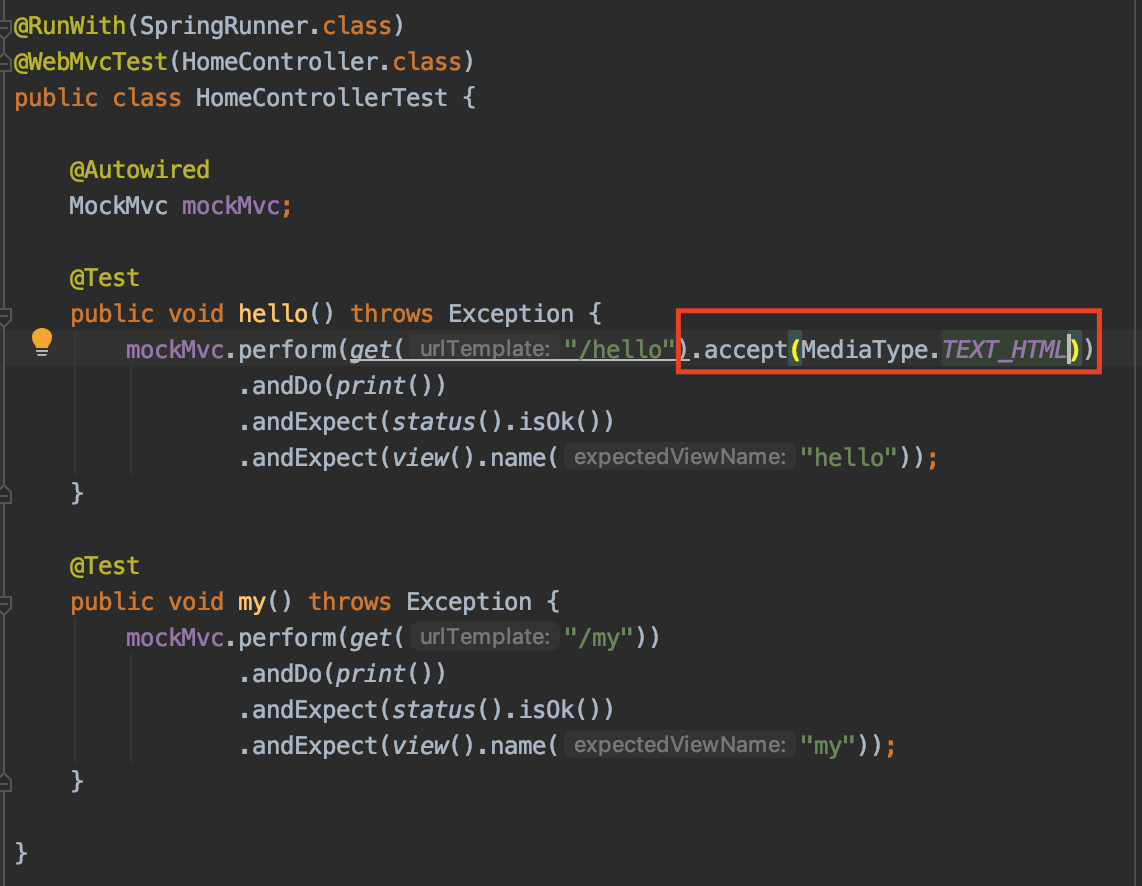
테스트 코드에서 accept header를 다른 값으로 줄 수 있다.
(아래 코드와 같이 MediaType.TEXT_HTML 을 주면, 폼 인증 방법이다.)

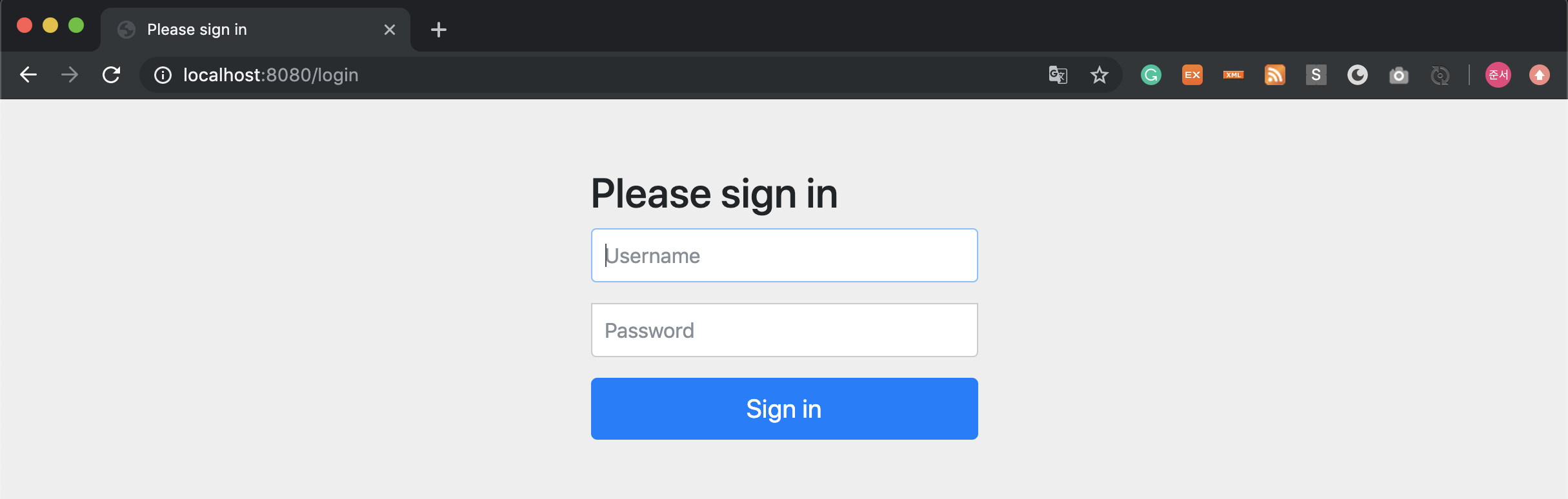
실제로 브라우저에서 실행해보면 폼 인증 방식으로 실행되어, login으로 리다이렉트된다.

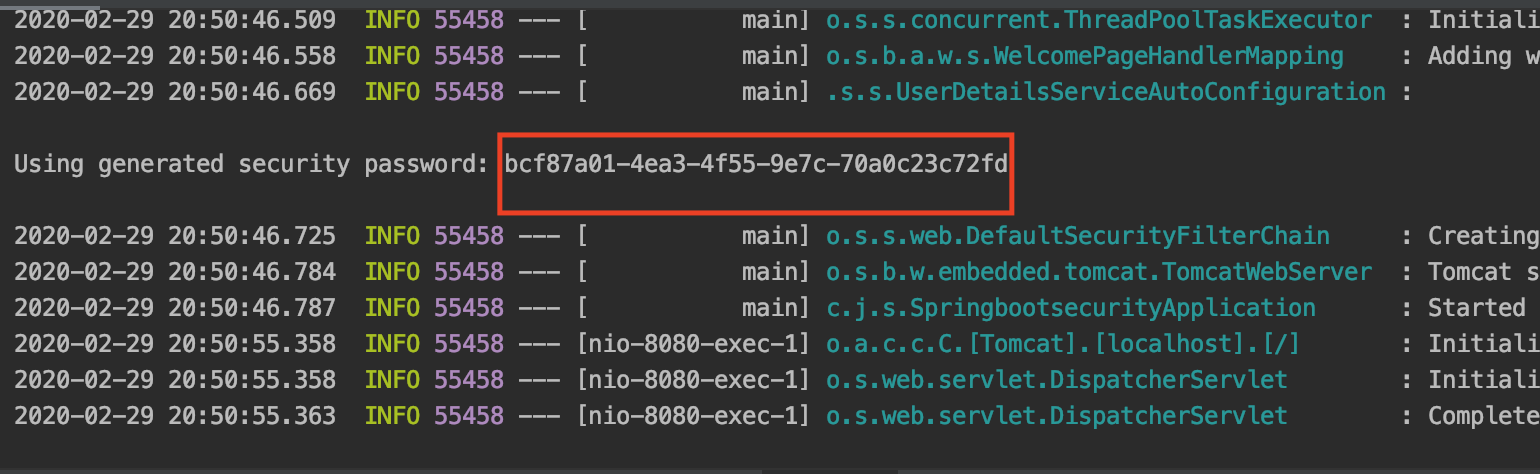
접속할 수 있는 비밀번호도 스프링부트 자동설정에 의해 주어진다.(username은 user이다) 패스워드는 매번 애플리케이션 실행할 때마다, 랜덤하게 주어진다.

로그인하면 아까 만들어 준 index 페이지로 이동한다.
tip
스프링 부트의 시큐리티 관련 자동설정은 사실 크게 많이 쓰이지 않는다. 그냥 스프링 시큐리티의 설정들을 거의 그대로 사용한다.
UserDetailsServiceAutoConfiguration에서 스프링부트 자동 설정에 의해 user password를 생성해주긴 하지만, 실제로는 UserDetailsServiceAutoConfiguration를 사용하지 않고, UserDetailsService를 만들어 본인 애플리케이션에 맞게 바꿔서 사용한다.
tip
시큐리티를 추가한 상태에서 테스트도 진행하고 싶다면, 우선 아래의 의존성을 추가해준다.
<dependency>
<groupId>org.springframework.security</groupId>
<artifactId>spring-security-test</artifactId>
<version>${spring-security.version}</version>
<scope>test</scope>
</dependency>그리고 각각 테스트에 @WithMockUser 로 가짜 유저를 만들어 인증을 적용시켜준다.