
Cascading Style Sheets
- CSS는 웹 페이지의 스타일을 별도의 파일로 저장할 수 있게 해주므로 사이트의 전체 스타일을 손쉽게 제어할 수 있음
- 웹 사이트의 스타일을 일관성 있게 유지할 수 있게 해주며, 그에 따른 유지 보수 또한 쉬워짐
- 외부 스타일 시트는 보통 확장자를
.css파일로 저장

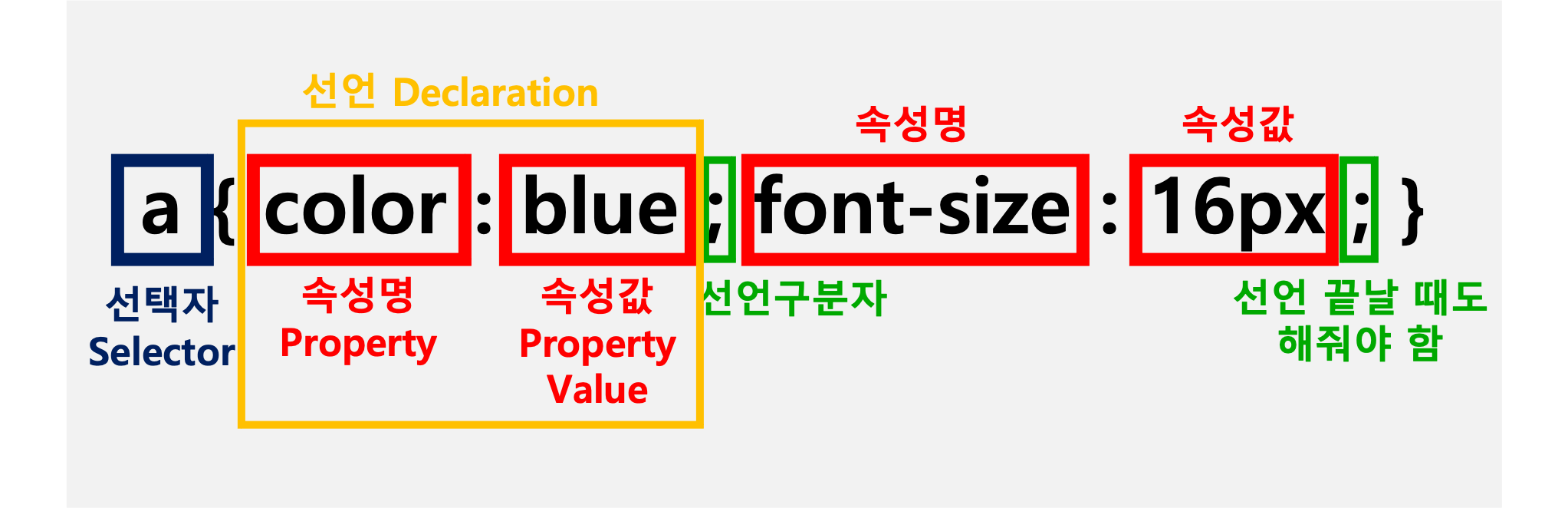
CSS 문법

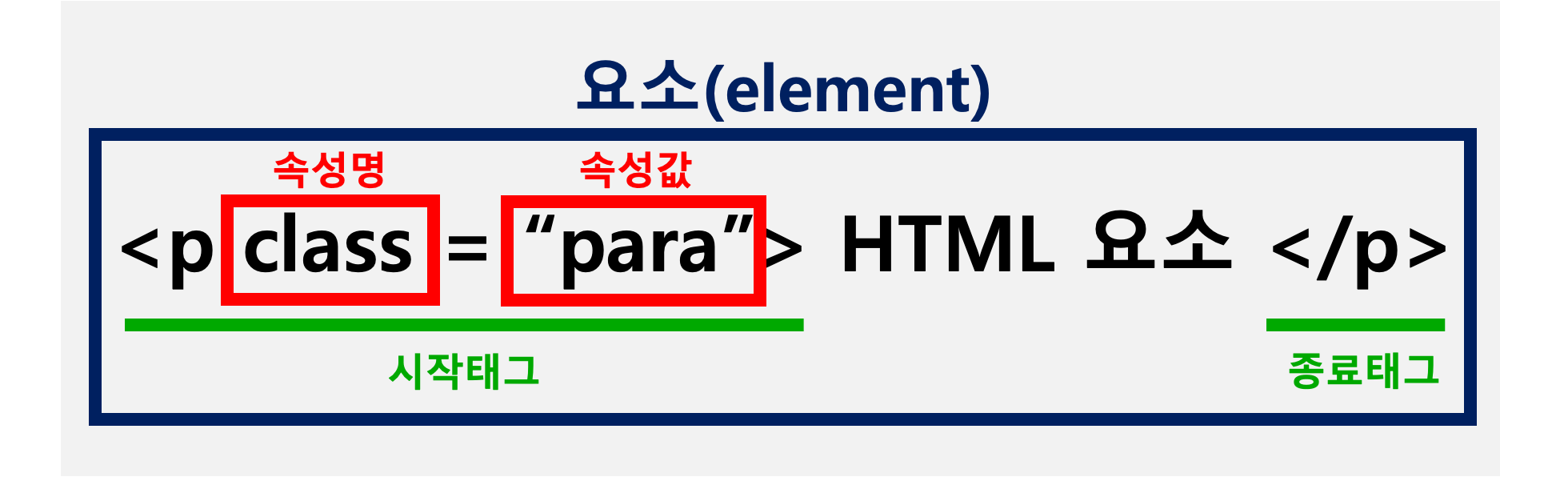
선택자(Selector): CSS를 적용하고자 하는 HTML 요소(element)- 하나 이상의 선언들은
세미콜론;으로 구분하고중괄호{ }로 전체를 둘러쌈 - 각 선언은
속성명(Property)과속성값(Property Value)쌍으로 구성되어 있으며, 이 둘은콜론:으로 연결 - 선언부 마지막은 무조건 세미콜론; 으로 끝내야 함
선택자
1. html 요소 선택자
- HTML 요소의 이름을 직접 사용(아무것도 붙이지 않고 그냥 요소 이름만)
p { color: red; font-size: 14px; }
- 그룹 선택자 : 여러 선택자를 쉼표(,)로 구분하여 연결
<style>
h1 { color: navy; }
h1, h2 { text-align: center; }
h1, h2, p { background-color: lightgray; }
</style>2. id선택자
#id_value { style properties }- CSS를 적용할 대상의 태그에 속성명은
id, 속성값은 큰따옴표로 묶어서 임의로 지정한 후 head태그의 style태그에서샵#으로 호출한 후{ }안에 적용 - 그 아이디 이름을 가지는 요소만 선택
- 아이디 중복 지양
<head>
<meta charset="UTF-8">
<title>HTML CSS</title>
<style>
#para {
color: teal;
text-decoration: line-through;
}
</style>
</head>
<body>
<h1>아이디 선택자를 이용한 선택</h1>
<p id="para">이 부분에 스타일을 적용합니다.</p>
<p>아이디 선택자를 이용하여 스타일을 적용할 특정
HTML 요소를 선택할 수 있습니다.</p>
</body>3. class선택자
.class_name { style properties }- 특정 집단을 클래스(class)라고 부르며, 동일한 클래스 이름을 가지는 요소들을 한 번에 선택할 때 사용
<head>
<meta charset="UTF-8">
<title>HTML CSS</title>
<style>
.paras {
color: lime;
text-decoration: overline;
}
</style>
</head>
<body>
<h1>클래스 선택자를 이용한 선택</h1>
<p class="paras">이 부분에 스타일을 적용합니다.</p>
<p>클래스 선택자를 이용하여 스타일을 적용할 HTML 요소들을
한 번에 선택할 수 있습니다.</p>
<p class="paras">이 부분에도 같은 스타일을 적용합니다.</p>
</body>CSS 주석
/* 주석내용 */- 주석 안의 주석은 주석으로 인식 못함
<style>
p { color: teal; /*이것은 한 줄짜리 주석입니다.*/ font-size: 30px; }
/*
이것은 두 줄짜리 주석입니다.
몇 줄이라도 가능합니다.
*/
</style>CSS 적용방법
1. 인라인 스타일(Inline style)
- HTML 요소 내부에 style 속성을 사용
- 해당 요소에만 적용 가능
<p style="color:green; text-decoration:underline;">
인라인 스타일을 이용하여 스타일을 적용하였습니다.
</p>2. 내부 스타일 시트(Internal style sheet)
- HTML 문서의 < head >태그 내에 < style >태그를 사용
- 해당 HTML 문서에만 스타일을 적용 가능
<head>
<meta charset="UTF-8">
<title>HTML CSS</title>
<style>
body { background-color: lightyellow; }
p { color: red; text-decoration: underline; }
</style>
</head>3. 외부 스타일 시트(External style sheet)
- 웹 사이트 전체의 스타일을 하나의 파일에서 변경할 수 있도록
- 스타일을 적용할 모든 웹 페이지의 < head >태그 내에 < link >태그를 사용
<head>
<meta charset="UTF-8">
<title>HTML CSS</title>
<link rel="stylesheet" href="/examples/media/expand_style.css">
</head>4. 스타일 적용의 우선순위
- 인라인 스타일
- 내부 / 외부 스타일 시트
- 웹 브라우저 기본 스타일
인라인 스타일이 적용되었다면 다른 스타일은 무시되고 내부, 외부 스타일의 경우 가장 마지막에 적용된 스타일 시트가 적용된다