
CSS 선택자를 확인해볼 수 있는 재밌는 게임!
단계는 Level 1 ~ 32까지 있으며
선택자가 시각적으로 바로 확인할 수 있기 때문에 재밌고 이해가 잘 되는 것 같음!
https://flukeout.github.io/
1. A | Type Selector
<div class="table">
<plate />
<plate />
</div>- plate 태그 이름을 써주면 그 해당하는 태그가 모두 선택됨
plate { /* Styles would go here. */ }
2. A | Type Selector
<div class="table">
<bento />
<plate />
<bento />
</div>- 1번과 동일. bento를 쓰면 그 태그만 선택
bento
3. #id | ID Selector
<div class="table">
<plate id="fancy" />
<plate />
<bento />
</div>- id선택자는 샵#을 쓰고 바로 id를 써주면 됨. 여기서 plate는 2개인데 fancy라는 id값을 가진 plate만 선택하고 싶을 때 씀
ul#longselects < ul id="long">
둘 다 가능
#fancy plate#fancy
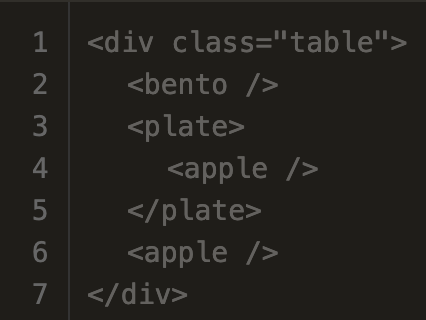
4. A B | Descendant Selector

- plate에 속해있는 apple을 선택하고 싶을 때, "A의 B"라고 생각.
- 자손선택자라고 함
#fancy spanselects any < span > elements that are inside of the element with id="fancy"
plate apple
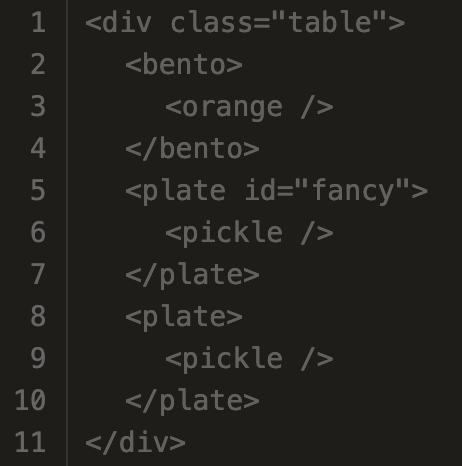
5. #id A | Combine the Descendant & ID Selectors

- fancy라는 이름의 plate 위에 있는 pickle 선택
- id선택자를 먼저 써주고 그다음 불러올 태그
#fancy pickle
6. .classname | Class Selector

- small이라는 이름의 class를 선택
- 점. 을 붙이고 바로 class 이름
- 이름이 같은 class라면 어느 태그에 속해있던 다 선택
.small
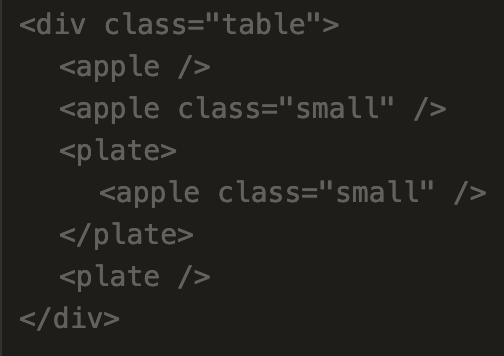
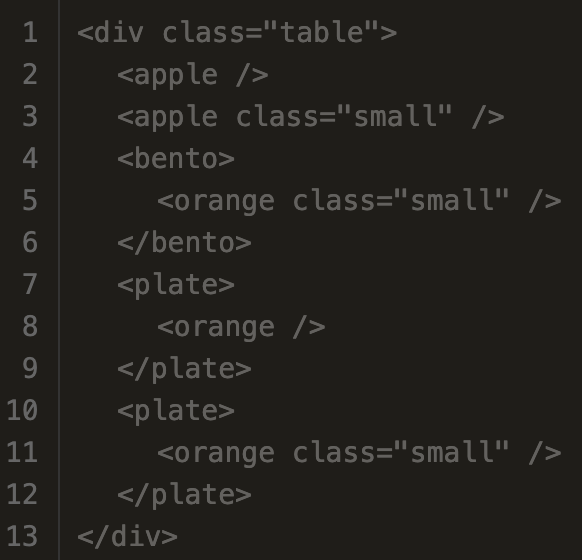
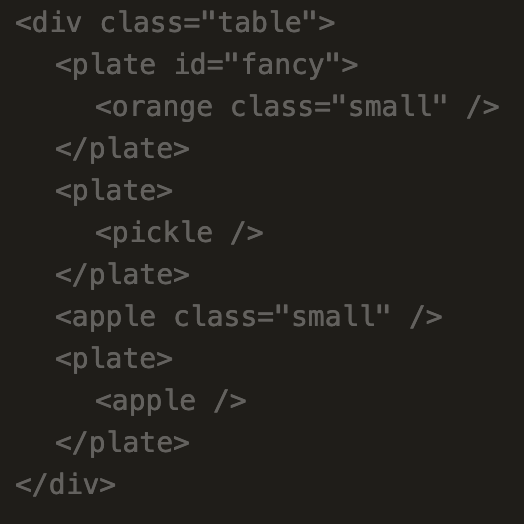
7. A.className | Combine the Class Selector

- small이라는 이름의 class중에서 orange만 선택
- small이라는 이름의 apple도 있기 때문에 이것과 구별해서 선택하기 위함
#big.wideselects all elements with id="big" that also have class="wide"
orange.small
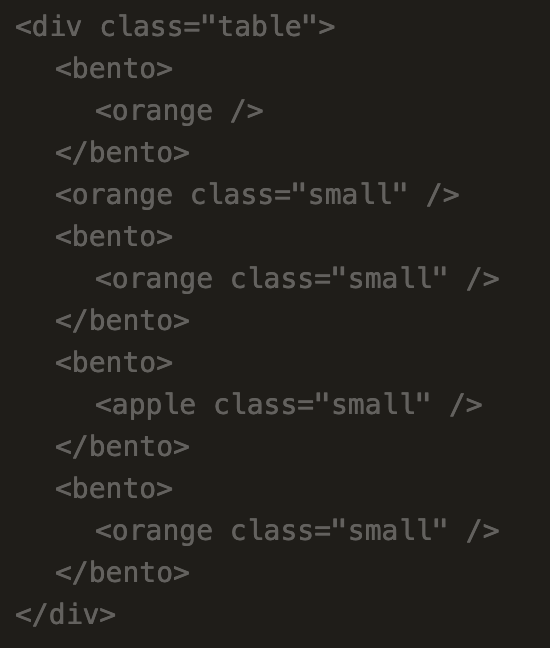
8. A B.classname

- bento 안에 있는 orange 중에서 small이라는 classname만 선택
- 큰 태그를 먼저 써주어야 함
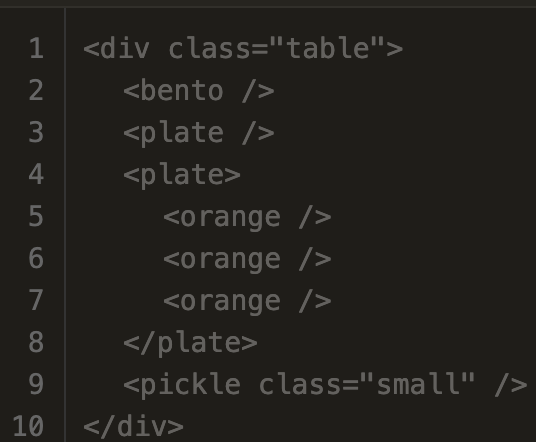
bento orange.small
9. A, B | Comma Combinator

- plate와 bento 전체( 그 안에 있는 요소까지 )를 다 선택
p, .funselects all < p > elements as well as all elements with class="fun"a, p, div이렇게 두 개 이상도 가능
둘 다 가능
plate, bento plate, bento
10. * | The Universal Selector

- 전부 선택
*
11. A * | Combine the Universal Selector

- A 안에 있는 모든 것 선택
plate#fancy *: fancy라는 id값의 plate에 있는 모든 것ul.fancy *: fanct라는 class값의 ul에 있는 모든 것
plate *
12. A + B | Adjacent Sibling Selector

- 인접 동위 선택자
- A 바로 뒤에 있는 B만 선택
- 중요한 건 하위 요소는 선택되지 않고 동위관계만 선택
p + .intro: p태그 바로 뒤에 있는 것들 중에서 class가 intro인 것들만 선택
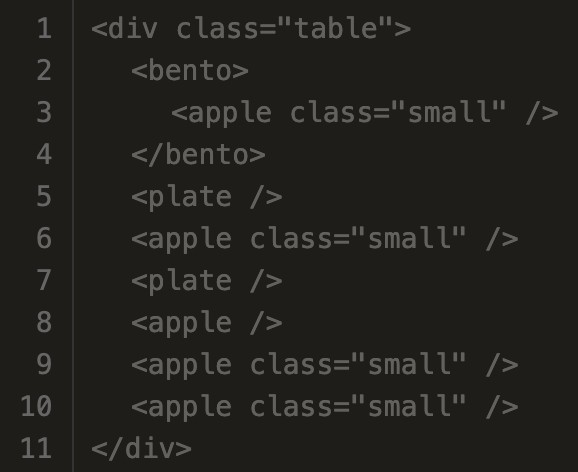
plate + apple
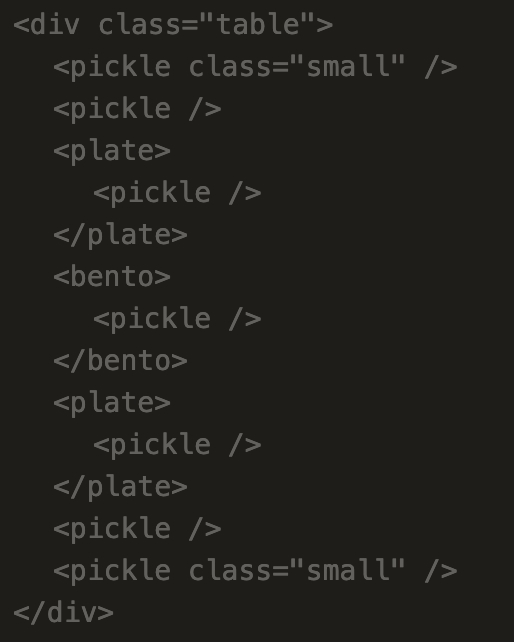
13. A ~ B | General Sibling Selector

- 일반 동위 선택자
- A 요소 이후에 존재하는 모든 sibling(동위관계) B를 선택
- 중요한 건 A는 선택되지 않는다는 점과 하나의 B가 아니라 모든 B를 선택한다는 점
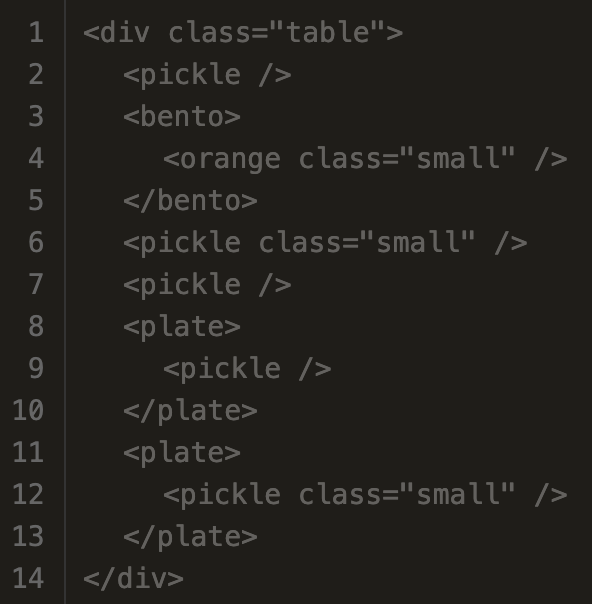
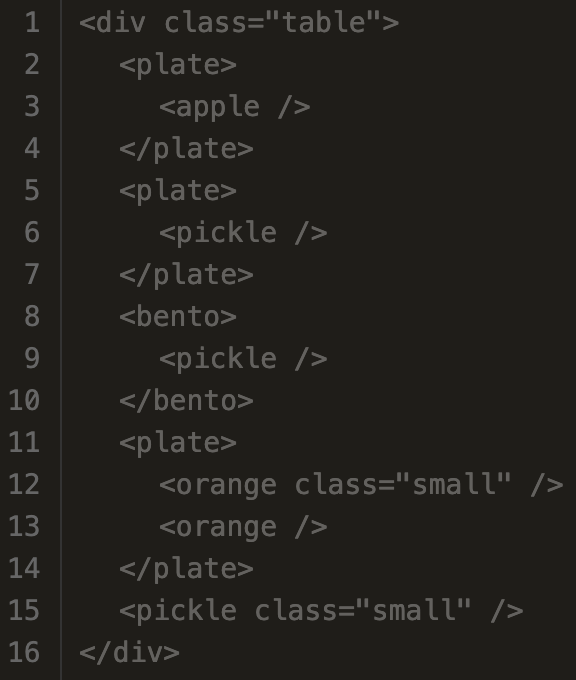
bento ~ pickle
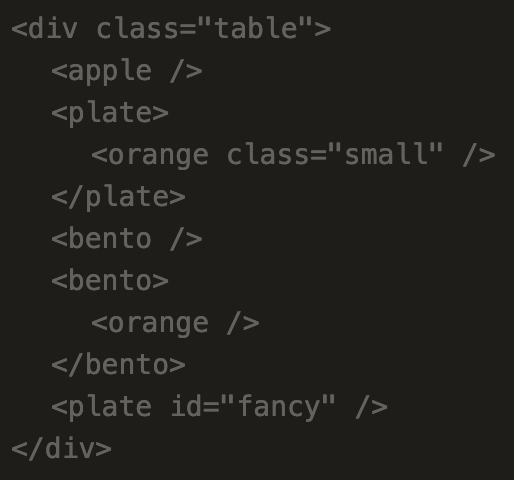
14. A > B | Child Selector

- A에 속해있는 B만 선택
- 자식 선택자
- 중요한 건 하위 요소 중에서 태그 바로 밑의 B만 선택
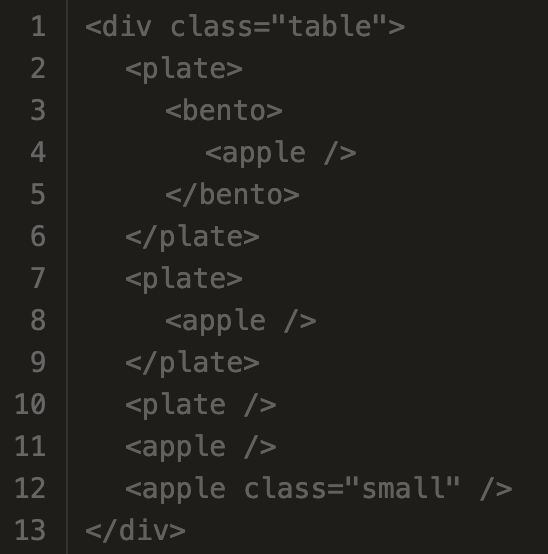
plate > apple
15. :first-child | First Child Pseudo-selector

- 모든 자식(child) 요소 중에서 맨 앞에 위치하는 자식 요소를 모두 선택
- 처음에 자식요소를 잘못 이해해서 plate:first-child 이렇게 씀. plate의 첫번째 자식 요소라고 생각했는데, 틀림. 그냥
첫 번째 요소라고 이해하는 게 좋을 듯.
orange:first-child : orange 중 첫 번째 요소
plate orange:first-child : plate의 orange 중 첫 번째 요소
둘 다 가능
orange:first-child plate orange:first-child
16. :only-child | Only Child Pseudo-selector

- plate 중에서 하나의 자식요소으로만 이루어진 자식요소 선택
- 중요한 점 (공백의 유무 차이)
plate :only-child: plate의 모든 only-child 요소를 선 택하겠다는 것. 그니까 plate가 아니라 요소를 선택하겠다는 것plate:only-child: only child 인 모든 plate를 선택. 그 니까 plate를 선택하겠다는 것
plate :only-child