[Spring Boot] CORS
CORS란?
Cross-Origin Resource Sharing(서로 다른 origin끼리 리소스를 공유할 수 있는 기능을 제공하는 표준이다.)의 약자이다.
SOP(Single-Origin Policy: 같은 Origin에만 요청을 보낼 수 있다.)를 우회하기 위한 표준 기술이다.
CORS, SOP 둘 다 웹 브라우져가 제공하는 표준 기술이다.
기본값으로는 SOP가 적용되어 있다.
*여기서 Origin이란?
아래의 3가지를 조합해서 나온 것이 하나의 origin이다.
- URI스키마(http, https)
- hostname(localhost 등)
- port(8080, 18080 등)
예를 들면 SOP는 rest api를 제공하는 서버인 localhost:8080에서 그 rest api를 localhost:18080의 어플리케이션에 호출할 수 없다.
localhost:18080의 웹 브라우져에서 localhost:8080의 리소스를 가져오려고 하면 SOP 정책에 위반이기 때문이다.
이걸 가능하게 해주는 표준 기술이 CORS이다.
원래 스프링 MVC에서 CORS 기술을 사용하려면, 여러가지 Bean 설정을 해줘야하지만, 스프링부트는 그러한 설정을 자동으로 해준다.
예시
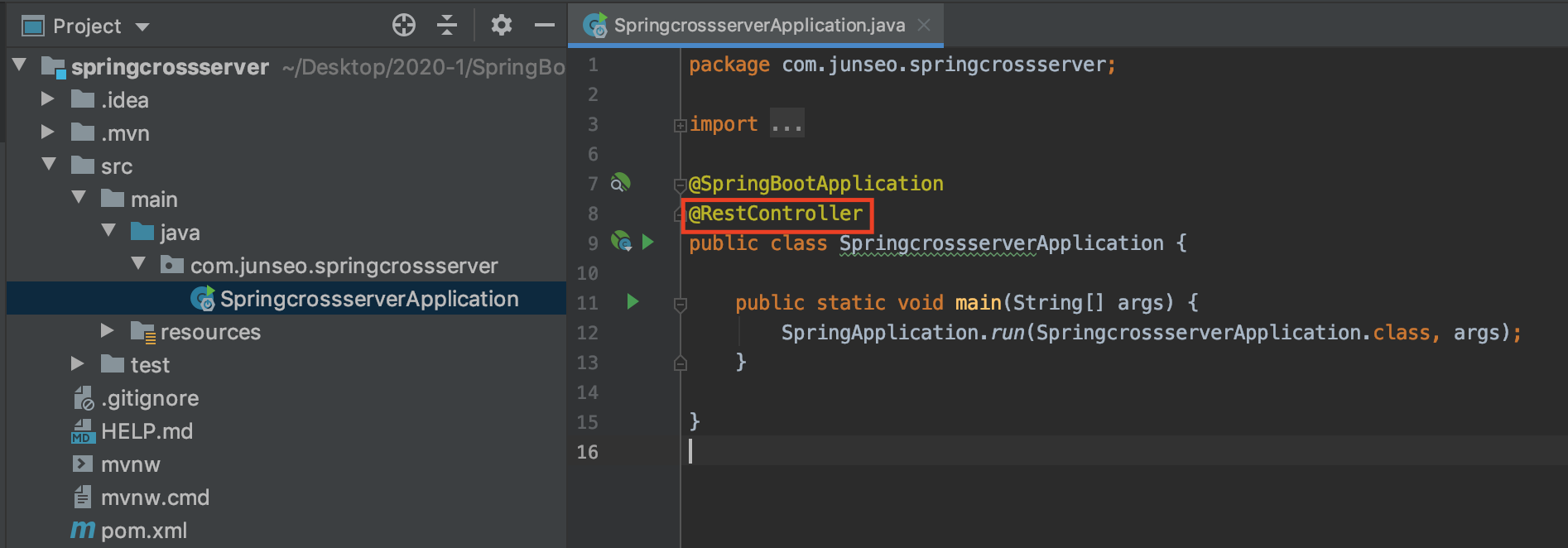
rest api를 만들어서 호출할 수 있는 서버를 만든다.
프로젝트를 생성해, @RestController를 붙여준다.

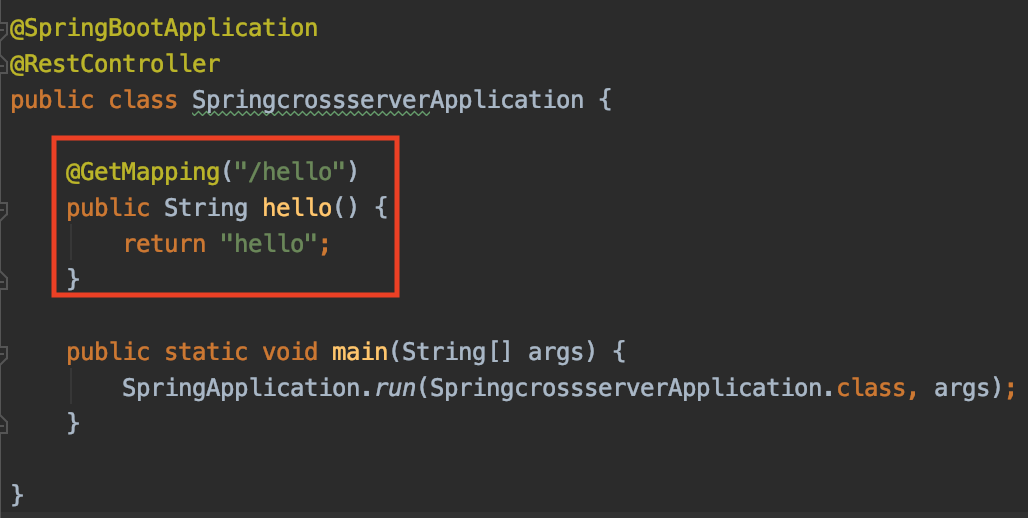
hello를 요청하면 hello를 화면에 뿌려주게 만든다.

이렇게 하면 간단한 rest api가 완성된다.
이제 8080포트를 쓰는 서버를 만든 것이다.
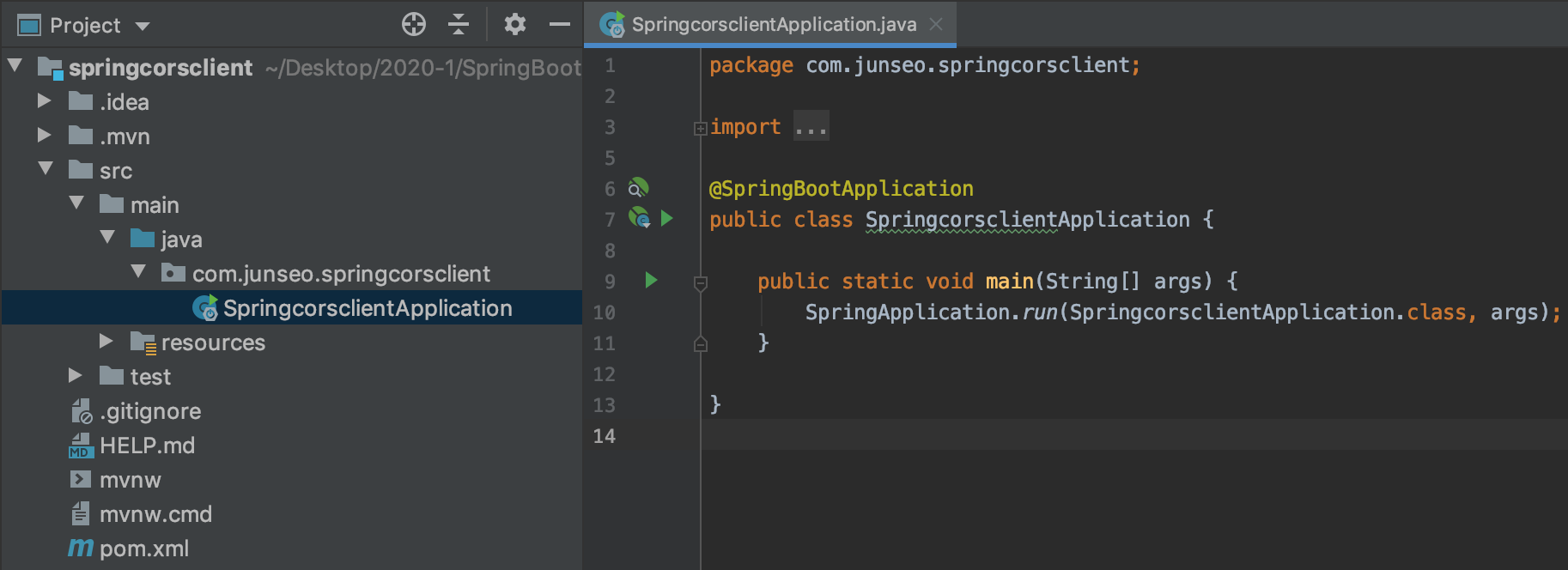
이제 이것을 요청하는 다른 애플리케이션을 만들어준다.(rest api를 사용하는 클라이언트 애플리케이션)
*이때 만들어준 8080 서버는 실행중인 상태이다.

그리고 새로만든 클라이언트 애플리케이션은 18080으로 포트를 변경해준다.
application.properties에 server.port=18080을 추가해주면 된다.

그다음 index페이지를 만들어준다.

이제 ajax 콜로 서버쪽에서 만든 rest api를 호출해보겠다.
pom.xml에 jQuery 의존성을 추가해준다.
<dependency>
<groupId>org.webjars.bower</groupId>
<artifactId>jquery</artifactId>
<version>3.4.1</version>
</dependency>
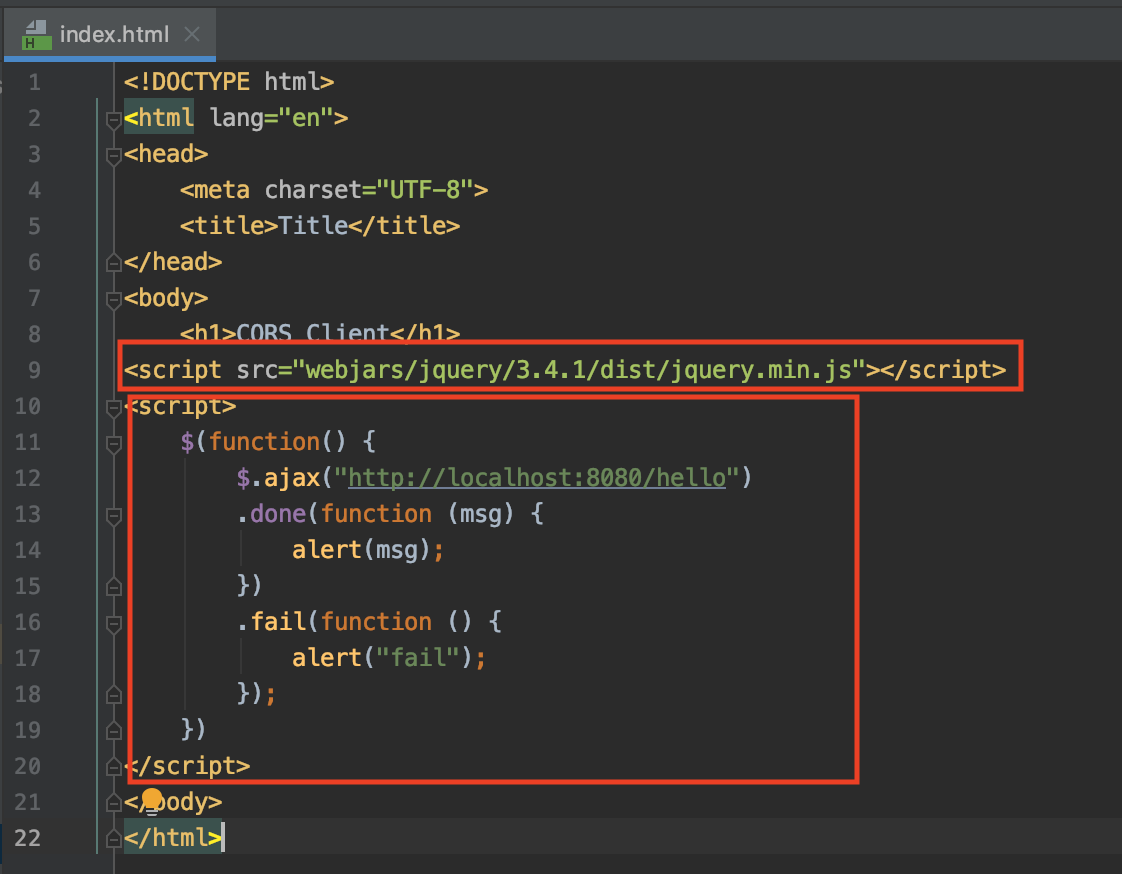
18080포트의 index 페이지에 jquery를 추가해주고, ajax 로 8080포트의 hello를 요청한다.

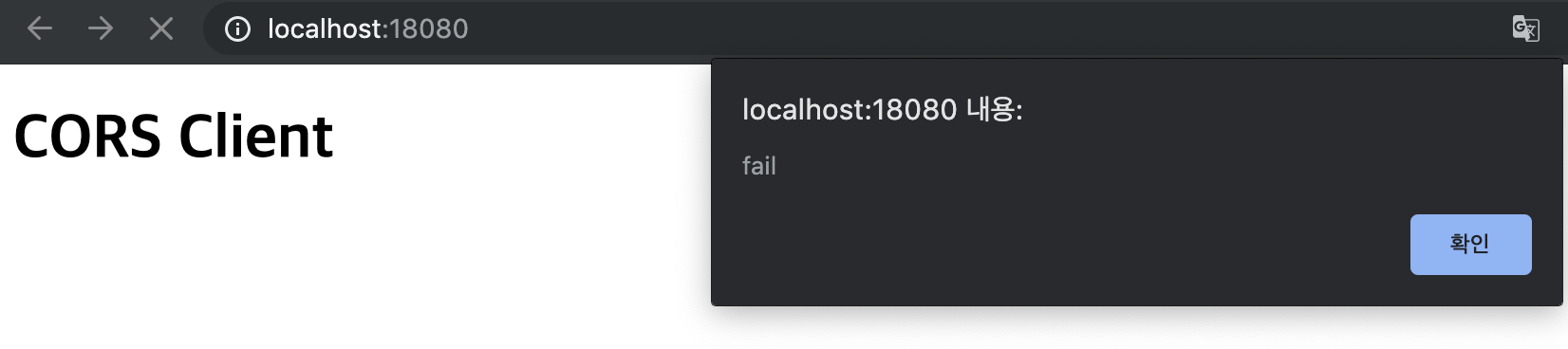
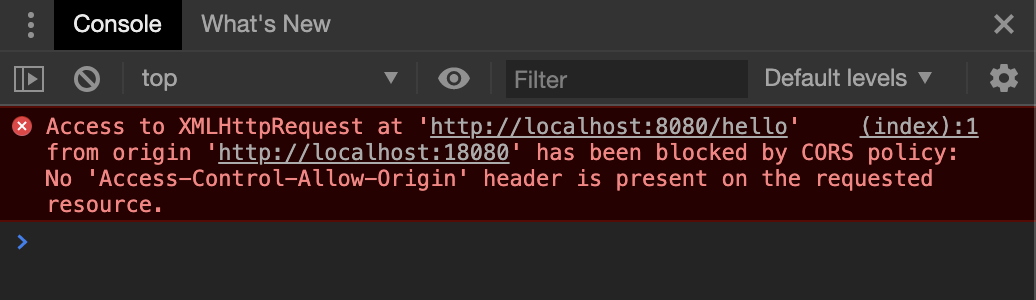
이대로 18080포트를 실행시켜보면, SOP에 위배되기 때문에, fail이 발생함을 볼 수 있다.


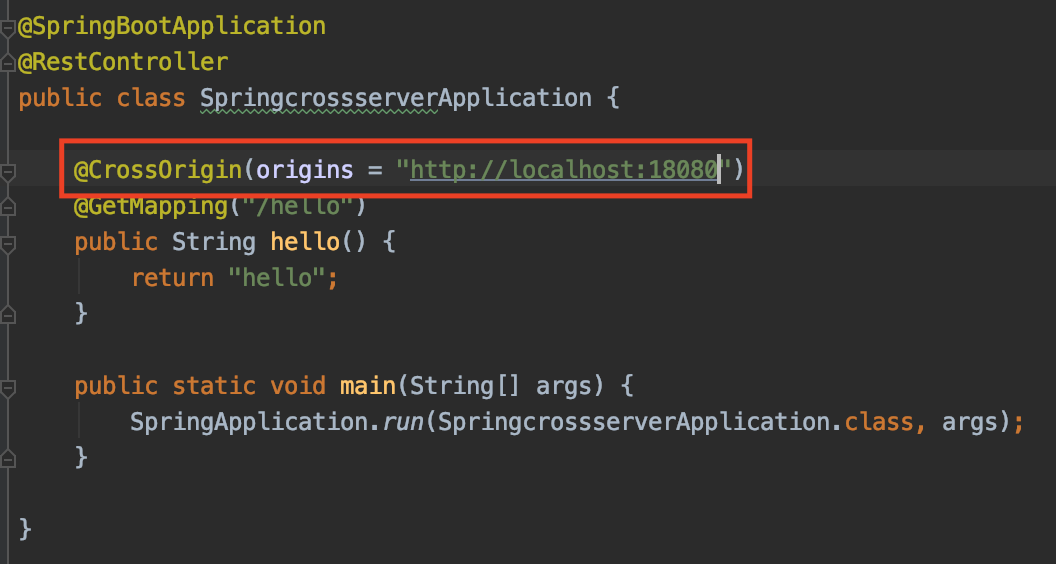
이를 해결해주기 위해 서버(8080포트) 프로젝트에 @CrossOrigin 어노테이션을 붙여준다.

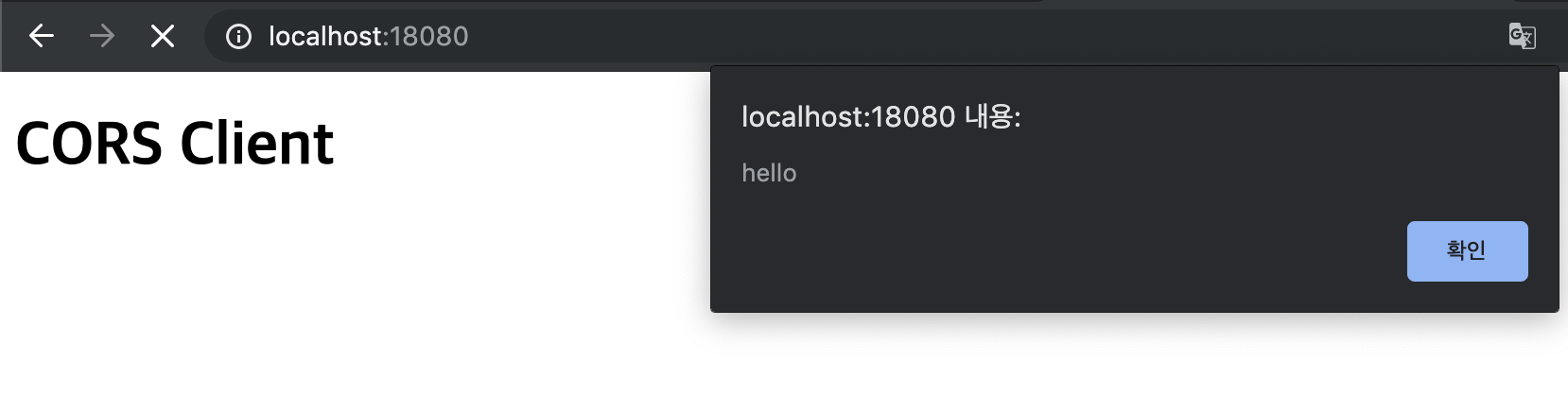
그 후, 다시 실행시키면 제대로 읽어옴을 볼 수 있다.

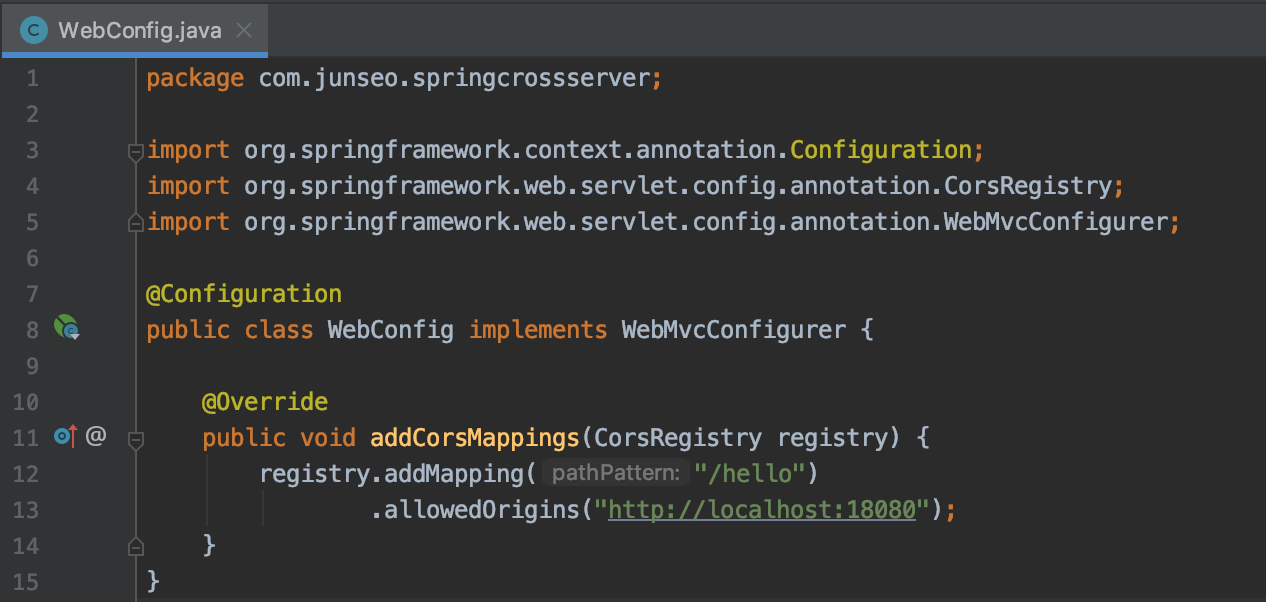
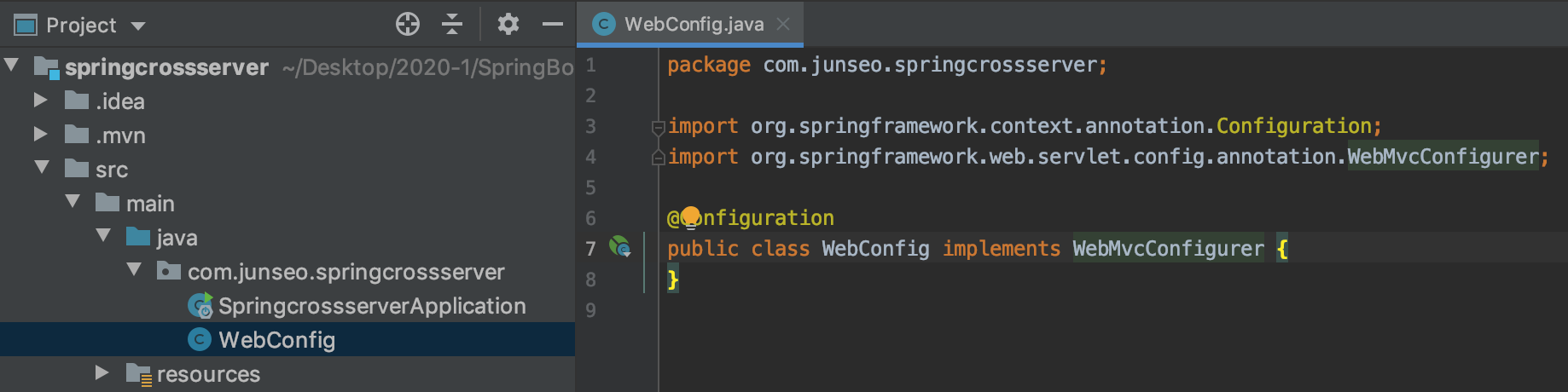
만약 여러 Controller에 걸쳐서 설정을 해야한다면, 설정파일을 만들어서 해줄 수 있다.
먼저 web관련된 설정파일을 만들어준다.

addCorsMapping을 override해서 Mapping 해줄 것과, 허용해줄 origin을 설정해준다. 만약 모든 mapping을 다 허용해주고 싶다면 /hello 대신, /** 로 적어주면 된다.