버전 관리
스프링부트에서 프론트엔드 라이브러리를 관리 하는 몇 가지 방법이 있다.
- 다운 받아서 직접 사용
- WebJar
- NPM
이 중 NPM을 사용하는 방법을 알아보겠다.
정적 자원을 제공하는 디렉토리 (src/resources/static)에서 npm init을 입력한다.

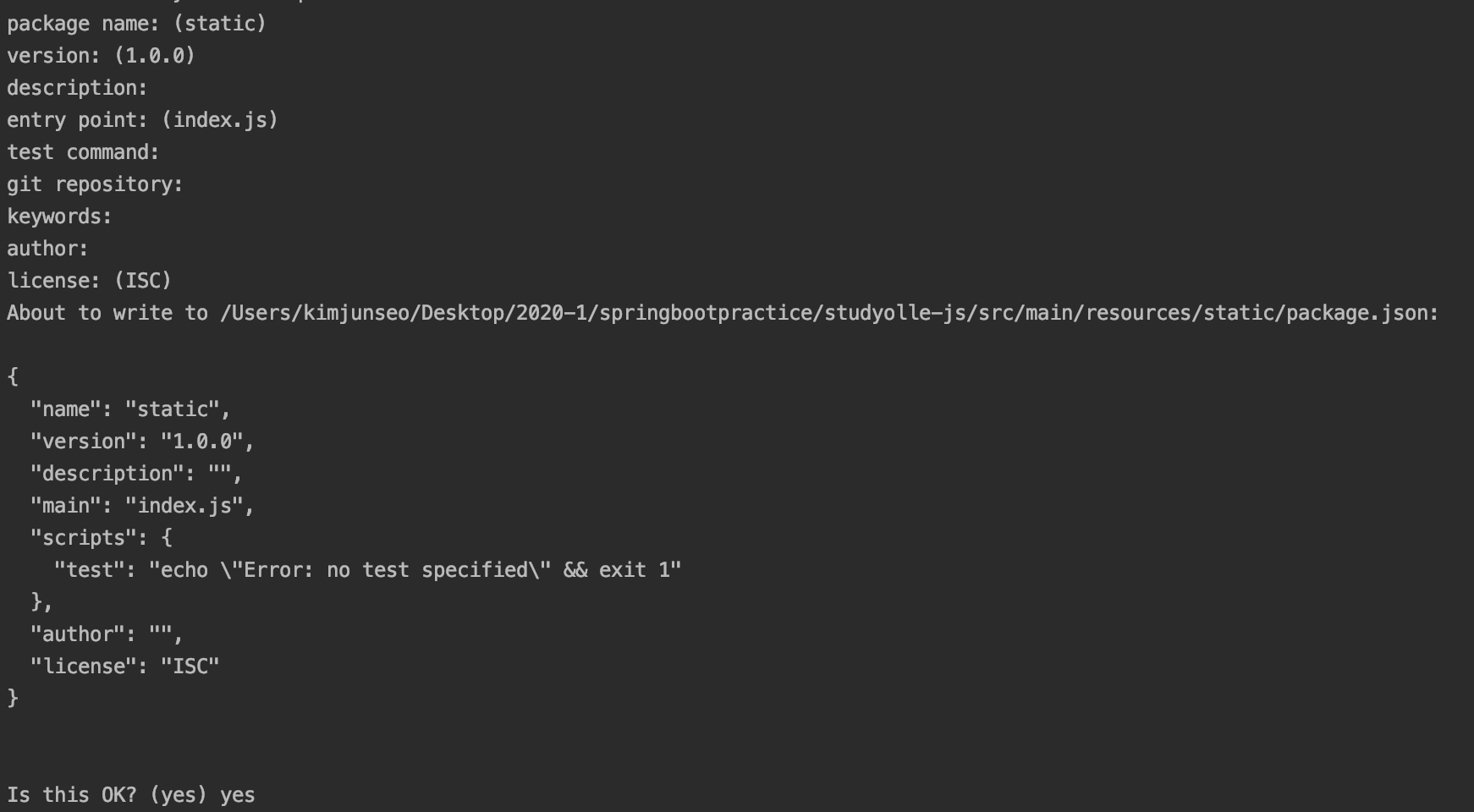
다 엔터를 눌러준다. 마지막은 yes를 입력한다.

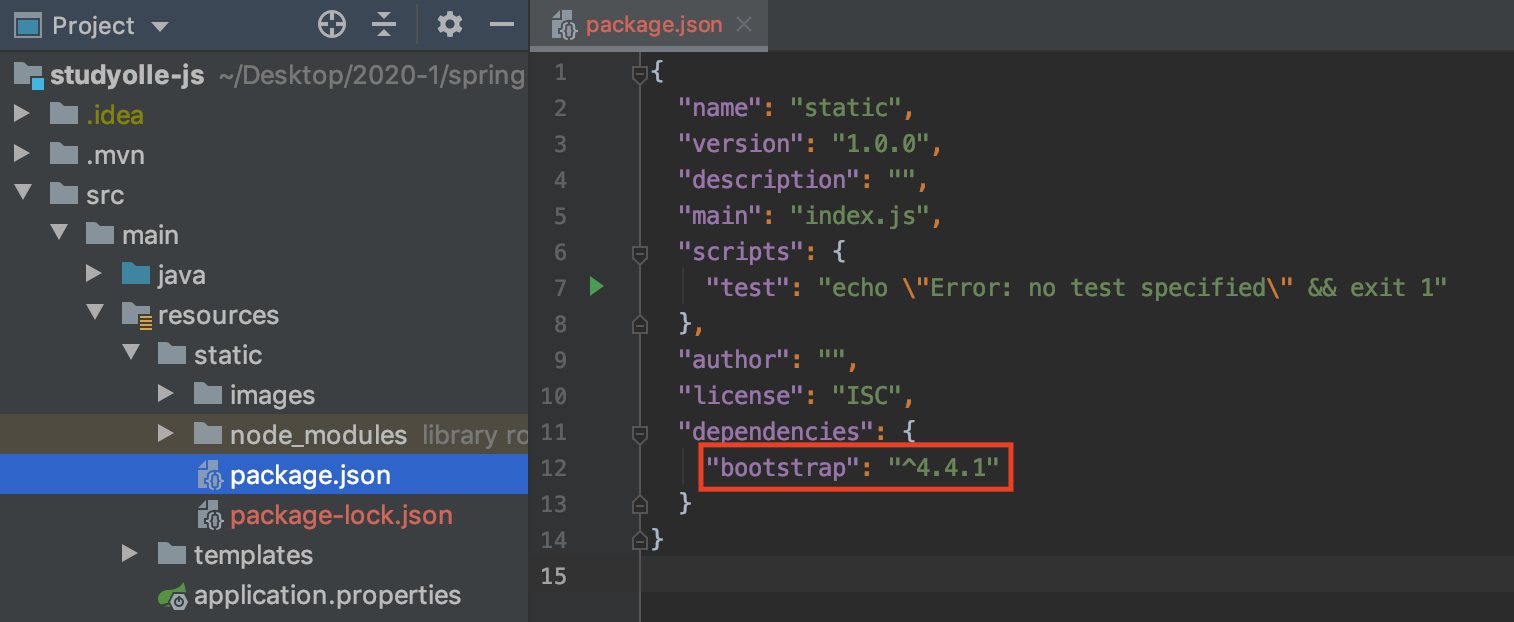
package.json이 만들어진 것을 볼 수 있다.

이제 npm install ~ 명령어로 라이브러리를 설치 할 수 있다.
부트스트랩을 설치해보자.
npm install bootstrap을 입력한다.

package.json에 의존성이 들어온 것을 볼 수 있다.

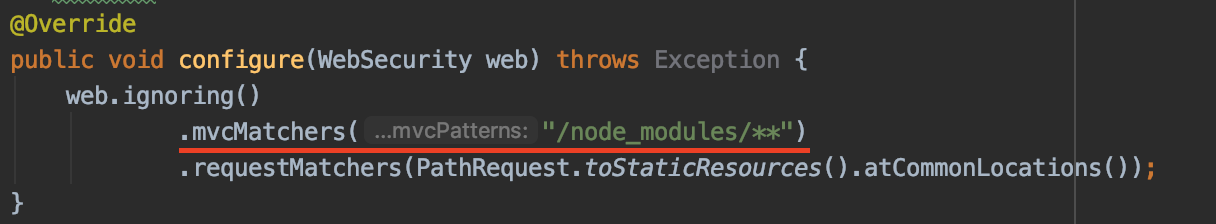
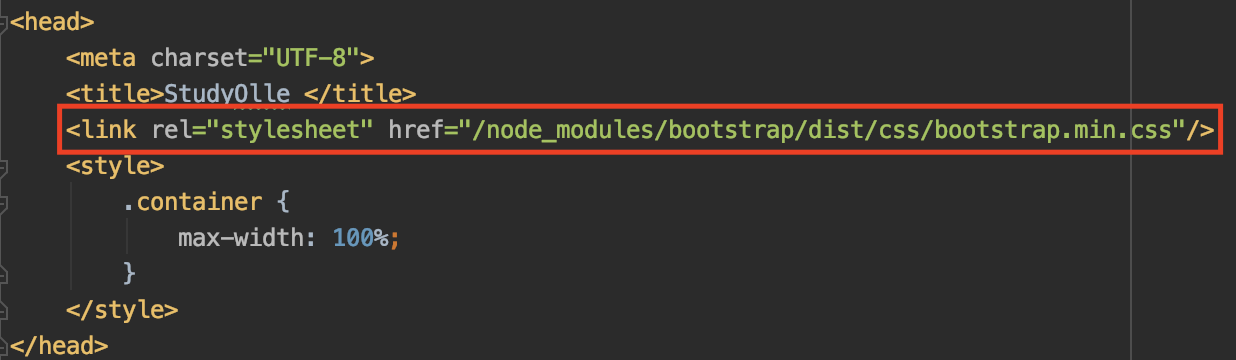
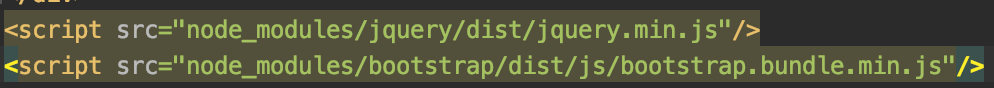
이 node_modules를 사용하는 예시는 아래와 같다.


빌드
maven을 사용 시, 빌드 시 pom.xml을 통해 maven으로 빌드한다.
maven으로 빌드 시, 프론트 쪽 모듈(package.json)도 같이 빌드를 해줘야한다.(npm install을 실행해야한다는 것)
그래서 어떻게 maven package시 어떻게 install을 시킬 것인지 설정해줘야한다.
maven 관련 여러 plugin들이 있다. 따라서 pom.xml에 아래 plugin을 추가해주면 된다.
<plugin>
<groupId>com.github.eirslett</groupId>
<artifactId>frontend-maven-plugin</artifactId>
<version>1.8.0</version>
<configuration>
<nodeVersion>v4.6.0</nodeVersion>
<workingDirectory>src/main/resources/static</workingDirectory>
</configuration>
<executions>
<execution>
<id>install node and npm</id>
<goals>
<goal>install-node-and-npm</goal>
</goals>
<phase>generate-resources</phase>
</execution>
<execution>
<id>npm install</id>
<goals>
<goal>npm</goal>
</goals>
<phase>generate-resources</phase>
<configuration>
<arguments>install</arguments>
</configuration>
</execution>
</executions>
</plugin>*tip: ./mvnw 명령어를 사용 할 수 있다.
Ex. ./mvnw test
시큐리티 설정
spring security를 사용한다면, 시큐리티 설정도 해줘야한다.
예를 들어,
<link rel="stylesheet" href="/node_modules/bootstrap/dist/css/bootstrap.min.css"/>
이런식으로 /node_modules로 경로가 시작하기 때문에, 이 경로를 시큐리티 필터를 적용하지 않도록 해줘야한다.