📌 HTML(인터넷 프로그래밍 입문)
- HTML -> <태그명></태그명> 형식, 대소문자 구분하지는 않음.

html의 기본형태
title에 적은 것은 도메인 이름이 되고, 파일 경로가 URL로 적힌다.

파일을 열면 이런식으로 뜬다.
✅ 글자태그

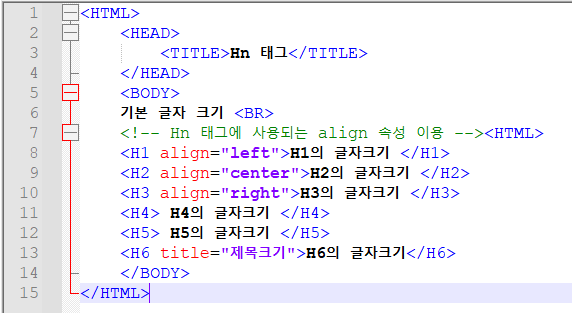
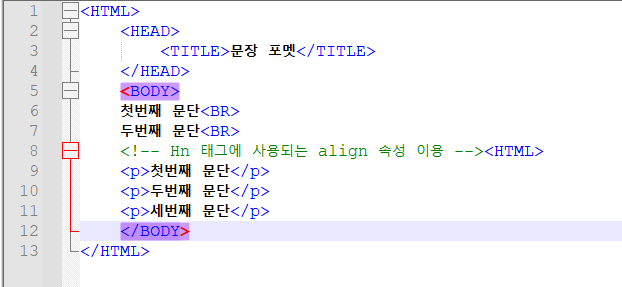
Hn 태그 -> 글자크기, align -> 정렬
border를 쓰면 굵게도 가능하며 이탤릭체, 밑줄 등도 가능.

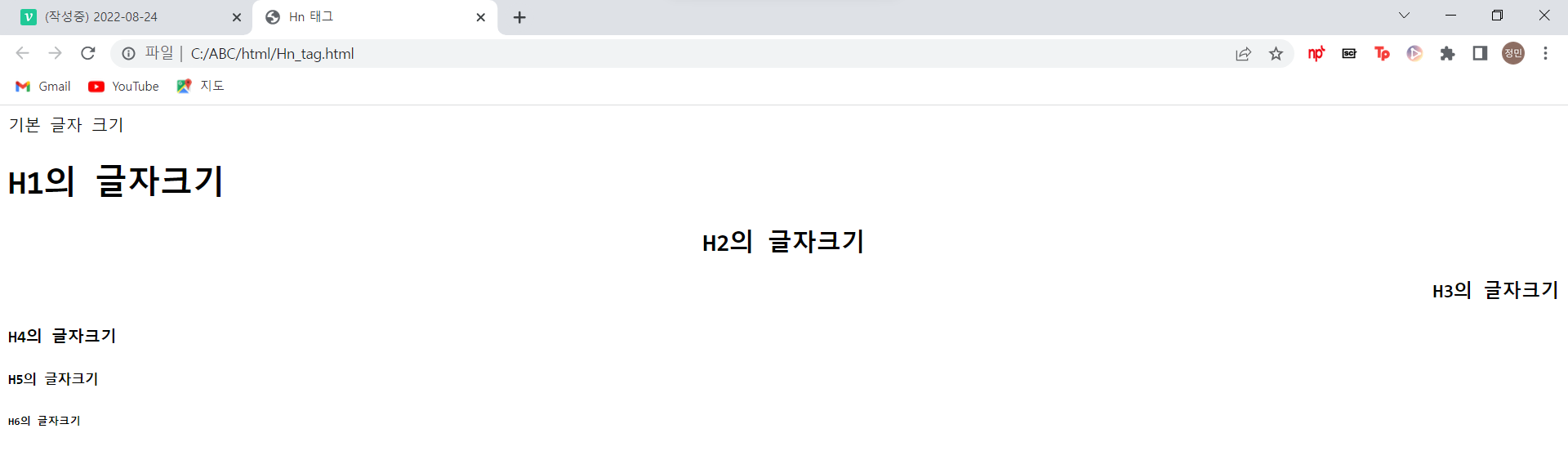
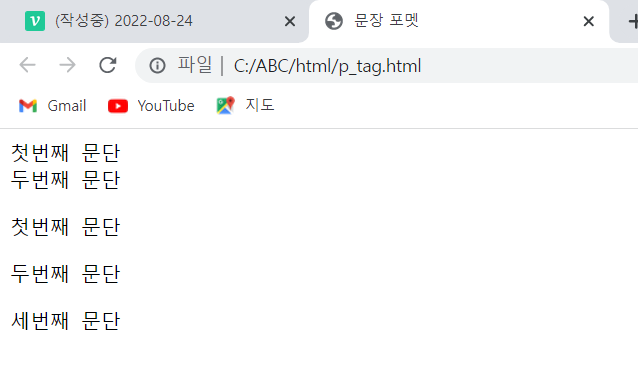
🔼 결과
- 문장 포멧

p는 문단구분 태그

-> br과 p의 차이

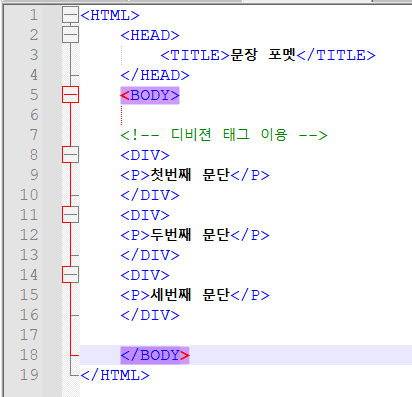
디비젼 태그 -> 레이아웃을 나누는 목적
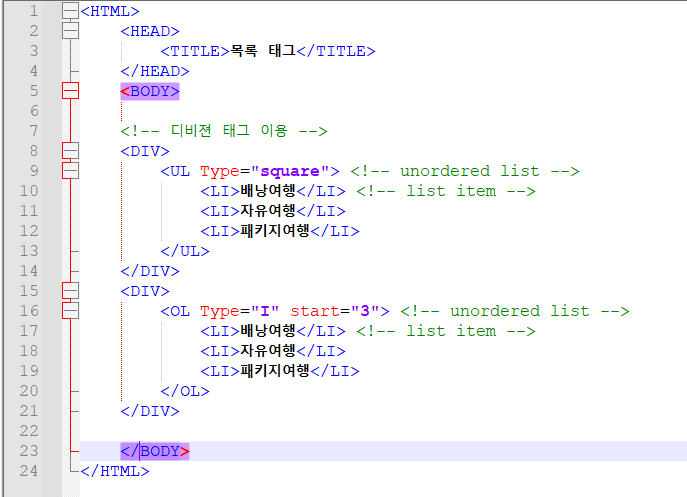
✅ 목록태그

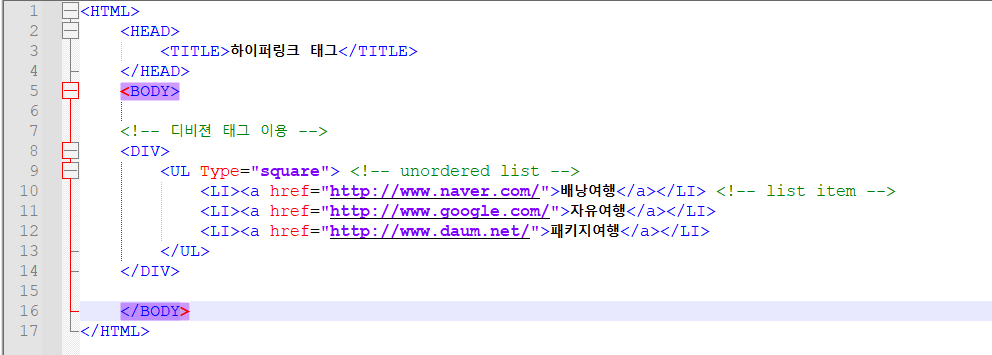
목록 태그는 UL, OL 등이 있고 LI가 소속.
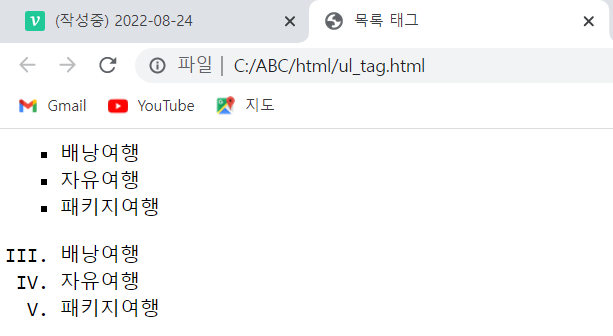
UL type으로 square, 로마숫자(i)를 표기함

🔼 결과
✅ 하이퍼링크 태그

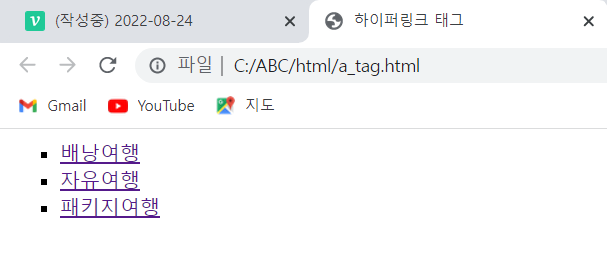
위의 목록 태그 안에 a 태그를 활용하여 글자에 링크를 걸어놓았다.

파일을 열면 이렇게 뜨는데 글자를 누르게 되면 위의 첨부한 링크로 이동하게 된다.
✅ 이미지태그

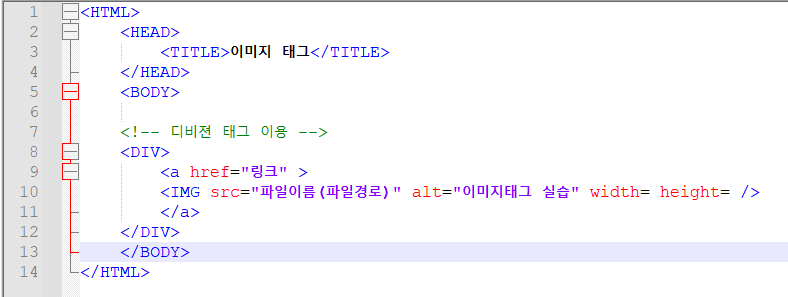
img 태그 -> scr="파일경로\파일이름.확장명" alt="이미지 설명"
위를 보면 a 태그 안에 img 태그를 넣어서 이미지 클릭시 링크로 이동할 수 있는 로직을 짰으나 나는 이미지와 링크를 첨부하지 않아서 임의로 한글로 적어놓았음(사진 크기도 width와 height로 설정가능!)

🔼 결과
내 벨로그 프로필을 캡쳐하고 링크에 내 벨로그 주소를 입력해서 이미지를 누르면 벨로그에 접속할 수 있게끔 해보았다.
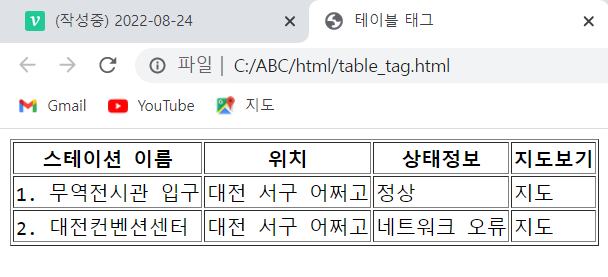
✅ 테이블태그

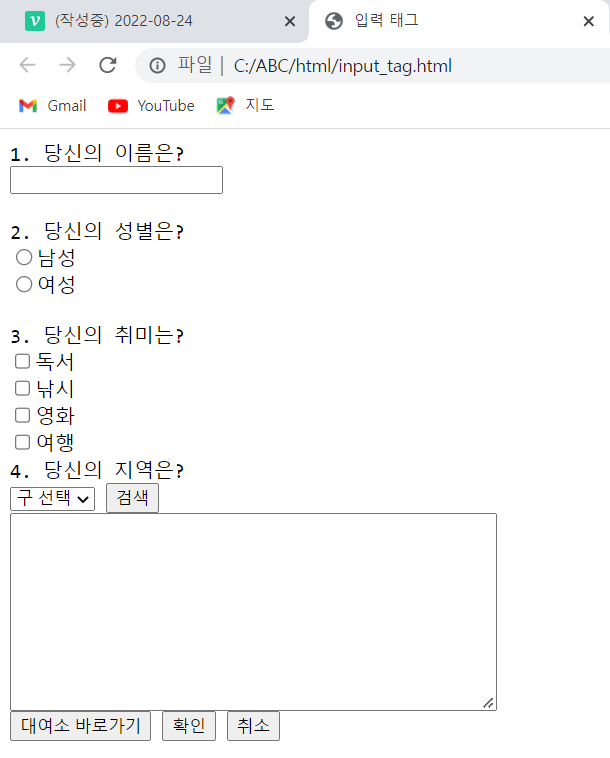
✅ 입력태그(인풋은 태그안에서 바로 닫아서 추가 안됨. button은 됨

어제 기술블로그 바로 안썼더니 노트패드에 적어놓은게 테이블 태그부터 날라갔다... 다시 해서 정리해놔야지 .. 앞으로는 진짜 바로 써야겠다 ..