
예술작품 코드 실행하면 예쁜 예술 트리가 나옴
<html lang="kr">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- <script src="./be2.js"></script> -->
</head>
<body>
<script>
let val = prompt('값을 입력해주세요')
// // 예술작품
// let star = "";
// for (let i = 1; i <= val; i++) {
// for (let j = 1; j <= val - i; j++) {
// star += " ";
// }
// for (let k = 1; k <= i * 2 - 1; k++) {
// star += "*";
// }
// star += star + "\n";
// }
// console.log(star);
// // 콘솔에 한방에 찍히는거
// let star = "";
// for (let i = 1; i <= val; i++) {
// for (let j = 1; j <= val - i; j++) {
// star += " ";
// }
// for (let k = 1; k <= i * 2 - 1; k++) {
// star += "*";
// }
// star += "\n";
// }
// console.log(star);
// //1번 별찍기 1,3,5,7,9 >>> 5를 입력했을때
// let star = val
// for(i=1; i<=star; i++){
// for(k=star-i;k>=0; k-- ){
// document.write(" ");
// }
// for(j=1; j< i*2 ; j++ )
// {document.write("*") }
// document.write("<br>");
// }
// 8 4^ 8*1
// 888 3^ 8*3
// 88888 2^ 8*5
// 8888888 1^ 8*7
// 888888888 0^ 8*9
// //4번 짝수번째 줄은 안 나오게
// let star = val
// for(i=1; i<=star; i++){
// if(i%2==0){
// document.write("<br>")
// continue; }else{
// for(k=star-i;k>=0; k-- ){
// document.write(" ");
// }
// for(j=1; j< i*2 ; j++ )
// {document.write("*") }
// document.write("<br>");}
// }
// // 2번 369게임
// // 입력으로 랜덤한 숫자 val이 주어졌을 때 3의 배수 거르기
// // ex 3이 입력 시 짝 출력
// // 2 입력 시 출력 2
// if(val%3 == 0){
// document.write("짝")
// document.write("<br>")
// }else{document.write(val)
// document.write("<br>")}
// // 3번 구구단
// // 1~9까지 입력했을 때 출력 4,6 ...,18 까지
// for(m=2; m<10; m++){
// document.write( val*m + " ")
// }
// // 콘솔에 입력하기
// let answer = " "
// for(m=2; m<10; m++){
// answer +=( val*m + " ")
// }
// console.log(answer)
// // 5번 소수 판별기 -내 답
// let count = 0
// for(i=1; i<=val; i++){
// if(val%i == 0 ){
// count += 1
// }}
// if(count == 2){ console.log("Yes")}
// else{ console.log("No")}
// // 5번 소수 판별기 -선생님 답
// let answer = "Yes"
// for(i=2; i<val; i++){
// if(val%i ==0 ){
// answer="No";
// break;
// }}
// console.log(answer)
// // 6번 각자리수 더하기-내 답
// let a = val%10
// for(i=1; i<=val; i++){
// val = Math.floor(val/10)
// a = a + val%10
// }
// console.log(a)
// document.write(a)
// // 6번 각자리수 더하기- 선생님 답
// let sum = 0;
// while(val/10 > 0){
// sum += val%10
// val = Math.floor(val/10)
// }
// console.log(sum);
</script>
</body>
</html>let 과 const
-
let 두번 선언하면 안됨
const 선언할때 할당해햐함. 나중에 할당 안됨 (상수라)
함수 밖 '선언'한 let 을 함수 안에서 '할당'하면
함수실행시 함수밖에서 let 값 할당한 값으로 나온다. -
javascript에서 null 은 null 타입인데 object로 나오는 오류가 있다!
-
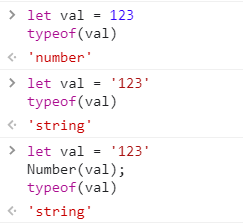
형변환
Number('123')
parseInt('123')
string
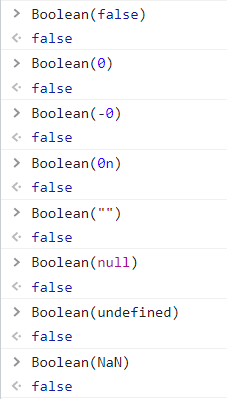
boolean(123) > True 로 반환

오잉?
Falsy 값 외우기:

-
연산자
'-', '*', '/', '++', '--' -
비교연산자
< <= > >= === !== -
promprt는 string 으로 받는다!!
const val1 = prompt('값은~');
const val2 = prompt('값은~');
const result = (val1+val2)/2;
consoel.log(result)
val1 = 10, val2= 20 입력시 15가 아니라
1005가 출력된다! -
조건문 ~라면
if(비교값 vs 비교연산자){}else if() {}else{}
let h = 163
if(h >= 160 ) { "크다"}
else if (150 <= h <160) {"애매하다"}
else{"작다"}switch >else if 가 많이 나열 될 때 쓰면 간편
let answer = ""
let h = 163
switch(h) {
case 1 : h >=160
answer = "크다"
break;
case 2 : 150 <= h <160
answer = "애매하다"
break;
default
answer = "작다"
break;
}
- 객체 외않되?
~~const person ={
name : 'Ahn',
age : '40',
gender : 'male' }
person.name 도 맞고 person['name']도 맞음
console.log(key: person[key]~~
함수선언시 function 이름을 func 으로 쓸 수 없음
let let 도 쓸 수 없음


멋진 예술 작품 이네요 감동하고 갑니다.