
크기
크기 단위
1. 백분율 단위(%)
- 기본크기 100%, 이에 대한 상대적인 크기 설정
2. 배수 단위(em)
- 해당 글꼴(font)의 기본 크기 1em, 이에 대한 상대적인 크기 설정
3. 픽셀 단위(px)
- 스크린의 픽셀(pixel)을 기준으로 하는 절대적인 크기를 설정
1배 = 1em = 100%
크기 속성
1. height
- 높이, 기본 설정값은 auto
<style>
div { height: 200px; width: 500px; }
</style>2. width
- 너비, 기본 설정값은 auto
3. max-width
- 해당 HTML 요소가 가질 수 있는 최대 너비(width) 설정
- 기본 설정값은 none. 이는 해당 HTML 요소의 너비에 제한을 두지 않겠다는 의미
- max-width로 크기를 설정하면 웹 브라우저 크기에 맞춰서 HTML 요소의 너비도 자동으로 조절
4. min-width
- 해당 HTML 요소가 가질 수 있는 최소 너비(width) 설정
- 기본 설정값은 0. 이는 해당 HTML 요소의 너비에 제한을 두지 않겠다는 의미
5. max-height
- 해당 HTML 요소가 가질 수 있는 최대 높이(height) 설정
- 기본 설정값은 none. 해당 HTML 요소의 크기에 따라 높이가 자동으로 설정
6. min-height
- 해당 HTML 요소가 가질 수 있는 최소 높이(height) 설정
- 기본 설정값은 0. 해당 HTML 요소의 높이에 제한을 두지 않겠다는 의미
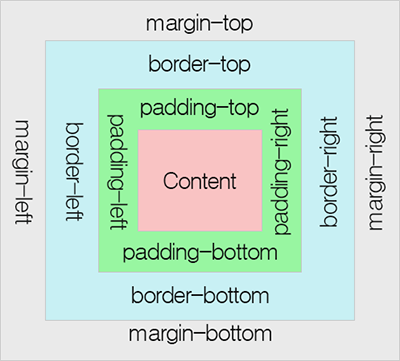
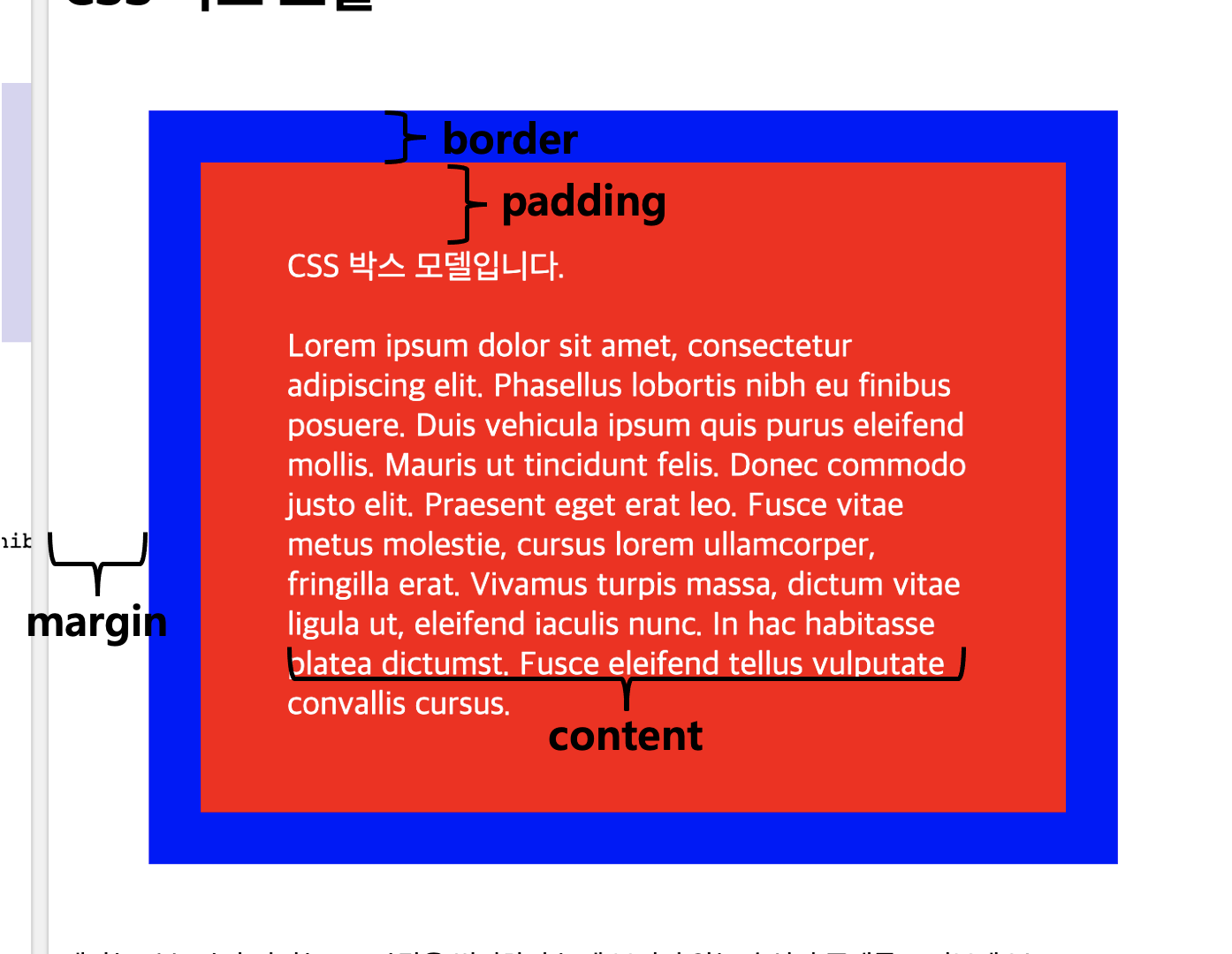
박스모델

<style>
div {
background-color: red;
color: white;
font-size : 1.2em;
width: 400px;
padding: 50px;
border: 30px solid blue;
margin: 50px;
}
</style>
- margin : 테두리와 이웃하는 요소 사이의 간격
- border : 내용와 패딩 주변을 감싸는 테두리
- padding : 내용과 테두리 사이의 간격
- content : 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분
height과 width의 속성
- CSS에서 height와 width 속성을 설정하면 content 부분만 적용
- 마진, 보더, 패딩는 변경 안 됨
html 요소의 너비와 높이 구하기
-
전체 너비 =
width + left padding + right padding + left border + right border + left margin + right margin -
전체 높이 =
height + top padding + bottom padding + top border + bottom border + top margin + bottom margin -
정리하자면
(content의 너비) + (마보패x2),(content의 높이) + (마보패x2)
익스플로러 8과 그 이전 버전에서는 width나 height 속성으로 설정한 너비나 높이에 패딩과 테두리의 크기까지 포함했었음. 이 차이점을 없애기 위해서는 반드시 HTML 문서에 < !DOCTYPE html >태그를 삽입해야 함
padding
- 패딩 영역은 background-color 속성으로 설정하는 배경색의 영향을 함께 받음
- 4개의 padding 속성값을 가질 때는 top, right, bottom, left
- 3개의 padding 속성값을 가질 때는 top, right와 left, bottom 순
- 2개의 padding 속성값을 가질 때는 top과 bottom, right와 left 순
- 1개의 padding 속성값을 가질 때는 모든 패딩값을 같게 설정
border
border style 속성
<style>
.dotted {border-style: dotted;} // 점선
.dashed {border-style: dashed;} // 약간 긴 점선
.solid {border-style: solid;} // 실선
.double {border-style: double;} // 이중 실선
.groove {border-style: groove;} // 3차원인 입체적인 선
.ridge {border-style: ridge;} // 3차원인 능선효과가 있는 선
.inset {border-style: inset;} // 3차원인 내지로 끼운 선
.outset {border-style: outset;} // 3차원인 외지로 끼운 선
.none {border-style: none;} // 테두리 없앰
.hidden {border-style: hidden;} // 존재하기는 하지만 표현되지는 않음
.mix {border-style: solid dashed dotted double;}
// 12시부터 시계 방향
</style>border-width 속성
- 테두리(border)의 두께를 설정
- px, em, cm 등과 같은 CSS 크기 단위를 이용하여 두께를 직접 설정 가능
- 예약어인 thin, medium, thick을 사용하여 설정 가능
border-color 속성
- 테두리(border)의 색상을 설정
- 기본 color 속성값 뿐만 아니라 투명한 선인 transparent 속성값도 사용 가능
- border-color 속성값이 설정되지 않으면 해당 요소의 color 속성값을 그대로
테두리 개별 설정
- 4개의 border-style 속성값을 가질 때는 top, right, bottom, left 순
- 3개의 border-style 속성값을 가질 때는 top, right와 left, bottom 순
- 2개의 border-style 속성값을 가질 때는 top과 bottom, right와 left 순
- 1개의 border-style 속성값을 가질 때는 모든 테두리의 스타일을 같게 설정
- 모든 border 속성은 한 줄에 가능
margin
- 마진 영역은 패딩 영역과는 달리 background-color 속성으로 설정하는 배경색의 영향을 받지 않음
- 4개의 margin 속성값을 가질 때는 top, right, bottom, left 순
- 3개의 margin 속성값을 가질 때는 top, right와 left, bottom
- 2개의 margin 속성값을 가질 때는 top과 bottom, right와 left 순
- 1개의 margin 속성값을 가질 때는 모든 마진값을 같게 설정
- margin 속성값을 auto로 설정하면, 웹 브라우저가 수평 방향 마진(margin) 값을 자동으로 설정. 그 결과 해당 요소는 그 요소를 포함하고 있는 부모(parent) 요소의 정중앙에 위치
outline
- border랑 접하고 있는 바로 바깥
- border style, widgh, color 속성과 똑같이 사용 가능