
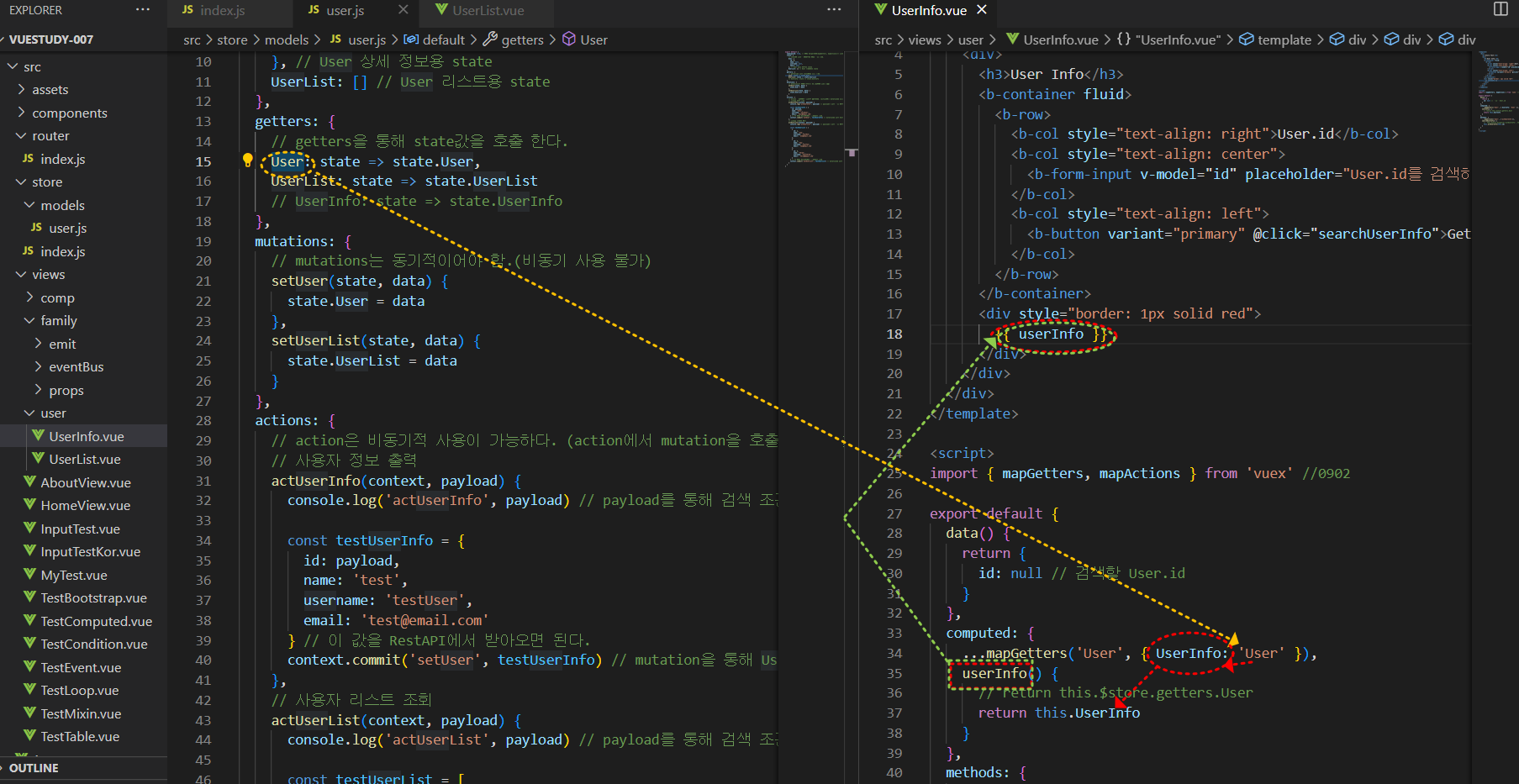
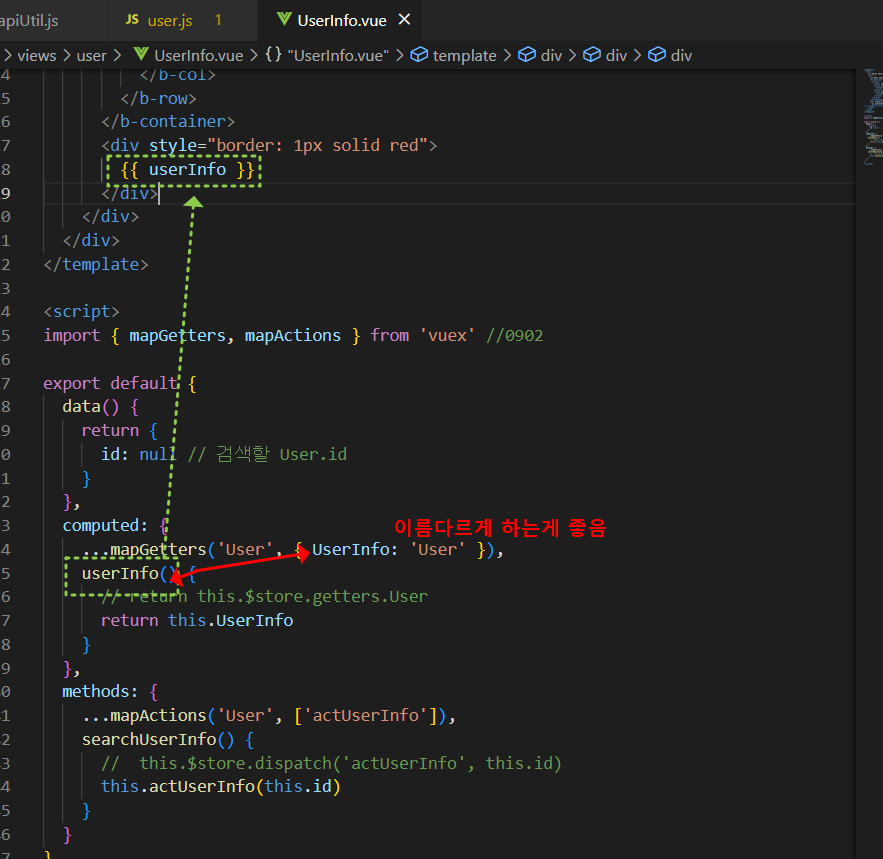
store 데이터 받아오는 경로 필기함

git , svn --> 형상관리툴(소스관리)
git 은 소스를 관리해주는 소프트웨어의 일종임. 그러니까 컴퓨터에 다운로드해서 쓰는 것.
github은 git프로그램으로 관리되는 소스를 인터넷에 올려서 다같이 받응ㄹ 수 있는 사이트
git과 github는 같지만 같지 않는 그런 느낌..
gitlab은 회사 내부망에 설치해서 사용 (즉 공유안해줄때) github도 프라이빗 기능으로 관리 가능하긴 함.
아시오스야 엑시오스야..
-
엑시오스 깃헙
https://github.com/axios/axios -
bootstrap-vue 에 tosat도 있음
예를 들어 수정버튼을 누르면 수정이 완료되었다고 뜨는 알림창인데 색부터 뜨는 위치 얼마동안 떠있을지 시간 까지 지정가능하다.
- ??? 인터셉트가 가능하다 api.interceptors
token값 어쩌구...
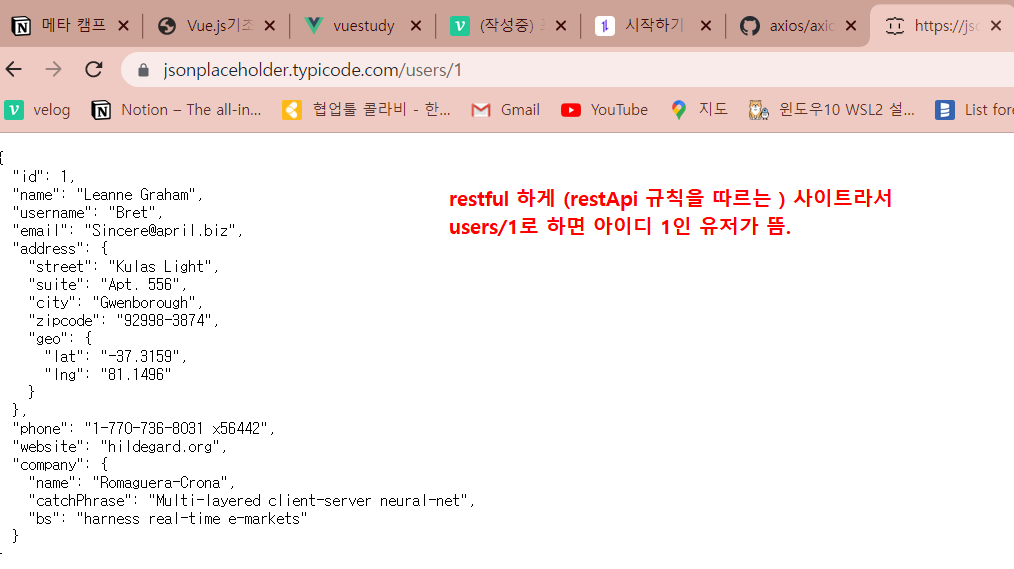
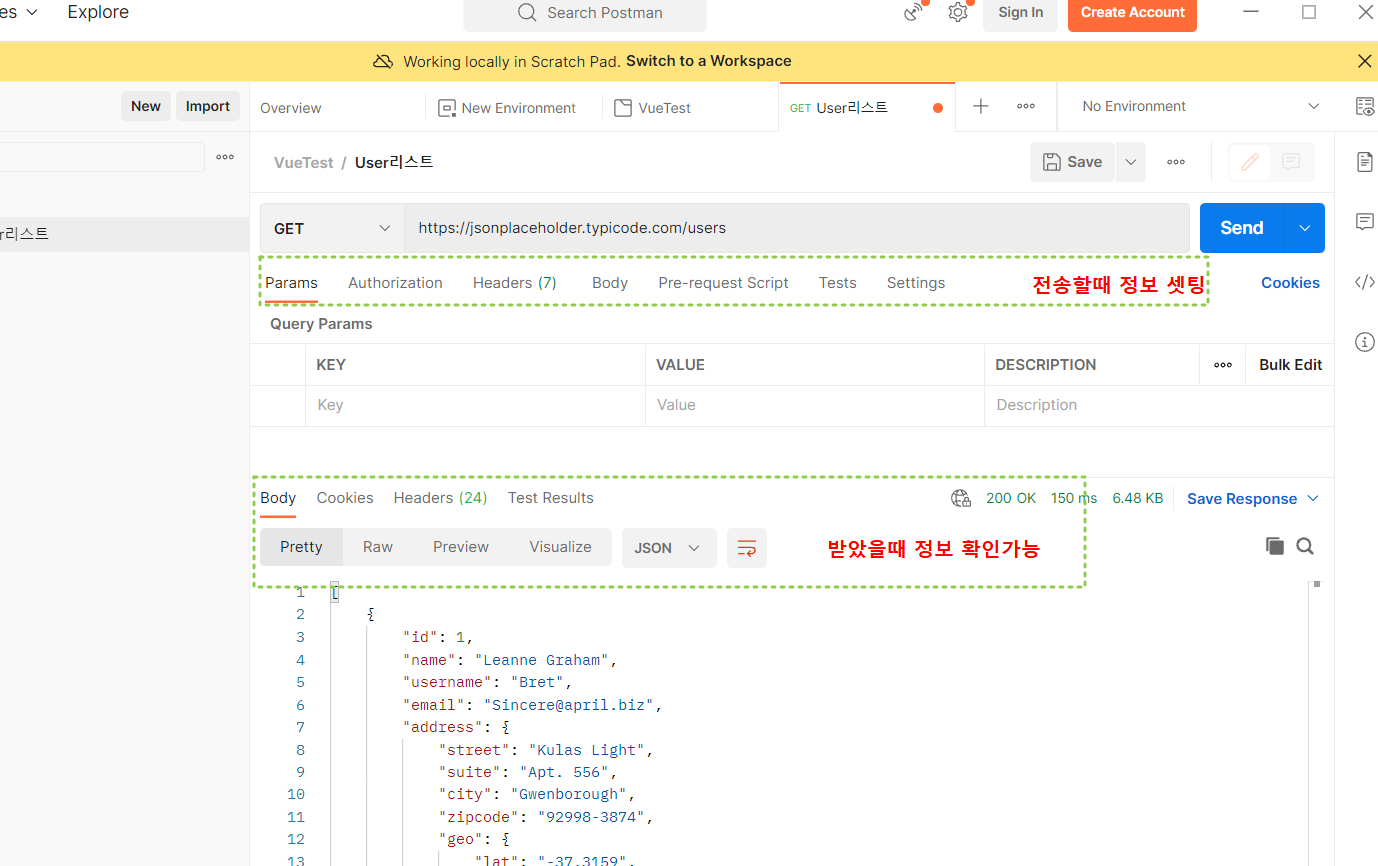
https://jsonplaceholder.typicode.com/
가라로 제이슨 무슨 응답해주는 가라사이트

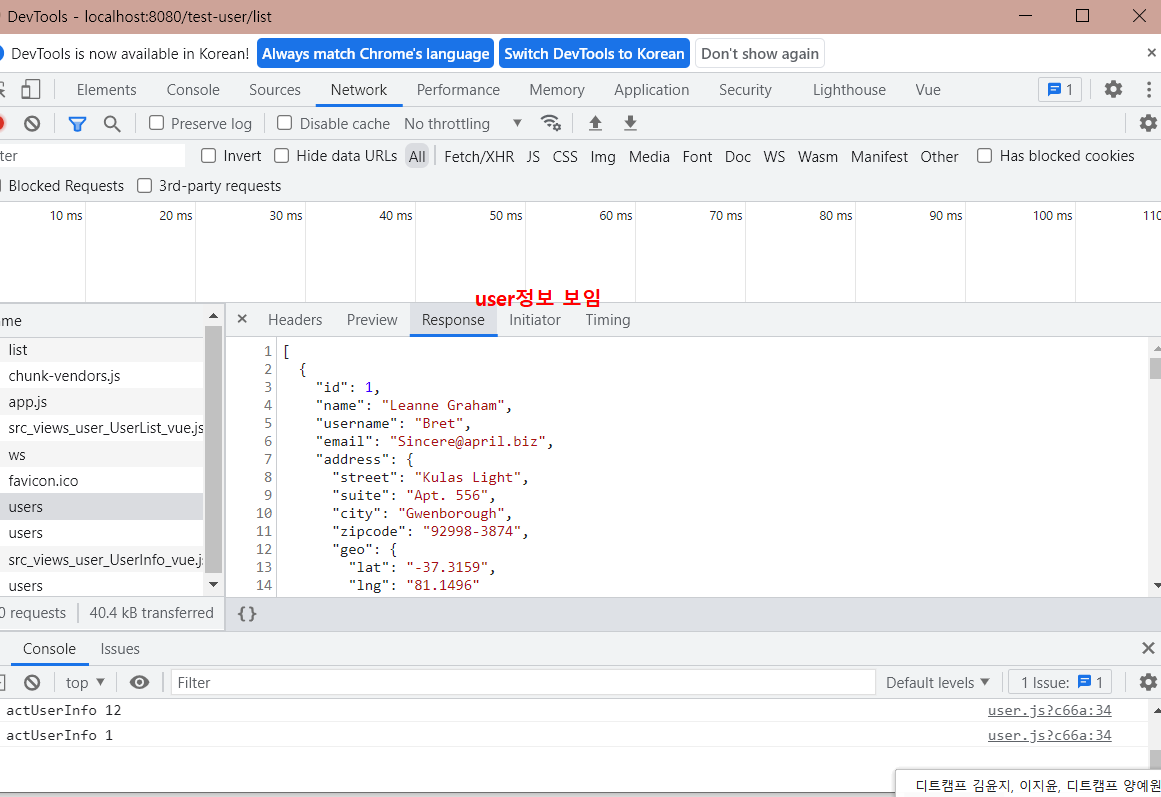
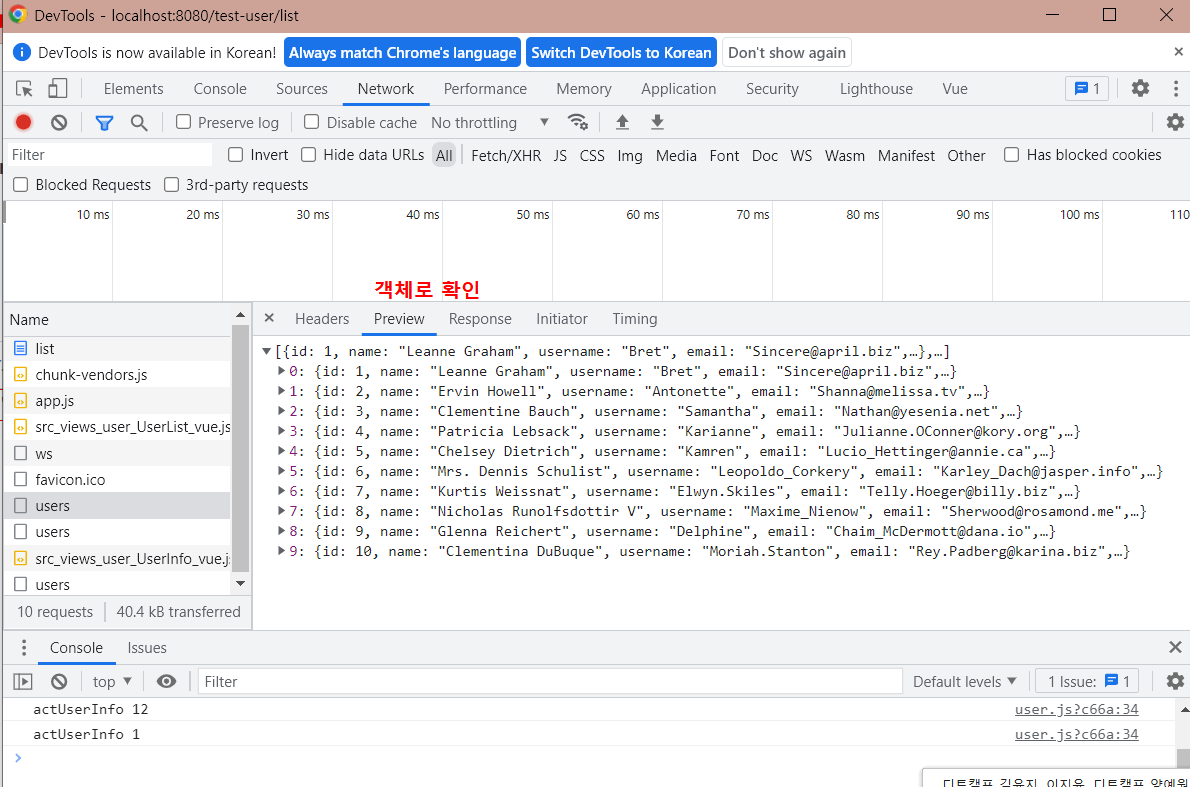
위 사이트에서 user정보 호출하는 연습 함.
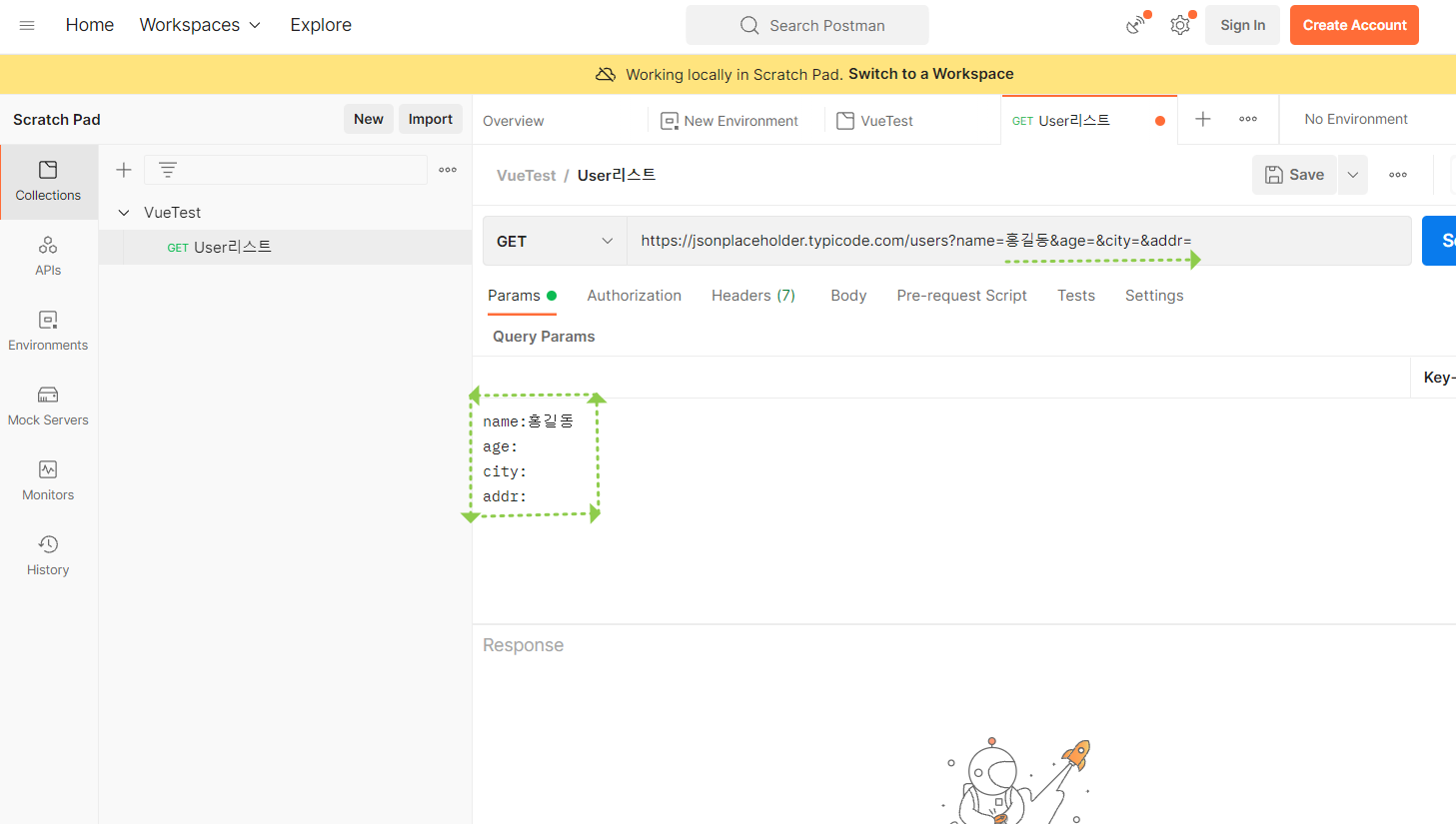
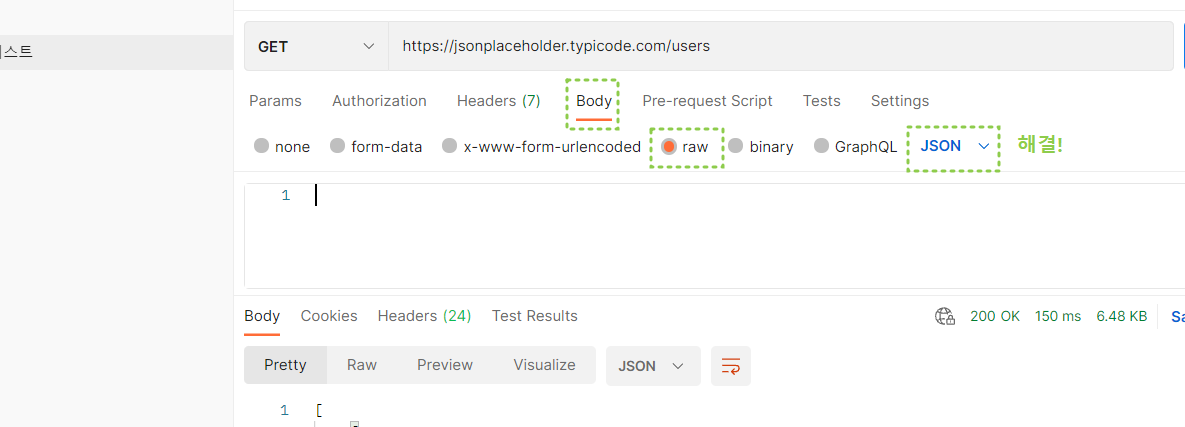
- 포스트맨 왜깔려있지?

get 방식으로 실습
키밸류 입력하면 자동으로 유알엘 만들어줌

- UserInfo 에서 조회한 객체 개발자 도구에서 확인



// 아래 두개는 같은 표기법이다.
const url1 = https://jsonplaceholder.typicode.com/users/${payload}
const url2 = https://jsonplaceholder.typicode.com/users/ + payload
data 흐름
종이에다가 적음
자바 복습
const User = {
id: 0,
firstName: '길동',
'last-name': '홍',
// middle-name: '미들네임' , // 이건 안됨
age: () => {
return 20
}
}
// const User2 = {
// id: 0,
// firstName: '길동',
// 'last-name': '홍',
// // middle-name: '미들네임' , // 이건 안됨
// age: (i) => {
// return 20+i
// }
// }
// console.log('[test0]', User.id)
// console.log('[test0]' + User.id)
// console.log(`[test0]${User.id}`)
// console.log(`[test0-3]${User.id ? `이 사람의 id는 ${User.id}입니다.` : 'id 없다 없어' }`)
// console.log(`[test0-3]${User.id >= 0 ? `이 사람의 id는 ${User.id}입니다.` : 'id 없다 없어' }`)
// console.log('[test1]', User)
// console.log('[test2]', User.firstName, User['last-name'])
// console.log('[test3]', User.age())
// console.log('[test3]', User2.age())
// console.log('[test3]', User2.age(3))
// 객체의 키를 변수에 담아서 출력하는법
const field = 'firstName'
const userName = User[field]
console.log('[test4]', userName)
// User.company = 'google'
// console.log('[test5]', User)const User = {
id: 1,
firstName: '길동',
}
- console.log('[test0]', User.id)// ,뒤는 날것 그래도 출력됨 ,뒤 숫자로 인식해서 //출력: [test0] 1
- console.log('[test0]'+ User.id) // 전체가 하나의 string덩어리 (문자로 인식)//출력: [test0]1
- console.log('[test0]'${User.id})//출력: [test0]1
두번째와 세번째는 같은 결과 나오는데 +로 연결하면 더 짧으니까 씀.
${ } 는 코드도 집어 넣을 수 있음
백틱(`)안에서 $다음 중괄호 안은 코드로 인식하며 ${}안의 ${} 도 문제없이 인식됨.
console.log([test0]${User.id >= 0 ? 이 사람의 id는 ${User.id}입니다ㅏ. : 'id 없다 없어 ' })
객체 안 프로퍼티키에 대시-가 있으면 작은 따옴표로 묶어줘야 한다.
' last-name': 'Hong'
console.log(User.firstName, User['firstName'])
기초평가


소켓 통신을 이용한 채팅 만들기
http:// >>> ws
https:// >>> wss
나-->((소켓통신))<--상대방
