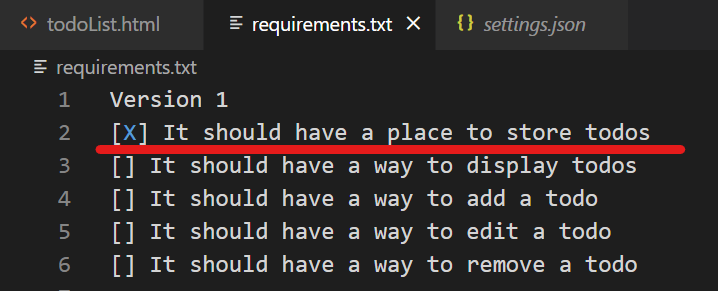
🎈 requirements

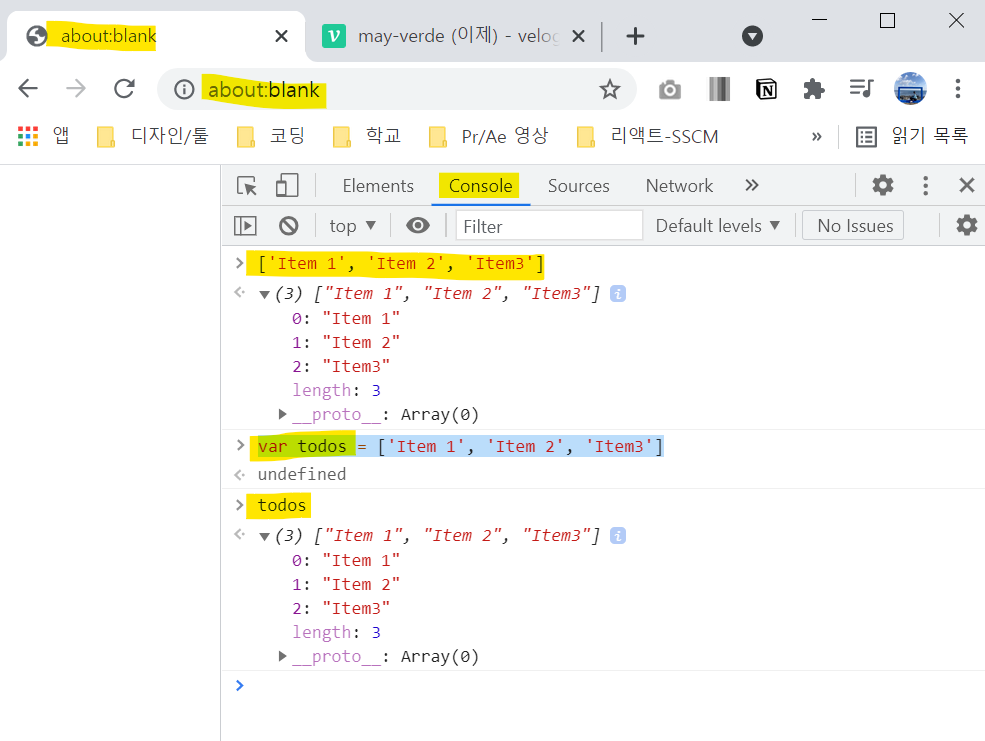
- 크롬에 about:blank 라고 입력
마우스 오른쪽 - 검사 - console

- 다시 새로고침 하고 콘솔에 똑같이 todos라고 치니까 안나옴

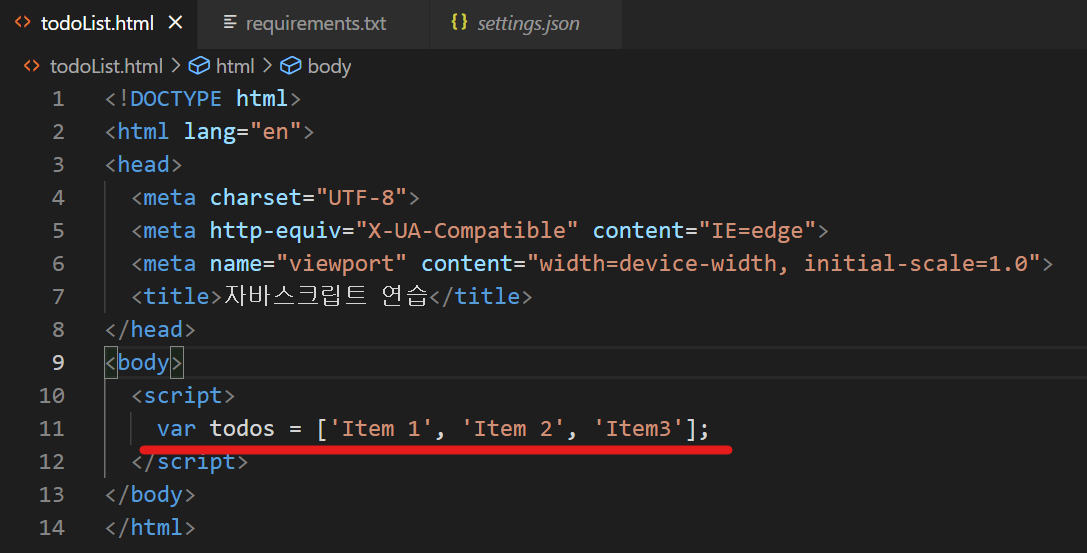
- vscode에서 todoList.html에 script안에 똑같이 쳐주고 이걸 크롬에서 열면 잘 나옴 >> 데이터가 저장됐단 뜻이구나.

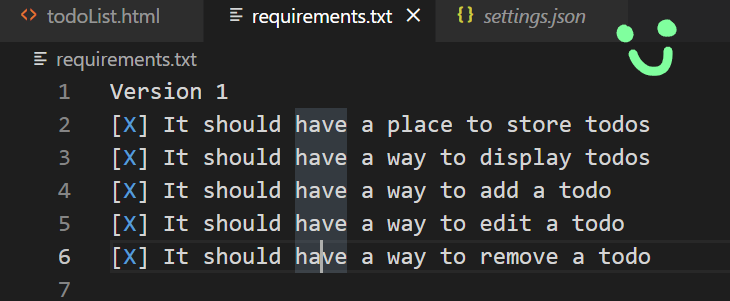
>> [X] 1. have a place to store todos (완료!)
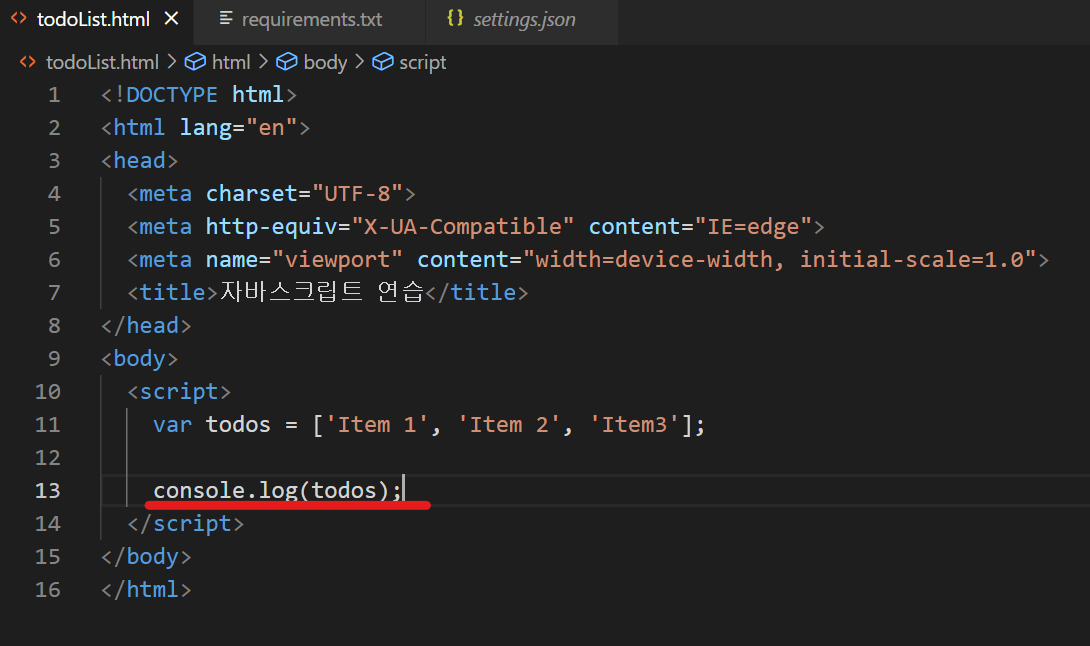
- console.log(todos); 작성해주기. todos 표시

- 이후 html 파일을 새로고침하기만 해도 console창에 todos가 자동으로 표시됨.

>> [X] 2. have a way to display todos (완료!)
-
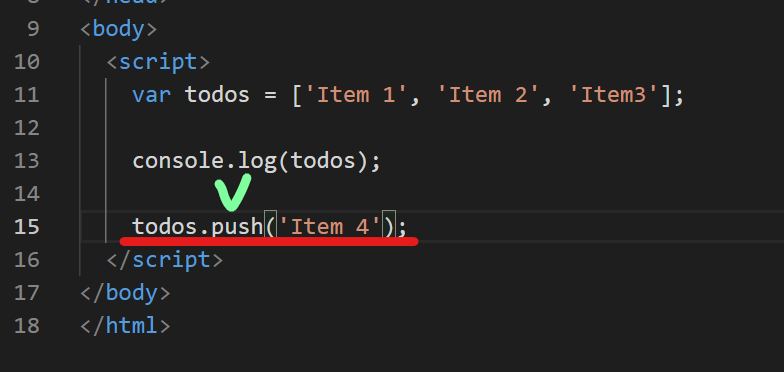
.push 이용하여 todos.push('새로운 아이템'); 입력해주기

-
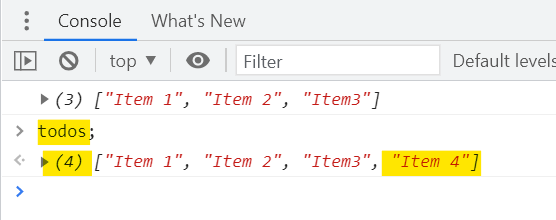
콘솔 창에서 확인

>> [X] 3. have a way to add todo (완료!)
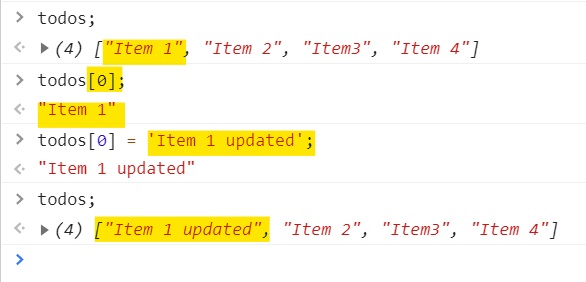
- todos 배열에 들어있는 0번째 인덱스의 아이템1을 가져와서 변경하고 확인해보기

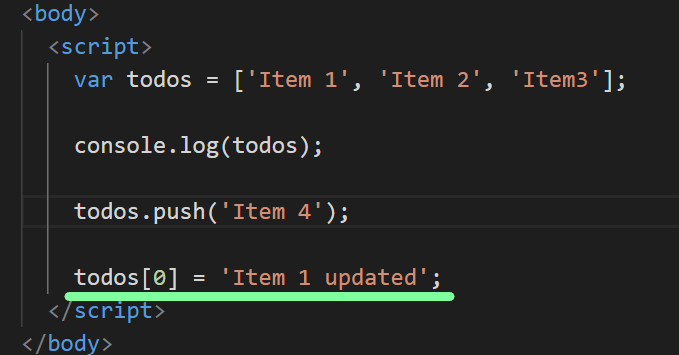
- VScode 에서 그대로 써주기

>> [X] 4. have a way to edit todo (완료!)
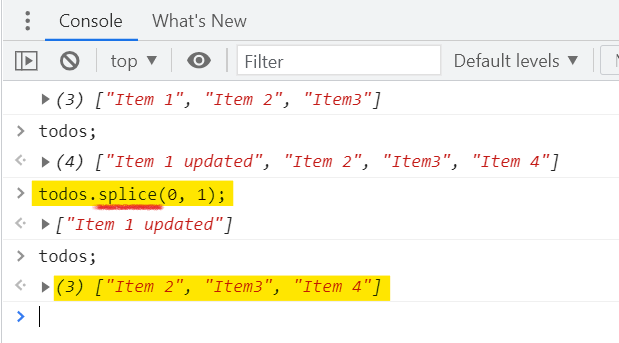
-
.splice 이용하여 todo 삭제하기. 어디를 삭제할 것인지 인덱싱 사용(0, 1)

-
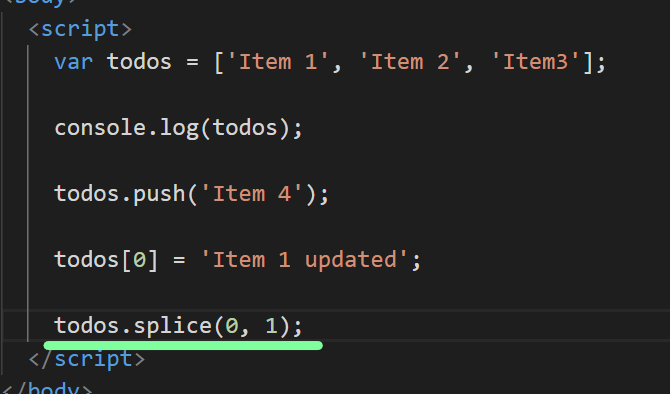
VScode에 똑같이 작성해주기

>> [X] 5. have a way to remove a todo (완료!)

🧵 배열 퀴즈
https://watchandcode.com/courses/350615/lectures/22887997
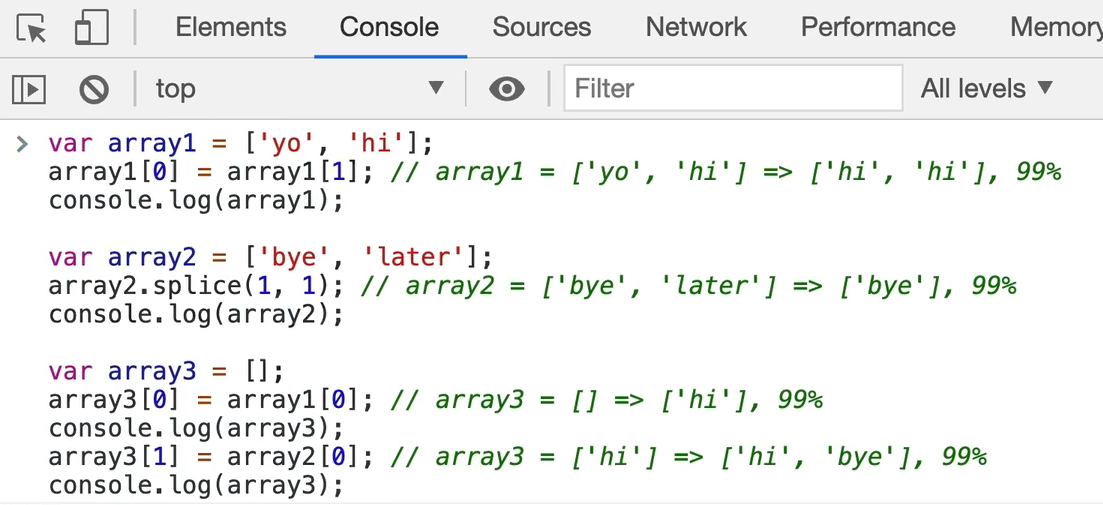
1. Quiz!
var array1 = ['yo', 'hi'];
array1[0] = array1[1];
var array2 = ['bye', 'later'];
array2.splice(1,1);
var array3 = [];
array3[0] = array1[0];
array3[1] = array2[0];
----------------------------------
Q. After this code runs, <array3> will be equal to:
1. ['yo', 'hi']
2. ['yo', 'yo']
3. ['hi', 'hi']
4. ['bye', 'bye']
5. ['hi', 'bye']
6. ['bye', 'hi']
7. None of the above-
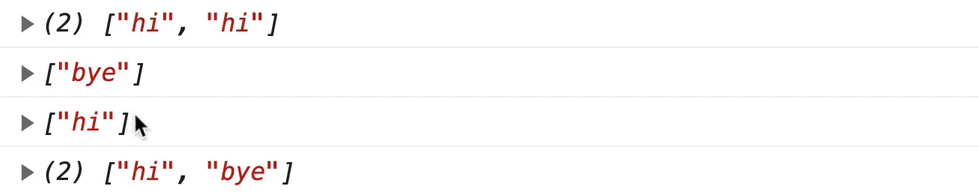
Answer >> 5. ['hi', 'bye']
-
해설