0. (초기설정) 새로운 프로젝트 열고 기본 xml파일 삭제 후 아래의 파일 layout 아래에 붙여넣기
🧊 activity_main.xml
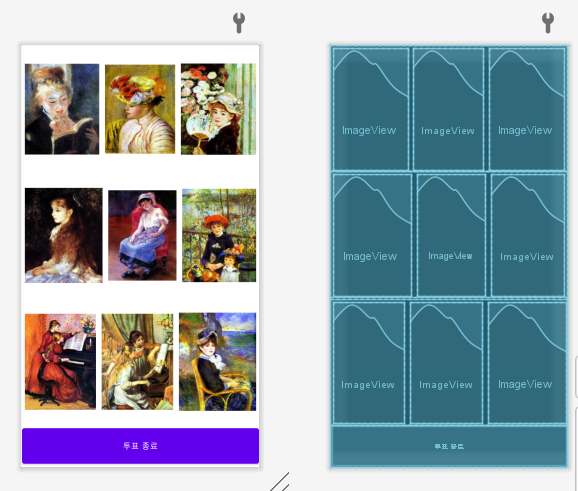
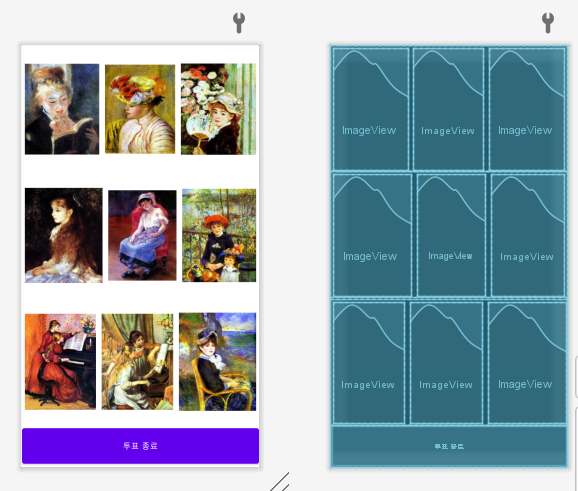
사진도 복붙해주면 아래와 같은 화면
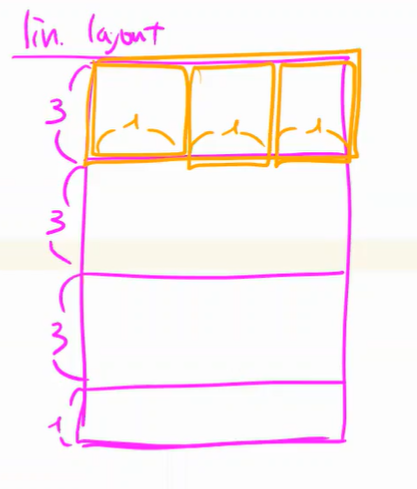
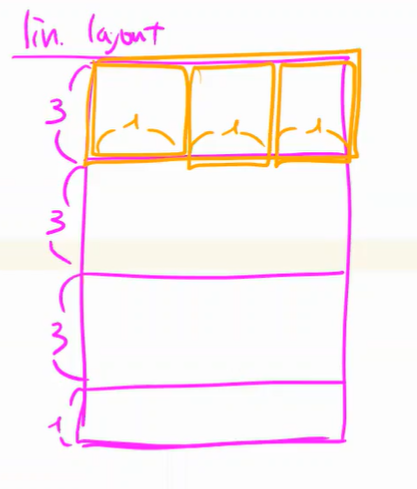
layout_height, layout_weight 눈여겨보기


<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="3" >
<ImageView
android:id="@+id/iv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:src="@drawable/pic1" />
<ImageView
android:id="@+id/iv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:src="@drawable/pic2" />
<ImageView
android:id="@+id/iv3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:src="@drawable/pic3" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="3" >
<ImageView
android:id="@+id/iv4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:src="@drawable/pic4" />
<ImageView
android:id="@+id/iv5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:src="@drawable/pic5" />
<ImageView
android:id="@+id/iv6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:src="@drawable/pic6" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="3" >
<ImageView
android:id="@+id/iv7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:src="@drawable/pic7" />
<ImageView
android:id="@+id/iv8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:src="@drawable/pic8" />
<ImageView
android:id="@+id/iv9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:src="@drawable/pic9" />
</LinearLayout>
<Button
android:id="@+id/btnResult"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:text="투표 종료" />
</LinearLayout>
🧊 result.xml
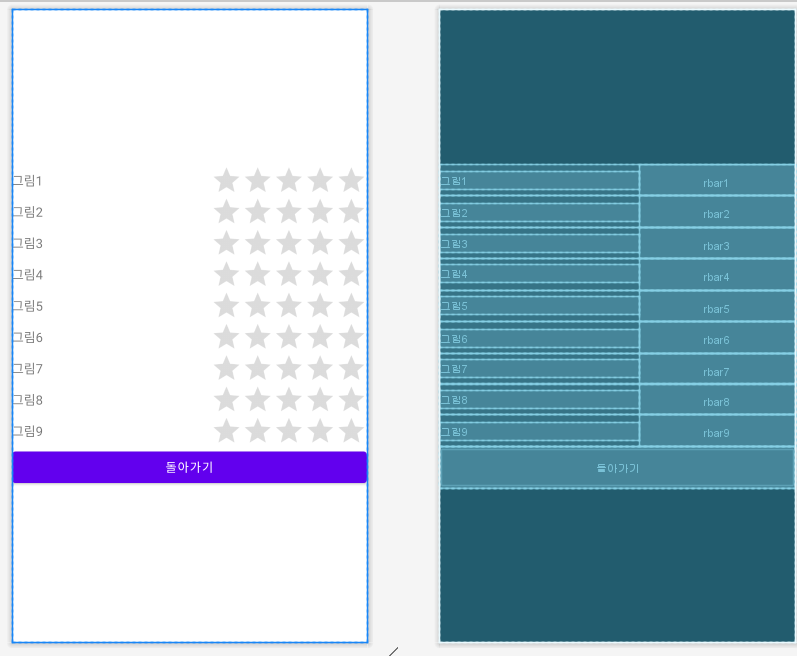
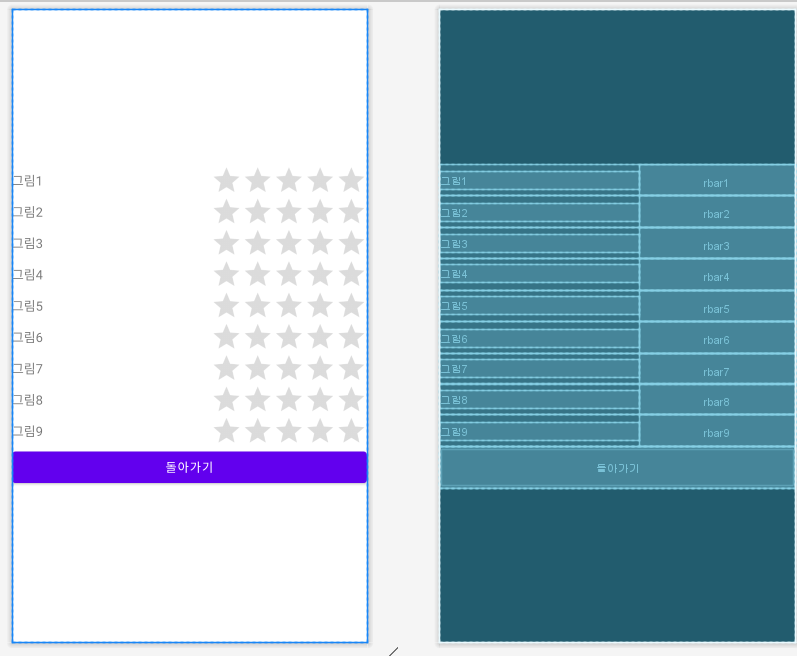
나타나는 화면은 다음과 같음 
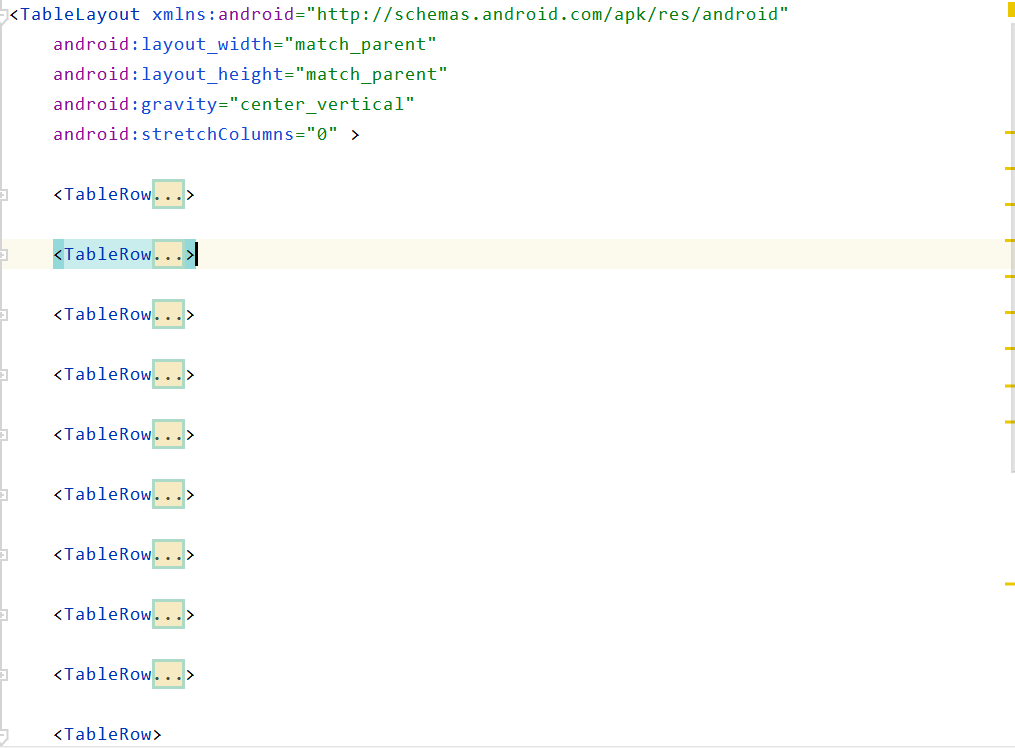
레이아웃의 형태
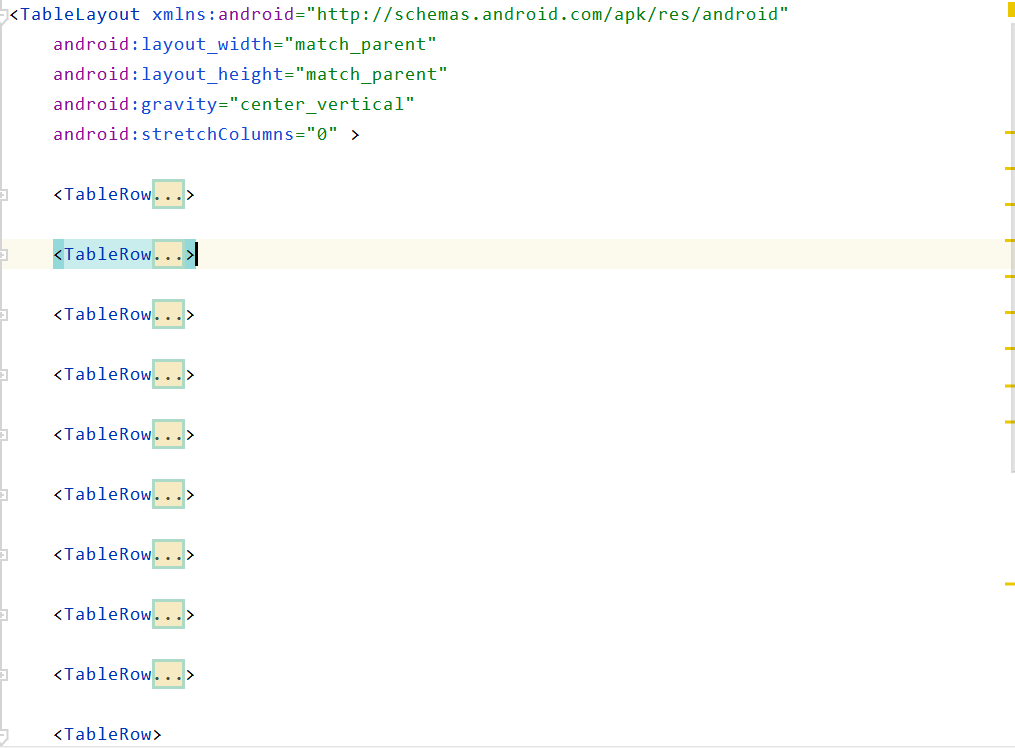
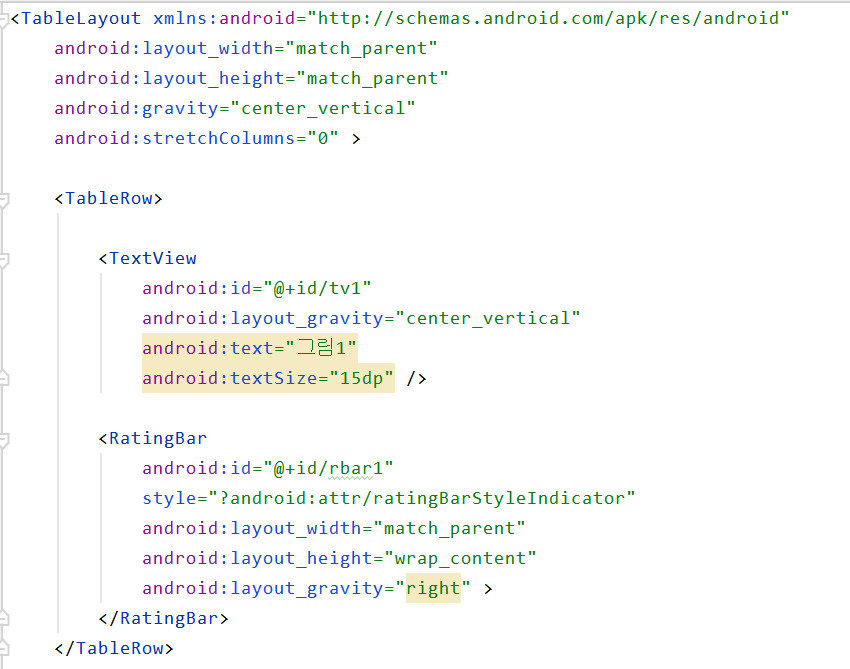
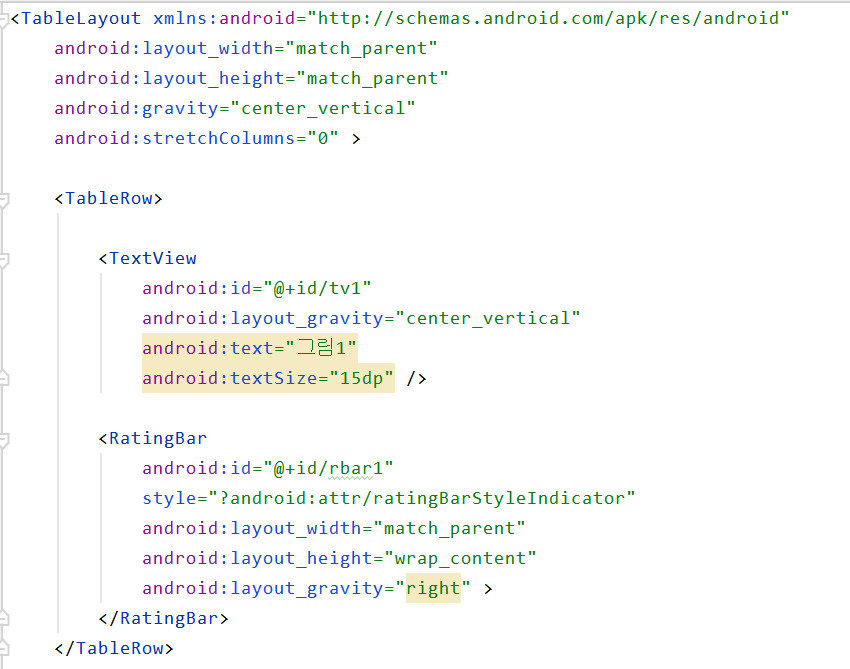
첫번째 TableRow
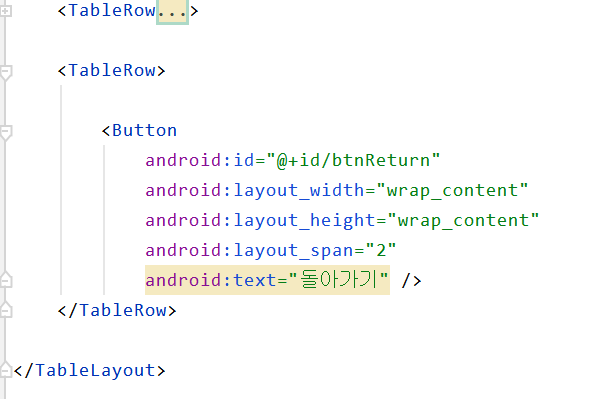
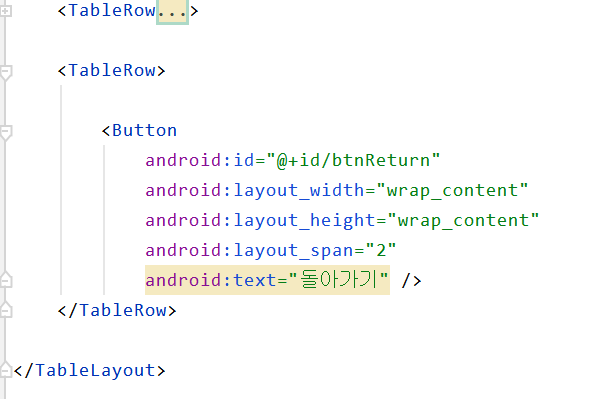
마지막 TableRow
코드
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:stretchColumns="0" >
<TableRow>
<TextView
android:id="@+id/tv1"
android:layout_gravity="center_vertical"
android:text="그림1"
android:textSize="15dp" />
<RatingBar
android:id="@+id/rbar1"
style="?android:attr/ratingBarStyleIndicator"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="right" >
</RatingBar>
</TableRow>
<TableRow>
<TextView
android:id="@+id/tv2"
android:layout_gravity="center_vertical"
android:text="그림2"
android:textSize="15dp" />
<RatingBar
android:id="@+id/rbar2"
style="?android:attr/ratingBarStyleIndicator"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="right" >
</RatingBar>
</TableRow>
<TableRow>
<TextView
android:id="@+id/tv3"
android:layout_gravity="center_vertical"
android:text="그림3"
android:textSize="15dp" />
<RatingBar
android:id="@+id/rbar3"
style="?android:attr/ratingBarStyleIndicator"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="right" >
</RatingBar>
</TableRow>
<TableRow>
<TextView
android:id="@+id/tv4"
android:layout_gravity="center_vertical"
android:text="그림4"
android:textSize="15dp" />
<RatingBar
android:id="@+id/rbar4"
style="?android:attr/ratingBarStyleIndicator"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="right" >
</RatingBar>
</TableRow>
<TableRow>
<TextView
android:id="@+id/tv5"
android:layout_gravity="center_vertical"
android:text="그림5"
android:textSize="15dp" />
<RatingBar
android:id="@+id/rbar5"
style="?android:attr/ratingBarStyleIndicator"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="right" >
</RatingBar>
</TableRow>
<TableRow>
<TextView
android:id="@+id/tv6"
android:layout_gravity="center_vertical"
android:text="그림6"
android:textSize="15dp" />
<RatingBar
android:id="@+id/rbar6"
style="?android:attr/ratingBarStyleIndicator"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="right" >
</RatingBar>
</TableRow>
<TableRow>
<TextView
android:id="@+id/tv7"
android:layout_gravity="center_vertical"
android:text="그림7"
android:textSize="15dp" />
<RatingBar
android:id="@+id/rbar7"
style="?android:attr/ratingBarStyleIndicator"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="right" >
</RatingBar>
</TableRow>
<TableRow>
<TextView
android:id="@+id/tv8"
android:layout_gravity="center_vertical"
android:text="그림8"
android:textSize="15dp" />
<RatingBar
android:id="@+id/rbar8"
style="?android:attr/ratingBarStyleIndicator"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="right" >
</RatingBar>
</TableRow>
<TableRow>
<TextView
android:id="@+id/tv9"
android:layout_gravity="center_vertical"
android:text="그림9"
android:textSize="15dp" />
<RatingBar
android:id="@+id/rbar9"
style="?android:attr/ratingBarStyleIndicator"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="right" >
</RatingBar>
</TableRow>
<TableRow>
<Button
android:id="@+id/btnReturn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_span="2"
android:text="돌아가기" />
</TableRow>
</TableLayout>
🍕 진행순서
- '투표 종료' 눌렀을 때 두 번째 Activity로 넘어가게 하기
- 그림 하나하나 눌렀을 때 별점 올라가도록 코드 작성
- 두 번째 Activity로 넘어갔을 때 2번에서 점수를 기록했던 내용을 전달받을 수 있도록 Intent 작성해주고 두 번째 Activitiy에서 꺼내오기
1. '투표 종료' 클릭 시 두 번째 Activity 로 넘어가게 하기
🔰 MainActivity.java 작성 --> ResultActivity.java 클래스 생성 및 작성 --> AndroidManifest.xml 에 추가 액티비티 알려주기 (!!잊지마!!)
package com.cookandroid.w11_gallery;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button bt = (Button) findViewById(R.id.btnResult);
bt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(MainActivity.this, ResultActivity.class);
startActivity(intent);
}
});
}
}
package com.cookandroid.w11_gallery;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class ResultActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.result);
Button bt = (Button) findViewById(R.id.btnReturn);
bt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
finish();
}
});
}
}