[Spring Boot + JPA + MySQL] 프로젝트 생성
간단한 게시판을 만들어보려고 한다.
개발환경
IDEA: IntelliJ
Java:1.8
Gradle 6.0.1
Spring Boot 2.2.4
프로젝트 생성
intellij를 실행 시켜 create project를 누른다.

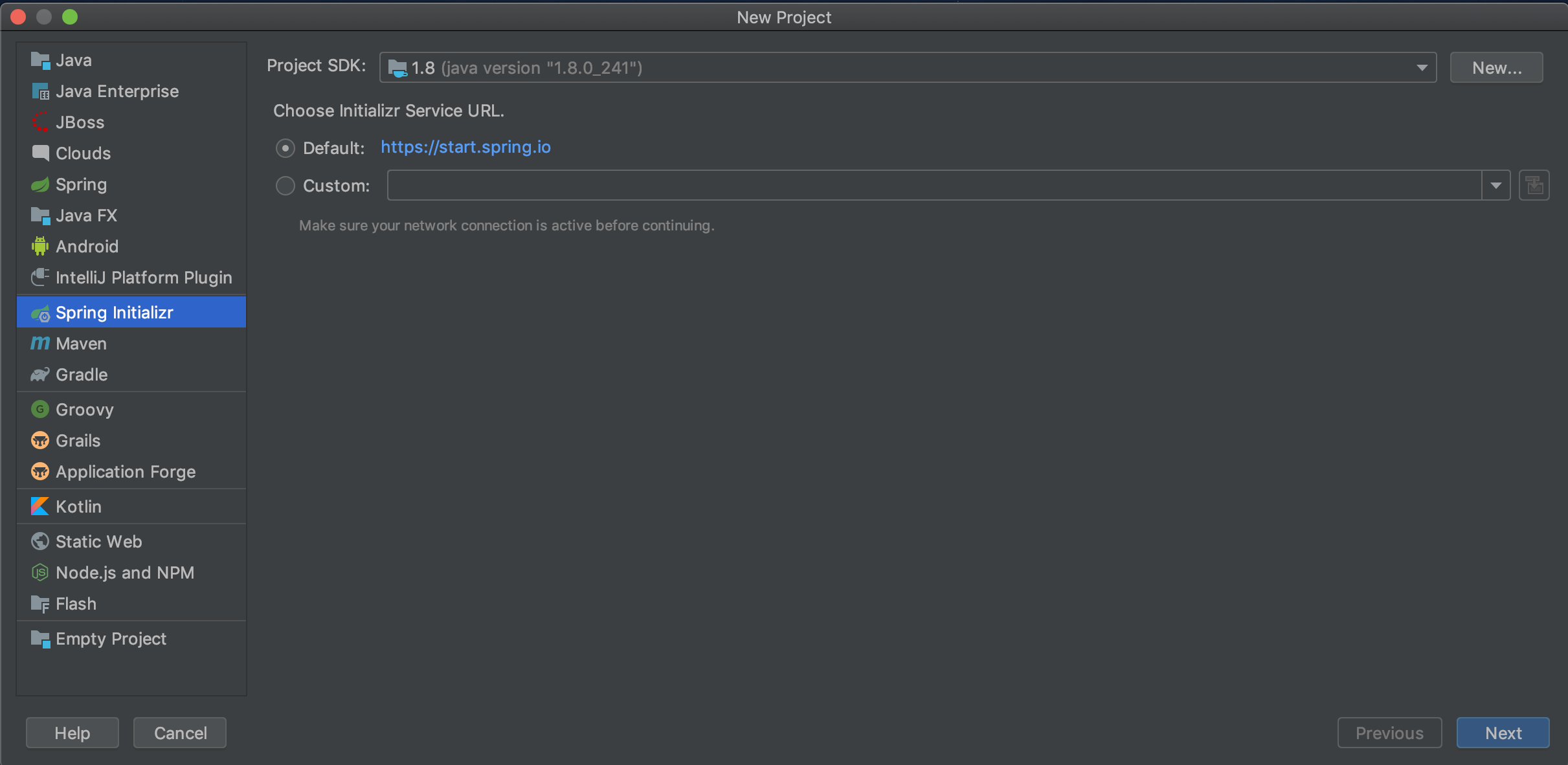
Spring Initializr 로 프로젝트를 생성한다.

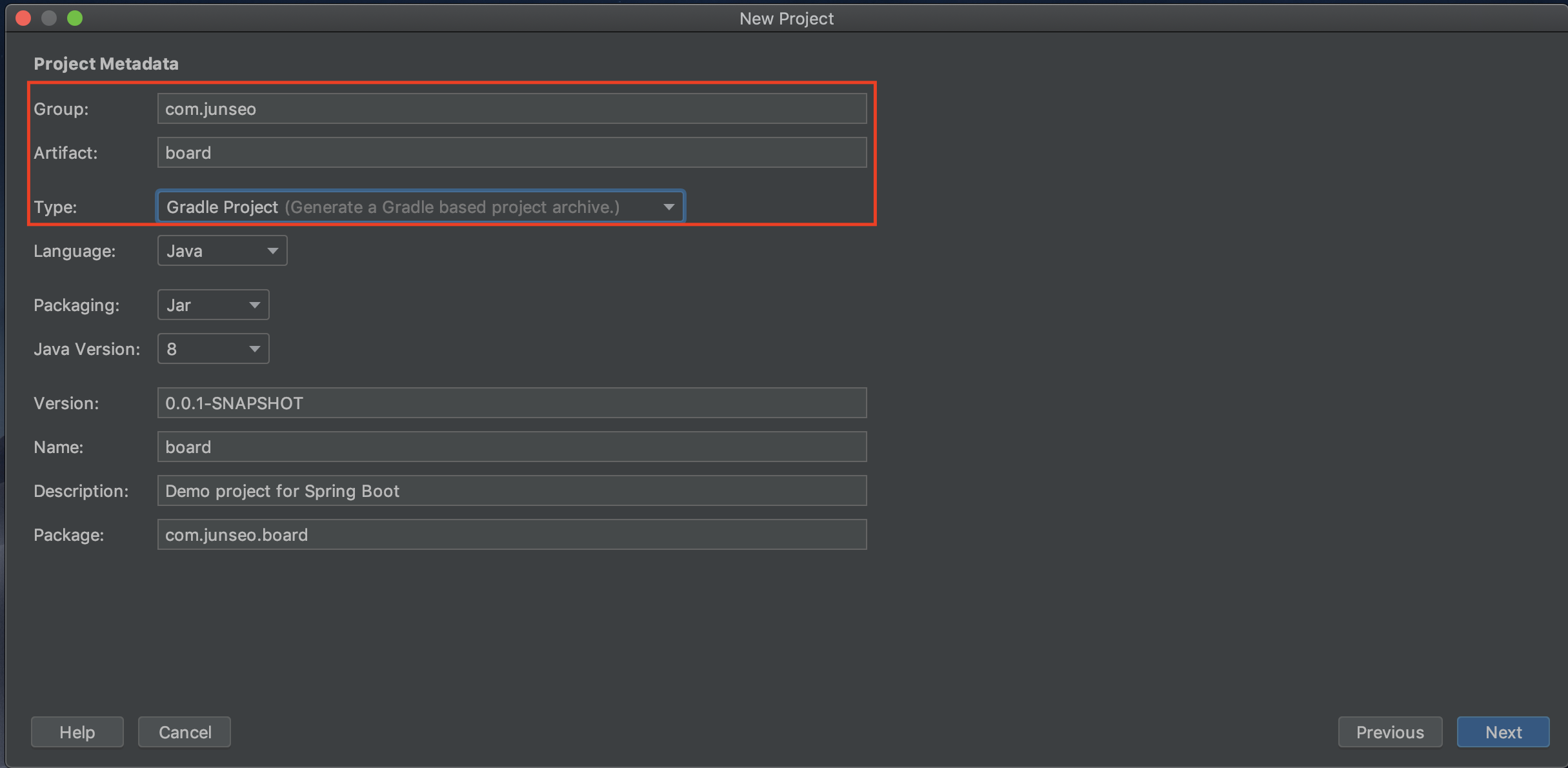
패키지명(Group), 프로젝트 명(Artifact), 빌드타입을 정해준다.

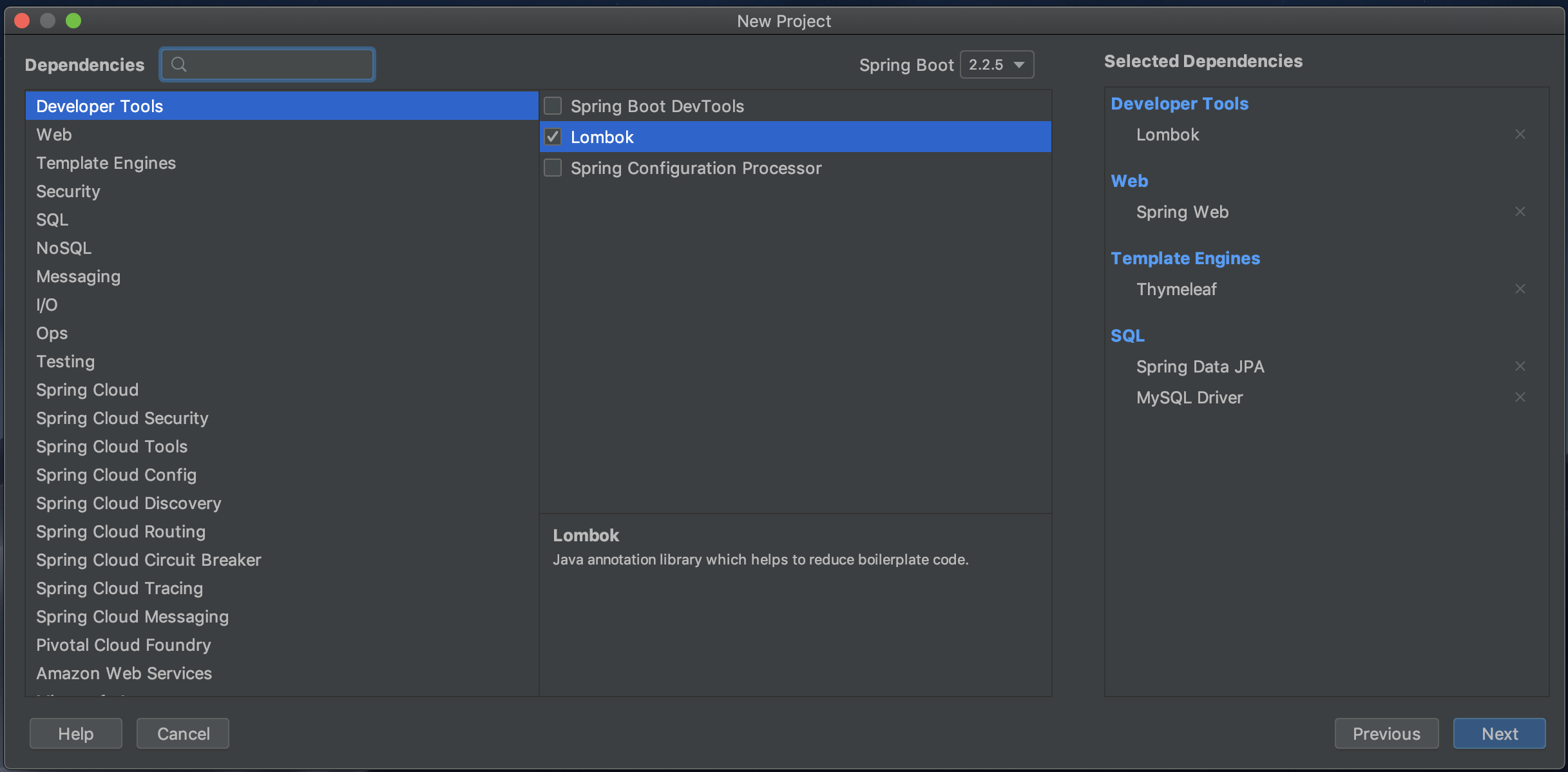
필요한 의존성을 추가해준다.

MySQL 연결을 해줘야한다.
https://velog.io/@max9106/Spring-Boot-DBCP-MySQL
위의 포스트를 참고하여 application.properties에 MySQL 설정을 해준다.
application.properties에 JPA 관련 설정도 해준다.
spring.jpa.hibernate.ddl-auto=create
spring.jpa.generate-ddl=true프론트엔드 추가
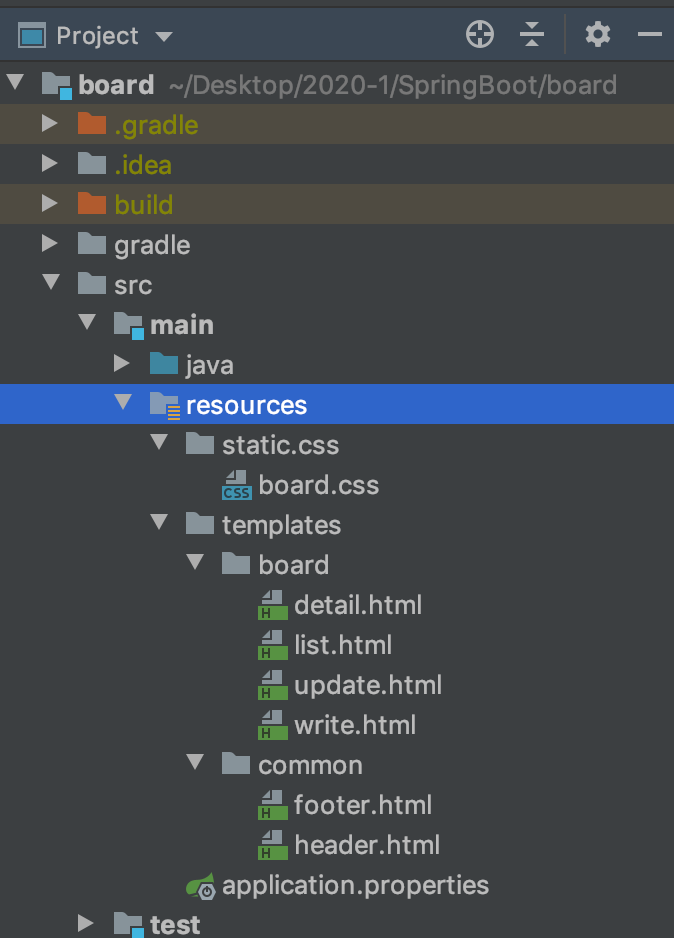
프론트엔드 코드들을 추가해준다.(프론트는 구현되어 있다고 가정해주기 위해)
계층구조는 아래와 같다.

<소스코드>
// board.css
table {
border-collapse: collapse;
}
table, th, td {
border: 1px solid black;
}
header {
background-color: beige;
padding: 3%;
}
footer {
background-color: beige;
padding: 1%;
text-align: center;
}
#wrap {
padding: 15% 0%;
}
#wrap > * {
margin: 3% 0%;
}
.search {
display: inline;
}
a {
text-decoration: none;
}// list.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" th:href="@{/css/board.css}">
</head>
<body>
<!-- header 추가 -->
<div th:insert="common/header.html" id="header"></div>
<div id="wrap">
<a th:href="@{/post}">글쓰기</a>
<form action="/board/search" method="GET">
<div class="search">
<input name="keyword" type="text" placeholder="검색어를 입력해주세요">
</div>
<button>검색하기</button>
</form>
<table>
<thead>
<tr>
<th class="one wide">번호</th>
<th class="ten wide">글제목</th>
<th class="two wide">작성자</th>
<th class="three wide">작성일</th>
</tr>
</thead>
<tbody>
<!-- CONTENTS !-->
<tr th:each="board : ${boardList}">
<td>
<span th:text="${board.id}"></span>
</td>
<td>
<a th:href="@{'/post/' + ${board.id}}">
<span th:text="${board.title}"></span>
</a>
</td>
<td>
<span th:text="${board.writer}"></span>
</td>
<td>
<span th:text="${#temporals.format(board.createdDate, 'yyyy-MM-dd HH:mm')}"></span>
</td>
</tr>
</tbody>
</table>
<div>
<span th:each="pageNum : ${pageList}" th:inline="text">
<a th:href="@{'/?page=' + ${pageNum}}">[[${pageNum}]]</a>
</span>
</div>
</div>
<!-- footer 추가 -->
<div th:insert="common/footer.html" id="footer"></div>
</body>
</html>// detail.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2 th:text="${boardDto.title}"></h2>
<p th:inline="text">작성일 : [[${#temporals.format(boardDto.createdDate, 'yyyy-MM-dd HH:mm')}]]</p>
<p th:text="${boardDto.content}"></p>
<!-- 수정/삭제 -->
<div>
<a th:href="@{'/post/edit/' + ${boardDto.id}}">
<button>수정</button>
</a>
<form id="delete-form" th:action="@{'/post/' + ${boardDto.id}}" method="post">
<input type="hidden" name="_method" value="delete"/>
<button id="delete-btn">삭제</button>
</form>
</div>
<script th:inline="javascript">
/*<![CDATA[*/
var boardDto = /*[[${boardDto}]]*/ "";
/*]]>*/
</script>
<script th:inline="javascript" th:src="@{/js/board.js}"></script>
</body>
</html>// update.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form th:action="@{'/post/edit/' + ${boardDto.id}}" method="post">
<input type="hidden" name="_method" value="put"/>
<input type="hidden" name="id" th:value="${boardDto.id}"/>
제목 : <input type="text" name="title" th:value="${boardDto.title}"> <br>
작성자 : <input type="text" name="writer" th:value="${boardDto.writer}"> <br>
<textarea name="content" th:text="${boardDto.content}"></textarea><br>
<input type="submit" value="수정">
</form>
</body>
</html>// write.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/post" method="post">
제목 : <input type="text" name="title"> <br>
작성자 : <input type="text" name="writer"> <br>
<textarea name="content"></textarea><br>
<input type="submit" value="등록">
</form>
</body>
</html>// footer.html
<footer>
<h4>Footer 입니다</h4>
</footer>// header.html
<header>
<h1>Header 입니다.</h1>
</header>reference: https://victorydntmd.tistory.com/325