<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {box-sizing: border-box}
body {font-family: "Lato", sans-serif;}
.tab {
float: left;
border: 1px solid #ccc;
background-color: #f1f1f1;
width: 30%;
height: 300px;
}
.tab button {
display: block;
background-color: inherit;
color: black;
padding: 22px 16px;
width: 100%;
border: none;
outline: none;
text-align: left;
cursor: pointer;
transition: 0.3s;
font-size: 17px;
}
.tab button:hover {
background-color: #ddd;
}
.tab button.active {
background-color: #ccc;
}
.tabcontent {
float: left;
padding: 0px 12px;
border: 1px solid #ccc;
width: 70%;
border-left: none;
height: 300px;
}
</style>
</head>
<body>
<h2>수직탭만들기</h2>
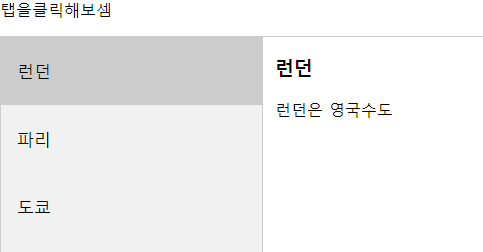
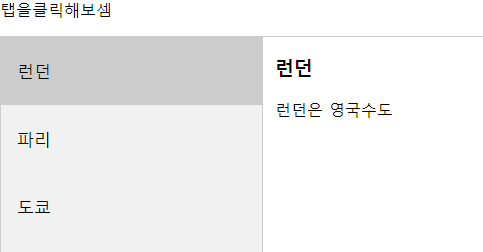
<p>탭을클릭해보셈</p>
<div class="tab">
<button class="tablinks" onclick="openCity(event, 'London')" id="defaultOpen">런던</button>
<button class="tablinks" onclick="openCity(event, 'Paris')">파리</button>
<button class="tablinks" onclick="openCity(event, 'Tokyo')">도쿄</button>
</div>
<div id="London" class="tabcontent">
<h3>런던</h3>
<p>런던은 영국수도</p>
</div>
<div id="Paris" class="tabcontent">
<h3>파리</h3>
<p>파리는 프랑스수도</p>
</div>
<div id="Tokyo" class="tabcontent">
<h3>도쿄</h3>
<p>도쿄는 일본수도</p>
</div>
<script>
function openCity(evt, cityName) {
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
tablinks = document.getElementsByClassName("tablinks");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
document.getElementById(cityName).style.display = "block";
evt.currentTarget.className += " active";
}
document.getElementById("defaultOpen").click();
</script>
</body>
</html>