
Horizontal:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
margin: 0;
}
.icon-bar{
width: 100%;
background-color: #555;
overflow: auto;
}
.icon-bar a{
float: left;
width: 20%;
text-align: center;
padding: 12px 0;
transition: all 0.3 ease;
color: white;
font-size: 36px;
}
.icon-bar a:hover{
background-color: #000;
}
.active{
background-color: #04aa6d;
}
</style>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="icon-bar">
<a class="active" href="#"><i class="fa fa-home"></i></a>
<a href="#"><i class="fa fa-search"></i></a>
<a href="#"><i class="fa fa-envelope"></i></a>
<a href="#"><i class="fa fa-globe"></i></a>
<a href="#"><i class="fa fa-trash"></i></a>
</div>
</body>
</html>
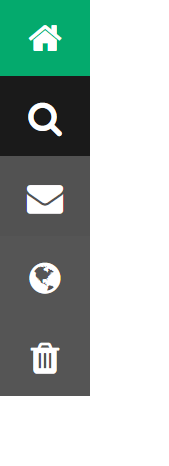
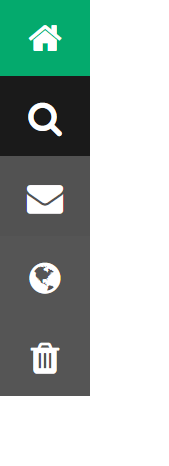
Vertical:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vertical</title>
<style>
body{
margin: 0;
}
.icon-bar{
width: 90px;
background-color: #555;
}
.icon-bar a{
display: block;
text-align: center;
padding: 16px;
transition: all 0.3s ease;
color: white;
font-size: 36px;
}
.icon-bar a:hover{
background-color: #000;
}
.active{
background-color: #04aa6d;
}
</style>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="icon-bar">
<a class="active" href="#"><i class="fa fa-home"></i></a>
<a href="#"><i class="fa fa-search"></i></a>
<a href="#"><i class="fa fa-envelope"></i></a>
<a href="#"><i class="fa fa-globe"></i></a>
<a href="#"><i class="fa fa-trash"></i></a>
</div>
</body>
</html>