버퍼(Buffer)
자바스크립트는 기본적으로 이진 데이터(binary data)를 다룰 수 없다.
하지만 서버로 활용하는 노드에서는 TCP streams 이나 파일을 읽고 쓸 수 있어야 하는데 그래서 등장한 것이 buffer이다.
쉽게 말해, 파일을 읽고 쓰는데 전송되는 이진 데이터를 buffer로 변환해서 활용하는 것
const fs = require("fs");
// 파일 읽기
fs.readFile("./memo.txt", (err, data) => {
if (err) {
console.warn(err);
}
console.log(data);
// <Buffer 72 65 61 64 20 6d 65 20 62 72 6f 21>
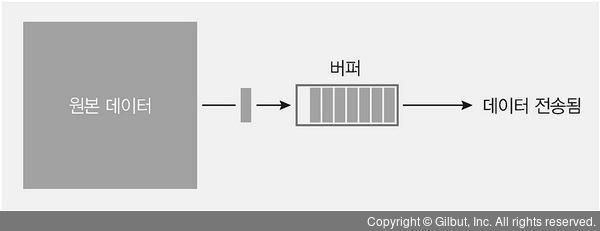
});버퍼는 데이터를 조각(청크, chunk)내어 buffer에 채운 후 다 차면 buffer를 통째로 옮기고 새 buffer에 아직 옮기지 못한 데이터 조각을 다시 채운다. 이러한 데이터 조각을 buffer에 채우는 일을 버퍼링(buffering) 이라고 부른다. 흔히 많이 들어봤을 버퍼링은 buffer에 데이터를 채울 때까지 기다리는 작업인 것이다.
즉, 버퍼(buffer)란 일정한 크기로 모아두는 데이터 공간이며, 일정한 크기가 차면 한 번에 처리된다. 따라서 보통 파일보다 메모리가 커야한다.

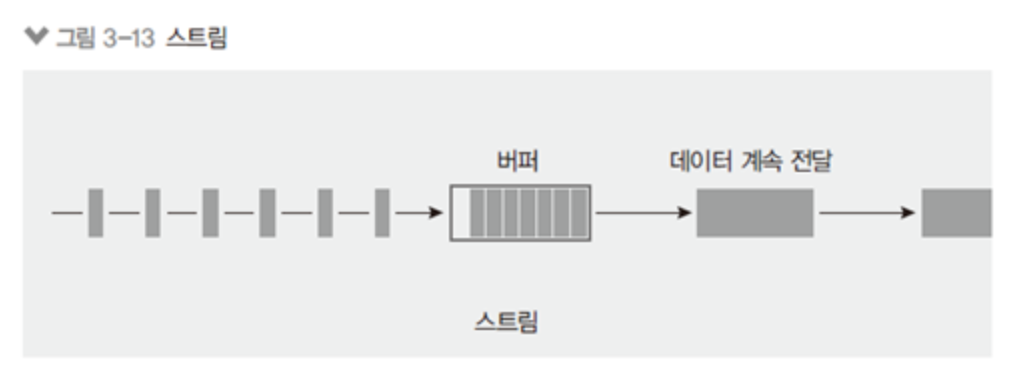
스트림(stream)
스트림이란 데이터의 흐름을 말한다.
스트리밍은 일정한 크기의 데이터를 지속적으로 전달하는 작업을 일컫는다.
파일을 다운받을 때 11%, 35%, 85% 로 다운로딩 되는데 이게 바로 스트림이다.
이처럼 일정한 크기로 나눠서 여러 번에 걸쳐서 처리하는데, 버퍼( 또는 청크 )의 크기를 작게 만들어서 주기적으로 데이터를 전달하는 방식이다.
메모리가 부족하여 버퍼를 여러 개 보내야 한다면 그게 스트림이다.
스트림을 쓰는 이유는, 만약 100 byte 짜리 파일을 읽는다고 한다면, 버퍼로 읽을 때 100 byte 만큼의 메모리 크기가 필요하다. 하지만 스트림으로 읽을 때는 10 byte만 있으면 충분하다. 왜냐하면 여러 번 끊어서 읽기 때문에 메모리를 아낄 수 있기 때문이다. 따라서 대용량 파일 서버를 구축할 때는 스트림은 필수라고 봐도 무방하다.