React.js 기초 인강을 듣던 중 console.log는 한번 썼는데 개발자 도구 콘솔창에서는 두 번 찍힌 것을 발견했다.

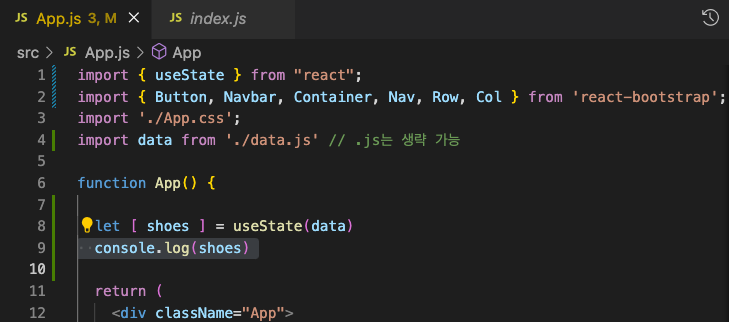
line 9에 console.log 한 번 씀

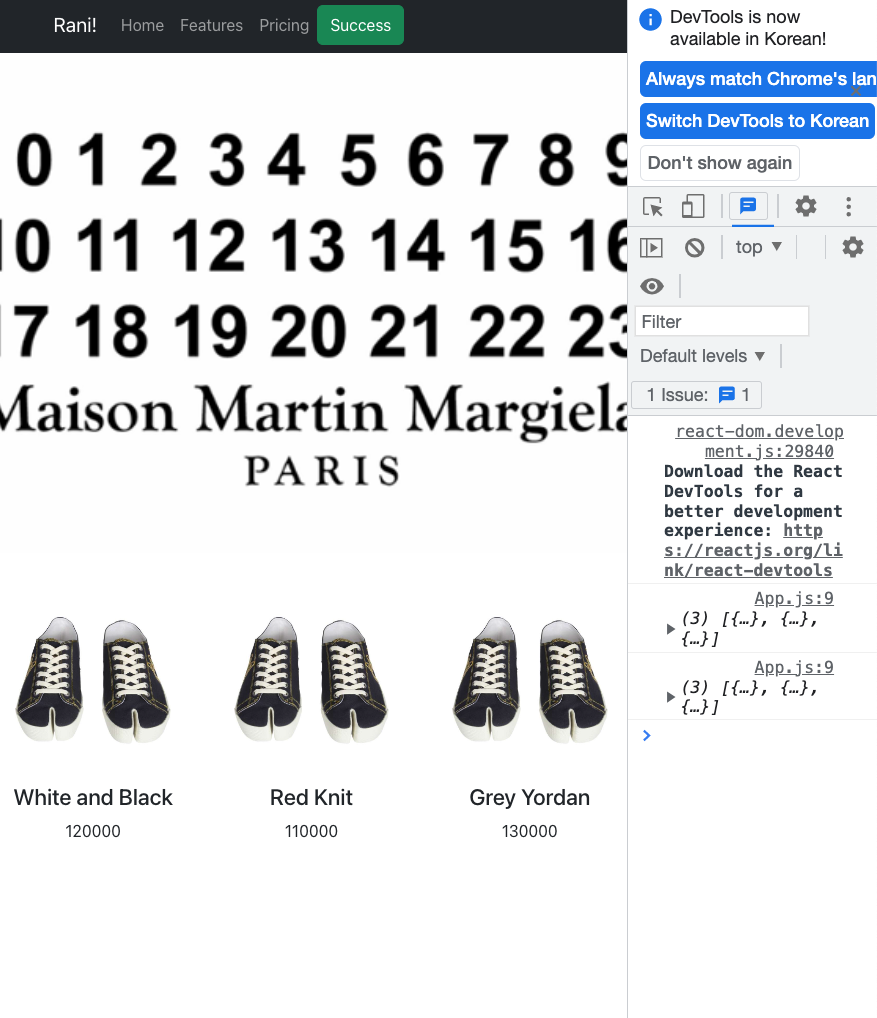
개발자 도구에서 console.log 두 번 찍힘
이유가 무엇인지 구글링 한 결과
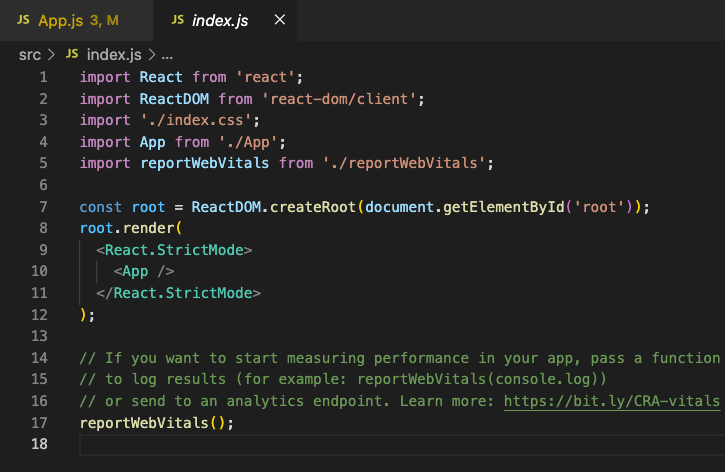
src폴더의 index.js에서 다음과 같이 <React.StrictMode> 태그로 app.js 가 감싸져 있으면 두 번 렌더링 된다고 한다.

그 이유는 개발 단계에서 오류를 잘 잡기 위해서라고..
이 분이 추가로 겯들인 설명 유익하니 읽고오자.
