
🔥 문제26 : 행성 문제2
우리 태양계를 이루는 행성은 수성, 금성, 지구, 화성, 목성, 토성, 천왕성, 해왕성이 있습니다.
이 행성들의 영어 이름은 Mercury, Venus, Earth, Mars, Jupiter, Saturn, Uranus, Neptune입니다.
행성의 한글 이름을 입력하면 영어 이름을 반환하는 프로그램을 만들어 주세요.
내 풀이 ⭕️
let planet = {
수성 : "Mercury",
금성 : "Venus",
지구 : "Earth",
화성 : "Mars",
목성 : "Jupiter",
토성 : "Saturn",
천왕성 : "Uranus",
해왕성 : "Neptune",
}
let name = prompt ("행성 한글 이름 -> 영어 이름","행성 이름을 입력하세요")
console.log(planet[name])문제 푸는데 꽤 오래 걸렸던 이유
마지막 출력할 때 객체 데이터 접근 방식을 console.log(planet.name) 이런식으로 치면 undefined가 나옴... 왜인지 정확히는 모르겠으나
아마 prompt로 name을 받으면 이 name이 문자열로 인식이 되는 것인데
planet.name에서 name은 문자열이 아니라 키값으로 인식이 되기 때문에 그런 것이 아닐까 조심스럽게 추측해봄...
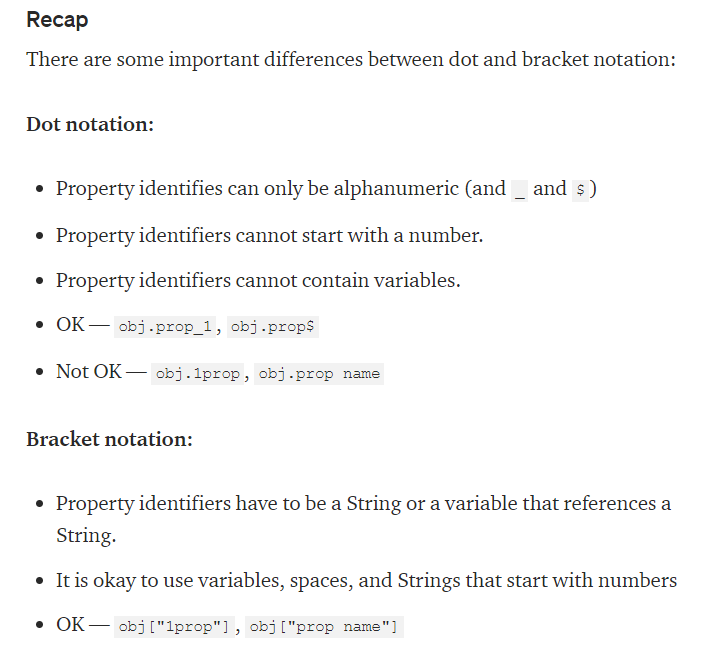
🔵객체 속성 접근 Dot Notation vs Bracket Notation 방식 차이
출처 https://codeburst.io/javascript-quickie-dot-notation-vs-bracket-notation-333641c0f781

Dot Notation
- 숫자로 시작하는 key에 접근할 수 없다
- 띄어쓰기가 포함된 키에는 접근할 수 없다
- 프로퍼티의 key에 변수가 포함되어 있으면 접근할 수 없다 🔵위의 문제의 원인!!!! 하지만 key의 이름으로 되어있으면 접근 가능!
👉Dot Notation 으로 객체에 접근할 때는 변수를 사용할 수 없다
답안
const planets = {
'수성' : 'Mercury',
'금성' : 'Venus',
'지구' : 'Earth',
'화성' : 'Mars',
'목성' : 'Jupiter',
'토성' : 'Saturn',
'천왕성' : 'Uranus',
'해왕성' : 'Neptune',
};
const name = prompt("행성의 이름을 입력하세요.");
console.log(planets[name]);🔥 문제27 : 객체 만들기
첫번째 입력에서는 학생의 이름이 공백으로 구분되어 입력되고, 두번째에는 그 학생의 수학 점수가 공백으로 구분되어 주어집니다.
두 개를 합쳐 학생의 이름이 key이고 value가 수학 점수인 객체를 출력해주세요.
입력
Yujin Hyewon
70 100
출력
{'Yujin': 70, 'Hyewon': 100}내 풀이 ❌
let score = {
"Yujin" : 70,
'Hyewon': 100,
}
console.log(score)
// {Yujin: 70, Hyewon: 100}보면 볼수록 내 풀이가 너무 어이가 없네;;

일단 첫번째 입력값을 prompt로 받아서 Yujin Hyewon 이걸 한번에 입력해야 하고 두번째 입력값은 70 100 이걸 입력해야 함
그래서 출력값이 {'Yujin': 70, 'Hyewon': 100} 이게 나와야 함

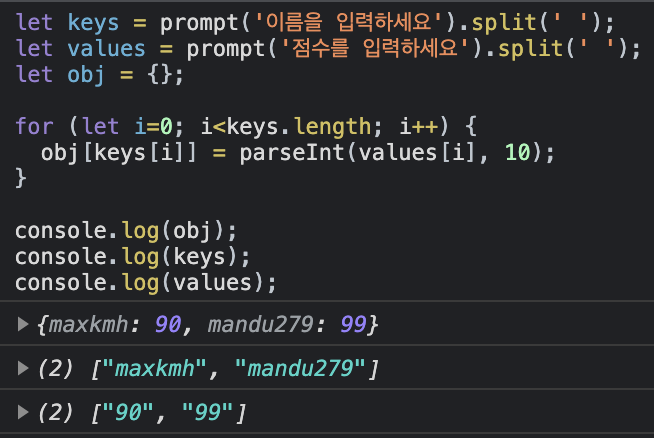
let keys = prompt('이름을 입력하세요').split(' ');
let values = prompt('점수를 입력하세요').split(' ');
let obj = {};
for (let i=0; i<keys.length; i++) {
obj[keys[i]] = parseInt(values[i], 10); // 🔴
}
console.log(obj); // {maxkmh: 90, mandu279: 99}
console.log(keys); // ["maxkmh", "mandu279"]
console.log(values); // ["90", "99"]🔴 이해하기
-
먼저
let keys = prompt('이름을 입력하세요').split(' ');여기에 maxkmh mandu279를 입력하면["maxkmh", "mandu279"]이 나오고,let values = prompt('점수를 입력하세요').split(' ');여기에 90 99를 입력하면["90", "99"]이 나옴. keys.length는 2이므로 i=0, i=1 두 값을 넣어보면 됨 -
obj[keys[0]] = parseInt(values[0], 10);
=obj["maxkmh"] = parseInt("90", 10);
👉🏼 처음 obj라는 빈 객체에서 "maxkmh"라는 키(key)는 문자열 "90"을 10진법의 수 90으로 바꾼 값(value)을 가지며 obj 객체 안에 들어가서 객체가 {maxkmh : 90}이 됨. -
obj[keys[1]] = parseInt(values[1], 10);
=obj["mandu279"] = parseInt("99", 10);
👉 {maxkmh : 90}객체에서 "mandu279"라는 키(key)는 문자열 "99"을 10진법의 수 90으로 바꾼 값(value)을 가지며 obj 객체 안에 들어가서 객체가 {{maxkmh: 90, mandu279: 99}이 됨.
답안
const keys = prompt('이름을 입력하세요').split(' ');
const values = prompt('점수를 입력하세요').split(' ');
const obj = {};
for (let i=0; i<keys.length; i++) {
obj[keys[i]] = parseInt(values[i], 10);
}
console.log(obj);
🟢split() 구분자 차이점
console.log("ddd bbb kkk".split(''))
// ["d", "d", "d", " ", "b", "b", "b", " ", "k", "k", "k"]
console.log("ddd bbb abc bbc".split(' '))
// ["ddd", "bbb", "abc", "bbc"]🔥 문제28 : 2-gram
2-gram이란 문자열에서 2개의 연속된 요소를 출력하는 방법입니다.
예를 들어 'Javascript'를 2-gram으로 반복해 본다면 다음과 같은 결과가 나옵니다.
입력
Javascript
출력
J a
a v
v a
a s
s c
c r
r i
i p
p t입력으로 문자열이 주어지면 2-gram으로 출력하는 프로그램을 작성해 주세요.
내 풀이 ⭕️
let word = prompt("단어를 입력해 주세요")
for (let i=0; i < word.length - 1; i++) {
console.log( word[i] + word[i+1] );
}답안
const data = prompt('문자를 입력하세요.');
for (let i=0; i<data.length-1; i++){
console.log(data[i], data[i+1]);
}🔥 문제29 : 대문자만 지나가세요
진구는 영어 학원 아르바이트를 하고 있습니다. 반 아이들은 알파벳을 공부하는 학생들인데 오늘은 대문자 쓰기 시험을 봤습니다.
알파벳 하나만을 입력하고 그 알파벳이 대문자이면 YES를 아니면 NO를 출력하는 프로그램을 만들어 주세요.
내 풀이 ⭕️
알파벳 관련 메소드 아는 것은 대문자, 소문자 변환해주는 것 밖에 없었고 그럼 이 변환된 값과 기존 값의 일치 여부를 통해 확인할 수 있겠다고 생각
let alphabet = prompt("알파벳 한 글자 입력해보슈")
if ( alphabet === alphabet.toUpperCase()) {
console.log("YES")
} else if ( alphabet === alphabet.toLowerCase()) {
console.log("NO")
}답안
const data = prompt('알파벳을 입력하세요.');
if (data === data.toUpperCase()){
console.log('YES');
} else {
console.log('NO');
}🔥 문제30 : 문자열 속 문자 찾기
문자 pineapple에는 apple이라는 문자가 숨어 있습니다. 원범이는 이렇듯 문자열 속에 숨어있는 문자를 찾아보려고 합니다.
첫번째 입력에서는 문자열이 입력되고, 두번째에는 찾을 문자가 입력되어야 합니다.
그 문자가 시작하는 index를 반환하는 프로그램을 만들어 주세요
입력
pineapple is yummy
apple
출력
4내 풀이 ⭕️
let string = prompt("문자열을 입력하세요");
let finding = prompt("찾고 싶은 문자를 입력하세요");
console.log(string.indexOf(finding));답안
const data = prompt('문자열을 입력하세요');
const word = prompt('찾을 단어를 입력하세요');
console.log(data.indexOf(word));
/* indexOf() 메서드는 호출한 스트링 객체나 배열에서
* 주어진 값과 일치하는 값 혹은 요소의 첫 번째 인덱스를 반환하고 존재하지 않으면 -1을 반환합니다.
*/