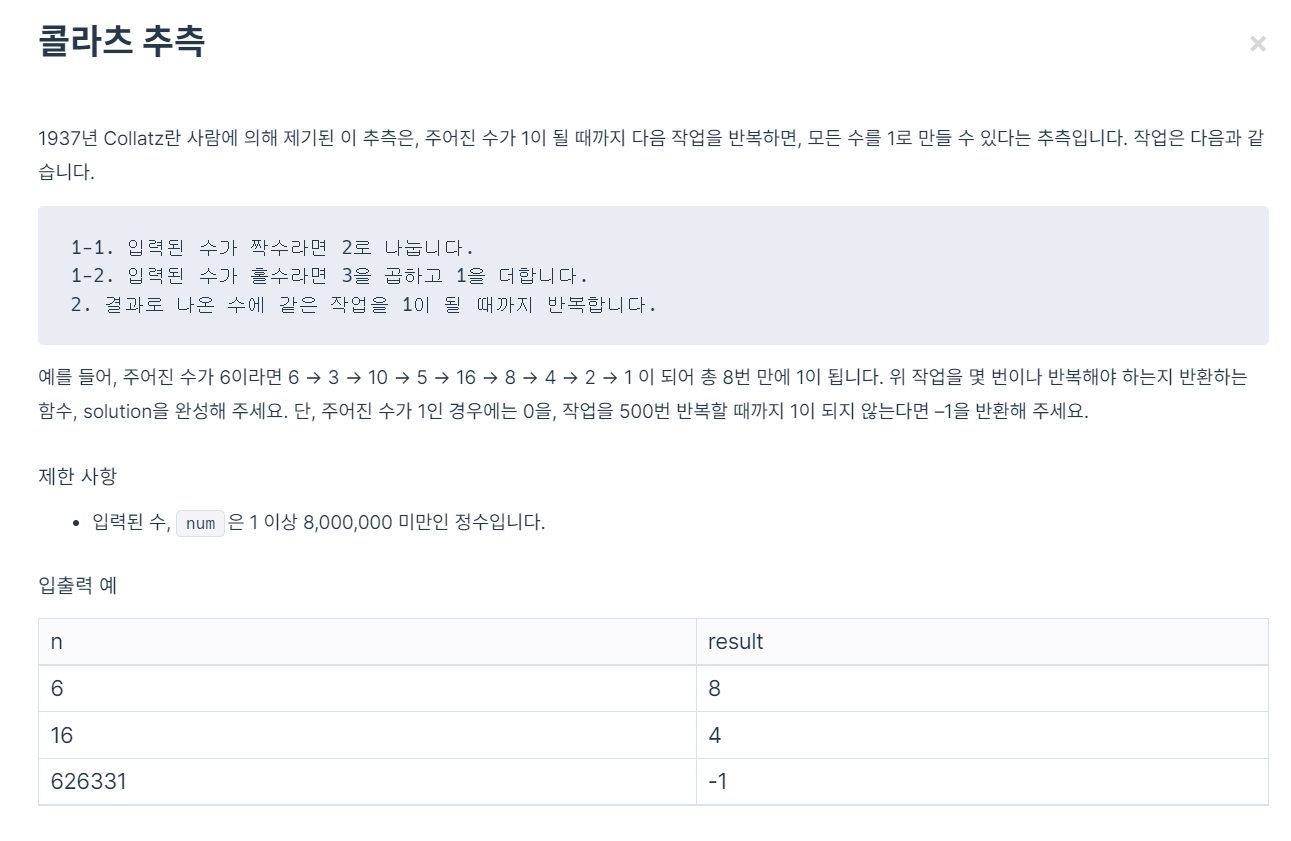
문제

나의 풀이
function solution(num) {
let count=0
do{ if(num ===1){break;}
if(num%2===0){num=num/2}else{num=num*3+1}
count += 1
}while(count<=500)
if( num === 1 ){return count }else{return -1}
}while(조건)은 조건 동안에는 do를 계속 하라!
인데 조건이 될 때 까지로 착각하고 푸는 바람에 개오래 걸렸다.
꼭 기억..!!!
do 안에 어떤 코드가 맨 위로 오는지와 while에 num이 1이 되는 조건을 넣을지 count가 500이 넘는 조건을 넣을지에 따라 테스트 케이스에서 많이 갈렸다.
이걸 정확히 알고 쓰는게 중요할 듯 하다.
- 처음부터 num이 1일 경우 do while문을 돌릴 필요가 없기 때문에
if(num ===1){break;}이걸 가장 윗줄에 넣었다.
또 count 가 500이 되기 전 언제든 num이 1이 되기만 하면 do while문을 탈출 할 수 있기 때문에 if break 코드를 while조건에 넣지 않았다.
- while 조건 안에는 사실 num == 1을 넣으면 안된다.
while 조건에 넣은 동안 반복 되는 것이므로 최대로 반복할 조건인 count<=500를 넣은 후 그 사이에 num 조건이 맞으면 탈출하도록 하는게 맞음.
넘의 풀이 1
function collatz(num) {
var answer = 0;
while(num !=1 && answer !=500){
num%2==0 ? num = num/2 : num = num*3 +1;
answer++;
}
return num == 1 ? answer : -1;
}넘의 풀이 2, 3
const solution = (num) => collatzGuessCount(num, 0);
const collatzGuessCount = (num, acc) =>
(num === 1) ? ((acc > 500) ? -1 : acc) : collatzGuessCount(processCollatz(num), acc + 1);
const processCollatz = (num) => (num % 2 === 0) ? (num / 2) : (num * 3 + 1);콜백함수 처럼 함수안에 함수를 부르는 형식이어서 num이 1이 될때 까지 반복해서 계산이 되고 num이 1이 되면 acc(계산횟수)가 500번을 넘었는지 확인후 -1이나 acc를 출력한다.
그런데 내 생각에는 이렇게 함수를 쓰게 되면 불필요한 계산 때문에 효율이 떨어질 것 같다. acc 가 500번 넘으면 계산할 필요없이 -1을 출력하면 되는데 위 풀이로는 일단 1이 될때까지 먼저 반복하는것 같기 때문이다.
function collatz(num,count = 0) {
return num == 1 ? (count >= 500 ? -1 : count) : collatz(num % 2 == 0 ? num / 2 : num * 3 + 1,++count);
}
이것도 위와 같은 풀이인데 짧아보이는것 하나만 장점인듯.
