
코드구조
- 문(statement) = 문법 구조(syntax structure) + 명령어(command)
- 세미콜론 : 문과 문 사이를 줄 바꿈이 아닌 세미콜론으로 구분하는 습관을 들이자
- 주석 : 한줄 -> // , 여러 줄 -> /* */ , 단축키 = cmd + /
자료형
-
숫자형 : 정수, 소수점 숫자
-
문자형 :
"Hello"='Hello'
- 이스케이프 문자(
\) : 문자 그대로 사용하고 싶을 떄
\n: 줄바꿈
\t: 탭
\\: 역슬래시()
-+: 문자열 연결 연산자 문자열[숫자]: 문자열 선택 연산자"문자열".length: 문자열 길이 구하기"[문자열]".concat("[문자열]"): 문자열 합치기, 여러 개 한 번에 가능- 문자열을 곱하는 건 안되던데... 곱하는 방법 없나?✍🏼
- 불린형 :
True,False - null :
null은 비어있는 값. 변수 선언을 하고 값은 비워둔 것. 사용자가 일부러 빈 값을 준 것. null의 타입은 object. 빈 깡통이라고 이해 - undefined :
undefined은 값이 할당되지 않은 상태. 선언은 됐지만 아직 value가 할당되지 않은 경우. undefined의 타입은 undefined
console.log(typeof null); // object
console.log(typeof undefined); // undefined상수(constant)
const 이름 = 값: 상수 선언시 사용, 변경 불가능
변수(variable)
let 이름 = 값: 제일 많이 사용. 선언은 한 번만, 변경은 가능var: 오래된 방식camelCase: 각 단어의 첫 글자를 대문자로(첫 단어 제외). 이걸로 보통 변수명 조합문자, $, _: 변수 명으로 시작 가능. 숫자로 시작 못함. 하이픈 '-'사용 불가- 대소문자 구별
- 그냥 막 짓는게 아님
참고 : 바람직한 변수명(모던 JavaScript 튜토리얼)
형변환
-
Number(자료): 숫자 자료형으로 변환
ex) typeof("123") => 문자 자료형
typeof(Number("123")) => 숫자 자료형
Number(true) => 1
Number(false) => 0 -
String(자료): 문자열 자료형으로 변환
-문자열 연결 연산자(+)를 사용해서 변환도 가능 ex)123 + "" => "123" -
Boolean(자료): 불린 자료형으로 변환
①Boolean(0)- cf) Boolean('0') = 문자열 = true
②Boolean(NaN)
③Boolean("")
④Boolean(null)
⑤Boolean(undefined)
이 5가지 자료형은 불로 변환시 false가 된다
이 외에 나머지는 대부분 다 true
기본함수
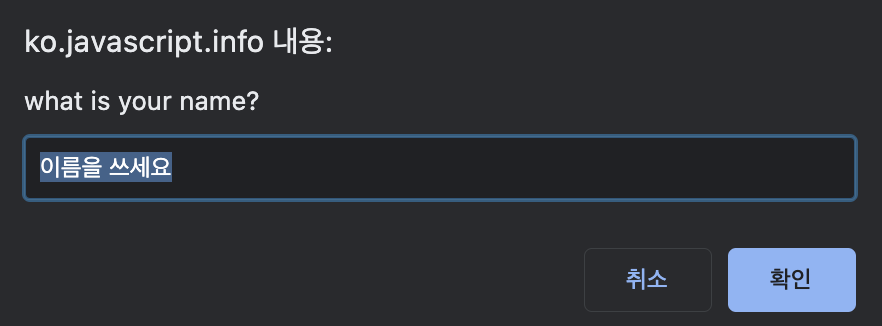
alert(): 인수가 적힌 모달 창(modal window)을 띄움prompt(): 실행하면 모달 창이 뜨고 텍스트와 입력 필드(input field)가 있음.
prompt(text, [dafault(선택값)])
prompt("what is your name?", ["이름을 쓰세요"])