csrf
스프링 시큐리티를 적용하면, 별다른 설정을 하지 않더라도 기본적으로 csrf라는 기능이 활성화되어 있다.
Cross-site request forgery의 약자로 타사이트에서 본인의 사이트로 form 데이터를 사용하여 공격하려고 할 때, 그걸 방지하기 위해 csrf 토큰 값을 사용하는 것이다.
타임리프 템플릿으로 form 생성시 타임리프, 스프링 MVC, 스프링 시큐리티가 조합이 되어 자동으로 csrf 토큰 기능을 지원해준다.
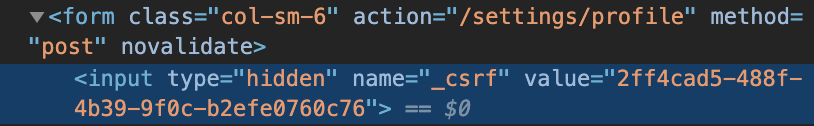
개발자 도구로 확인해보면, 타임리프로 form만 만들어주면, 자동으로 hidden으로 csrf 토큰 값이 생성되어 있음을 볼 수 있다.

이 토큰 값을 보고, 신뢰할 수 있는 form 데이터인지 아닌지 확인해준다.
인증과는 다른 이야기이다. 인증된 상태라고 할지라도, 안전하지 않은 정보를 받아들이진 않는다는 뜻이다.
ajax를 이용하는 경우
ajax를 통해 post요청을 보낼 때에도, csrf 토큰을 같이 보내줘야한다.
이때는 직접 csrf도 함께 보내줘야한다. header에 포함시켜서 보내줘야하기 때문에 아래와 같이 자바스크립트를 사용한다.
<script type="application/javascript" th:inline="javascript">
$(function() {
var csrfToken = /*[[${_csrf.token}]]*/ null;
var csrfHeader = /*[[${_csrf.headerName}]]*/ null;
$(document).ajaxSend(function (e, xhr, options) {
xhr.setRequestHeader(csrfHeader, csrfToken);
});
});
</script>이렇게 해주면, ajax 요청을 보낼 때, 헤더에 csrf 토큰을 추가하여 보내준다.
이 csrf땜에 ajax요청이 안돼서 며칠 구글링하며 삽질했는데 이거 보고 겨우 해결했네요ㅠㅠ 정말 감사합니다..