주말에는 1개 풀기....
문제

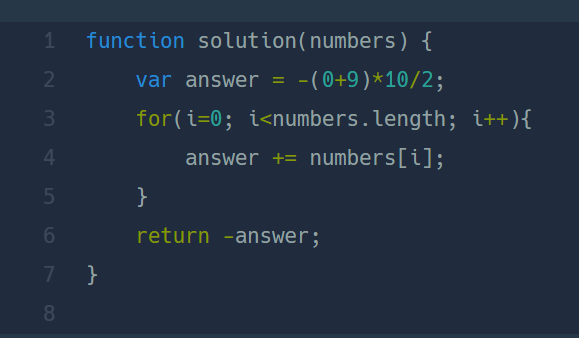
내풀이
for문을 안쓰고 싶었지만 외워둔 배열 함수가 없어서 결국 오늘도 for문을 썼다.

0부터 9까지 합의 음수를 answer로 하고
매개변수 numbers의 원소를 차례로 더한다음
-answer를 리턴하도록 짰다.
근데 answer를 양수로 하고
answer -= numbers[i]; 하면 그냥 answer를 리턴할 수 있는데 왜 저랬을까..
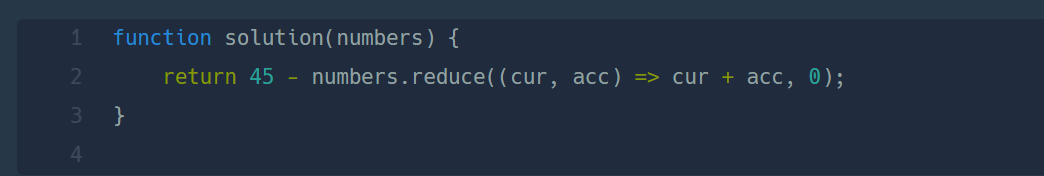
넘의 풀이 1

.reduce((cur, acc) => cur + acc, 0)
reduce는 map과 더불어 배열함수 중에서 꼭 알아야 하는 함수이다.
자 외워
일단 다음에 사용하게 될 지도 모르는 .map부터
배열.map((a) => { a에 조건이나 계산 return 요소 });
const rani = [1, 3, 5];
const coni = rani.map((r) => r*1);
console.log(rani)// [1, 3, 5]
console.log(coni)// [1, 3, 5]
rani == coni //false 나옴 즉 map은 자신을 호출한 배열[rani]의 모든 요소를 돌면서
인수로 전달 받은 콜백함수[(r) => r*1]를 반복 호출한다.
또 map은 원본배열을 훼손하지 않고 새로운 배열 복사한다.
때문에 알아두면 유용쓰~!
forEach와 차이점은?
--
--
--
그럼 .reduce는?
배열.reduce((acc, cur, i) => {
return 뭐시기; }, 초기값);
어렵다 ㅎㅎ
일단 acc는 누적값, cur은 현재값, 맨 마지막에 들어 가는 값이 초기값이라는걸 알아두고 예시로 어떻게 쓰이는지를 기억하자
map과 달리 값을 만들어 반환한다.
예시 1
const rani = [1, 3, 5]
const coni= rani.reduce((acc, cur, i) => {
console.log(acc, cur, i);
return acc + cur;
}, 0);
// 0 (초기값) , 1 (cur은 0+1), 1 (인덱스0)
// 1 (acc), 4(cur은 1+3), 3 (인덱스1)
// 4 (acc), 9(cur은 4+5), 5 (인덱스2)
// 1번 전 줄의 cur값 2번 인덱스 값
// 3번양옆의수를더한값
console.log(coni); // 6예시 2
const rani = [1,2,3,4,5,6]
const average = rani.reduce((acc,cur,i,{Length})=>{ return {i === Length -1 ? (acc + cur)/ Length : acc + cur;},0);
console.log(average); //3,5예시 3
const rani =['라니', '코니', '소니', '코니', '라니'];
const count = rani.reduce((acc, cur) => {
acc[cur] = (acc[cur] || 0) + 1;
return acc;
), {});
//{}초기값이 빈 객체, acc[cur]에서 cur은 키값
console.log(count);
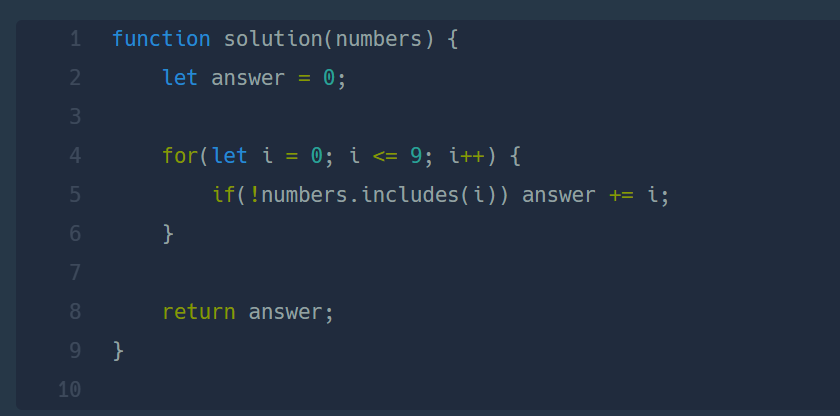
// {라니"2, 코니:2, 소니:1}넘의 풀이 2

마음에 드는 풀이!
