
배열 Array
구성

- 여러 개의 변수를 한 번에 선언해 다룰 수 있는 자료형
- 숫자, 문자열, 불과 같은 자료는 하나의 값만 가질 수 있어서 여러 개의 자료를 저장하려면 변수를 여러 개 선언해야 하는 불편함이 있음. 이를 해결하기 위한 것이 배열.
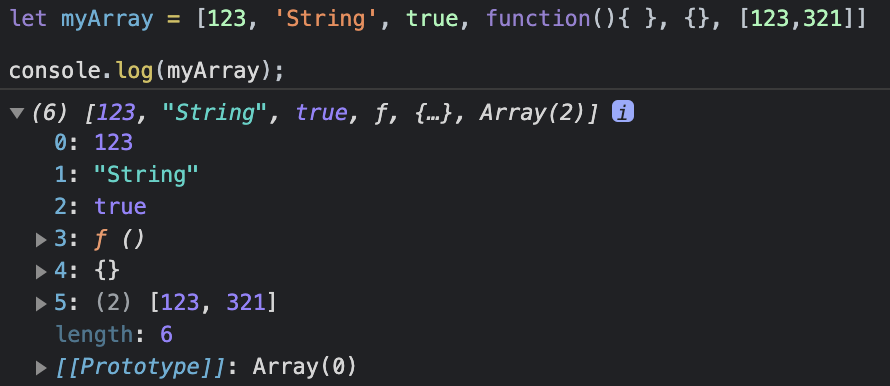
요소(element): 배열 내부에 들어 있는 값, 어떠한 종류의 자료형도 요소가 될 수 있음 => 문자열, 숫자, 불린, 함수, 배열 등- 대괄호[...]를 사용해 생성, 쉼표(,)로 내부의 값을 구분,
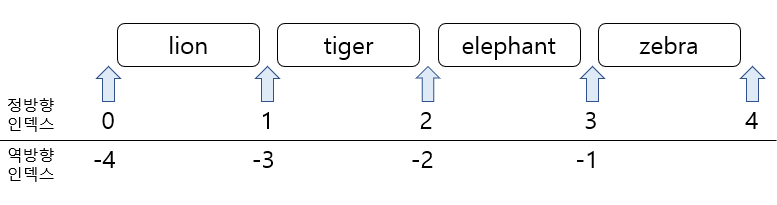
인덱스: 요소의 순서를 인덱스(index)라고 부르고, 가장 앞 요소는0번째로 표현중첩된 배열(nested array): 배열안에 배열이 있는 배열
Array Method
① 배열 요소 접근
배열[인덱스]
let myArray = [19, 44, 'good', false]
let first = myArray[2]
console.log(first)
// "good"
② 배열 요소 수정
배열[인덱스] = 새로운 값: 이 경우 기존에 있던 요소는 삭제되고 새로운 값이 채워짐
let myArray = [19, 44, 'good', false]
myArray[1] = 500
console.log(myArray)
// [19, 500, "good", false]③ 배열 요소 개수 확인(길이)
배열.length
let fruits = ['배', '사과', '키위', '바나나']
console.log(fruits.length)
// 4배열의 마지막 요소를 선택할 때 자주 사용되는 패턴
배열[배열.length - 1]
let fruits = ['배', '사과', '키위', '바나나']
console.log(fruits[fruits.length - 1])
// "바나나"④ 배열에 요소 추가
1. push() 메소드 사용
배열.push(요소): 배열맨 뒤에 순서대로 추가됨, 나중에 추가된 요소가 맨 마지막.
let fruits = ['배', '사과', '키위', '바나나']
fruits.push('수박')
console.log(fruits)
// ["배", "사과", "키위", "바나나", "수박"]2. unshift() 메소드 사용
배열.unshift(요소):맨 앞에 요소 추가
let fruits = ['배', '사과', '키위', '바나나']
fruits.unshift('수박')
console.log(fruits)
// ["수박", "배", "사과", "키위", "바나나"]3. 인덱스 사용
- 인덱스를 사용해서 원하는 순서에 추가할 수 있고, 순서를 건너뛰어도 가능.
let fruits = ['배', '사과', '키위', '바나나']
fruits[10] = '귤'
console.log(fruits)
// ["배", "사과", "키위", "바나나", undefined, undefined,
undefined, undefined, undefined, undefined, "귤"]- 다만, 기존 인덱스랑 바꾸는 경우 추가되는 것이 아니라, 대체되는 것임
let fruits = ['배', '사과', '키위', '바나나']
fruits[0] = '귤'
console.log(fruits)
// ["귤", "사과", "키위", "바나나"]4. length로 마지막 위치에 추가하는 방법
- 요소의 개수가 몇 개 없으면 하나씩 셀 수 있지만, 많아질 경우 다 세지 말고
배열[배열.length] = 추가할 요소를 활용하자!
let fruits = ['배', '사과', '키위', '바나나','배', '사과',
'키위', '바나나','배', '사과', '키위', '바나나','배', '사과',
'키위', '바나나','배', '사과', '키위', '바나나','배', '사과',
'키위', '바나나','배', '사과', '키위', '바나나',] // 몇 개인지 모를 때
fruits[fruits.length] = '망고'
console.log(fruits)
// ["배", "사과", "키위", "바나나", "배", "사과", "키위",
"바나나", "배", "사과", "키위", "바나나", "배", "사과",
"키위", "바나나", "배", "사과", "키위", "바나나", "배",
"사과", "키위", "바나나", "배", "사과", "키위", "바나나",
"망고"]5. 배열의 특정 위치에 요소 추가
배열.splice(인덱스, 삭제할 개수, 요소)
splice() 메소드의 2번째 매개변수에 0을 입력하면 splice() 메소드는 아무것도 제거하지 않고, 3번째 매개변수에 추가하고 싶은 요소를 입력하면 1번째 매개변수 인덱스로 추가됨.
⑤ 배열의 요소 제거
1. pop() 메소드 사용
배열.pop():맨 뒤에 있는 요소 제거
let fruits = ['배', '사과', '키위', '바나나']
fruits.pop()
console.log(fruits)
// ["배", "사과", "키위"]2. shift() 메소드 사용
배열.shift():맨 앞에 있는 요소 제거
let fruits = ['배', '사과', '키위', '바나나']
fruits.shift()
console.log(fruits)
// ["사과", "키위", "바나나"]3. slice( ) 메소드 사용
배열.slice(시작 인덱스, [종료 인덱스])
-시작 인덱스를 지정해주지 않으면 0부터 시작
-음수 지정 시 끝에서 부터 계산
-배열의 길이와 같거나 큰 수 지정 시 빈 배열 반환
-종료 인덱스를 지정해주지 않으면 끝까지 자름
-이해
console.log([[0, 1],[1,2],[0,0]].slice(-2))
// [[1, 2], [0, 0]]예제

let animals = ["lion", "tiger", "elephant", "zebra"];
console.log(animals.slice( 1, 3));
// ["tiger", "elephant"]
console.log(animals.slice(0, -1));
// ["lion", "tiger", "elephant"]
console.log(animals.slice(1, -2));
// ["tiger"]3번 예제에서 animals.slice(1, -2) 이렇게 쓸 수도 있는데
인덱스는 수학적(부등식)으로 생각하지 말고 자리값이라고 생각하면 이해가 쉬운 것 같음
4. splice( ) 메소드 사용
배열.splice(인덱스, 인덱스부터 제거할 요소의 개수, 추가할 요소N)
: 제거되는 요소가 배열로 리턴
let fruits = ['과일1', '과일2', '과일3', '과일4', '과일5']
console.log(fruits.splice(2, 3, "과일6", "과일7"))
// ["과일3", "과일4", "과일5"]
// 제거되는 요소가 배열로 리턴
console.log(fruits)
// ["과일1", "과일2", "과일6", "과일7"]
// 제거된 과일3,4,5를 빼고 추가된 과일 6,7을 반영한 배열 리턴📚 스터디 통해 알게 된 splice( ) 개념
let a = [1,2,3,4,5,6,7,8]
a.splice(3,2,['a','b','c'])
//3번째, 4번째 인덱스의 값인 4,5를 지우고 ['a','b','c'] 추가
console.log(a)
//[1, 2, 3, ["a", "b", "c"], 6, 7, 8]
let b = [1,2,3,4,5,6,7,8]
let c = b.splice(3,2,['a','b','c'])
//splice한 결과를 변수 c에 할당
console.log(b)
// [1, 2, 3, ["a", "b", "c"], 6, 7, 8]
console.log(c)
// [4, 5]5. 값으로 요소 제거
let 인덱스 = 배열.indexOf(요소)
배열.splice(인덱스, 1)
( 여기서 첫 번째 줄의 인덱스가 두번째 줄의 인덱스로 들어가는데,
헷갈려서 아래 예시에는 바로배열.splice(배열.indexOf(요소), 1)대입함 )
let items = ['사과', '배', '바나나', '딸기', '수박']
let index = items.indexOf('바나나')
console.log(items.indexOf('바나나'));
// 2
// 배열items에서 '바나나'가 몇 번째인지 알려줌
console.log(items.splice(items.indexOf('바나나'), 2));
// 이해 : items 배열에서 바나나의 인덱스를 찾고 거기서부터 2개를 자를 것이고
이걸 출력하면 자를 요소 2개가 반환된다
// ["바나나", "딸기"]
console.log(items);
// 그리고 나서 items를 찍어보면 위에서 제거된 요소 2개를 제외하고 나머지 3개가 반환된다
// ["사과", "배", "수박"]
console.log(items.indexOf('바나나'));
// -1
// 배열에 없는 요소의 인덱스를 물어보면 -1을 반환한다그 외 다양한 Array Methods ✍🏼
1. 원하는 요소 찾기
-
indexOf/lastIndexOf(item, pos) – pos부터 원하는 item을 찾음. 찾게 되면 해당 요소의 인덱스를, 아니면 -1을 반환함
-
find/filter(func) – func의 반환 값을 true로 만드는 첫 번째/전체 요소를 반환함
-
findIndex는 find와 유사함. 다만 요소 대신 인덱스를 반환함
2. 배열 전체 순회하기
- forEach(func) – 모든 요소에 func을 호출함. 결과는 반환되지 않음
3. 배열 변형하기
-
map(func) – 모든 요소에 func을 호출하고, 반환된 결과를 가지고 새로운 배열을 만듦
-
sort(func) – 배열을 정렬하고 정렬된 배열을 반환함
-
reverse() – 배열을 뒤집어 반환함
-
split/join – 문자열을 배열로, 배열을 문자열로 변환함
-
reduce(func, initial) – 요소를 차례로 돌면서 func을 호출함. 반환값은 다음 함수 호출에 전달함. 최종적으로 하나의 값이 도출됨
4. 기타
- Array.isArray(arr) – arr이 배열인지 여부를 판단함
concat( )
맨 앞에 올 배열.concat(뒤에 붙일 배열)
인자로 주어진 배열이나 값들을 기존 배열에 합쳐서 새 배열을 반환
const alpha = ['a', 'b', 'c'];
const numeric = [1, 2, 3];
alpha.concat(numeric);
// 결과: ['a', 'b', 'c', 1, 2, 3]- 배열 세 개 이어붙이기
const num1 = [1, 2, 3];
const num2 = [4, 5, 6];
const num3 = [7, 8, 9];
num1.concat(num2, num3);
// 결과: [1, 2, 3, 4, 5, 6, 7, 8, 9]- 배열에 값 이어 붙이기
여기서 데이터 3개 = alpha라는 배열 1개 + 1이라는 숫자 1개 + [2, 3]이라는 배열 1개
const alpha = ['a', 'b', 'c'];
alpha.concat(1, [2, 3]);
// 결과: ['a', 'b', 'c', 1, 2, 3]includes( )
- includes(value) – 배열이나 문자열에 value가 있으면 true를, 그렇지 않으면 false를 반환함
📚 스터디 통해 알게 된 includes( ) 개념
'ap'라는 문자열이 문자열에 포함되는 걸 물어보는 건지, 배열에 포함되는 걸 물어보는건지 파악해야 함
console.log('apple'.includes('ap'));
// true
console.log(['apple', 'banana'].includes('ap'));
// false다른 예시
const pets = ['cat', 'dog', 'bat'];
console.log(pets.includes('cat')); //①
// expected output: true
console.log(pets.includes('at')); //②
// expected output: false①은 pets라는 배열에 'cat'이 있는지를 물었기 때문에 true
②는 pets라는 배열에 'at'가 있는지를 물었는데 'at'가 포함된 단어가 있는지를 묻는게 아니라 정확하게 딱 2글자인 'at'가 있는지 없는지를 묻는 것이기 때문에 false