뷰 실행
$ cd ../ ../
$ cd Workspace\Study\ vuestudy
$ code .
$ npm run build (<- /dist 폴더 없으면 실행)
(ctrl d X 2)
$ npm run serve
localhost:80**
잘 열리는데 뭐가 뜬다

무시
뷰 테스트 페이지 생성
파일생성과 물밑작업
- 파일 생성
/src/views/MyTest.vue
- 기본 구조
vbase+Enter키
- 라우터 연결
/scr/router/index.js
-> ctrl키 + p : router만 치면 index.js 나옴
방법 1) import MyTest from '../views/MyTest'
const routes 에 ,{}추가
,{
path: '/mytest',
name: 'MyTest',
component: MyTest)
}
방법 2) ,{
path: '/mytest',
name: 'MyTest',
component: '../views/MyTest.vue')
}
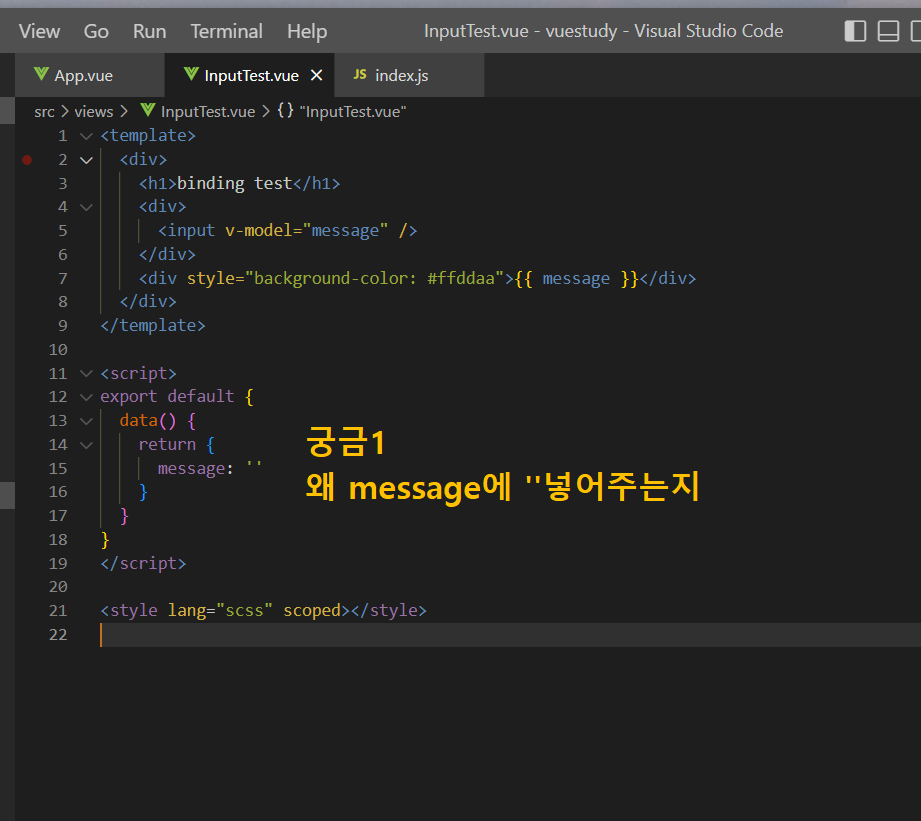
자습하다 궁금했던것들