📌 크롤링
✏️ 스타일 시트(CSS)
<HTML>
<HEAD>
<TITLE>css 적용한 문장 포맷</TITLE>
<STYLE type="text/css">
P.content1 {font-family:궁서; color:red;} /* . -> class, # -> id */
.content2 {font-family:굴림; background:yellow;}
</STYLE>
</HEAD>
<BODY>
<p class="content1">첫번째 문단</p>
<p class="content2">두번째 문단</p>
<p>세번째 문단</p>
</BODY>
</HTML>
🔼 결과
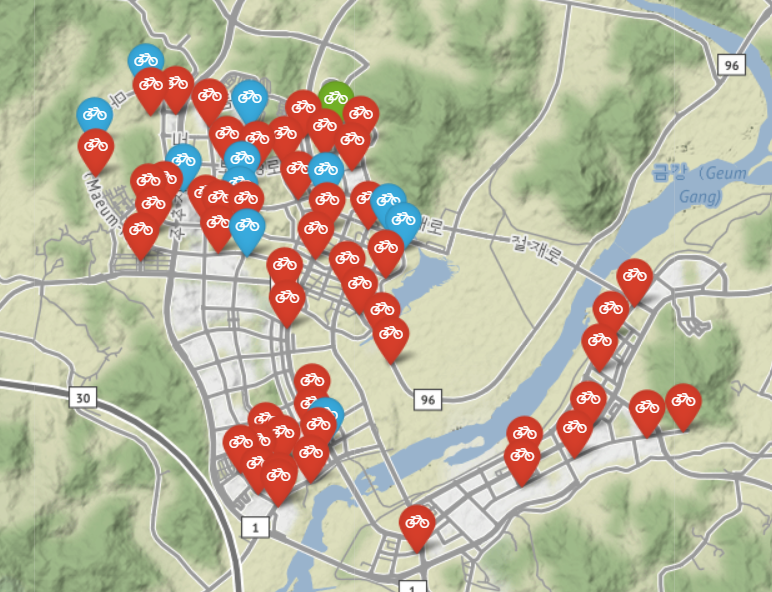
✅ 타슈 크롤링 및 지도 시각화
(주소 : https://new.tashu.or.kr/stationList.do)
from urllib.request import urlopen
from bs4 import BeautifulSoup
import time
import re
import pandas as pd
import folium
# 크롤링
# 1) 데이터 프레임 생성
data = pd.DataFrame(columns=['스테이션명', '위치', '상태정보', '위도', '경도'])
# 2) 타슈 사이트 접속 주소 준비 : https://new.tashu.or.kr/stationList.do
url = 'https://new.tashu.or.kr/stationList.do'
# 3) url 접속하여 HTML에 가져오기
html = urlopen(url)
# 4) HTML 태그를 파싱(parsing)하여 변환
bsObject = BeautifulSoup(html, 'html.parser', from_encoding='utf-8')
# 5) 타슈 정류장 정보가 있는 table만 가져오기
table = bsObject.find_all('table', {'class', 'board-tp-01 stationtable'})
# 6) 상세 정보 추출하기
# 6-1) table 내에 tr를 찾기
tr = table[0].find_all('tr')
# 6-2) 첫 tr(테이블의 컬럼 정보)은 제거
tr = tr[1:len(tr)]
# 6-3) 타슈 정류장 상세 정보 추출
for index_tr in range(0, len(tr)):
td = tr[index_tr].find_all('td')
# 장소
station = td[0].text.split('.')[1] # 1. 무역전시관입구(택시승강장) -> . 자르고 -> 무역전시관입구(택시승강장)
# 위치
location = td[1].text
# 상태정보
condition = td[2].text
# 좌표 추출
# 1) 위도(latitude)
lat = td[3].button.attrs['data-lat']
# 2) 경도(longitude)
lon = td[3].button.attrs['data-ltd']
# 7) 타슈 정류장 상세 정보 DataFrame에 담기(append)
data = data.append({'스테이션명':station,
'위치':location,
'상태정보':condition,
'위도':lat,
'경도':lon}, ignore_index=True)
print('Complets of' + station)
print('-----------------------------------------------')
print(data)
# 데이터 저장
data.to_csv('TASHU.csv', encoding='utf-8-sig')
# 데이터 준비하기
df = pd.read_csv('/content/TASHU.csv')
# 지도 시각화
# 타슈 정류장의 상태에 따라서 Maker를 다른 색으로 표시
# 1) 타슈 정류장 위치 기반으로 중심좌표를 설정
t_map = folium.Map(location=[df['위도'].mean(), df['경도'].mean()], zoom_start=14, tiles='Stamen Terrain')
# 2) 타슈 정류장의 상태에 따라서 Marker를 다른색으로 표시(df.상태정도.unique()) -> 정상:파랑, NETWORK 에러:빨강
condition = df.상태정보 # == df['상태정보']
# 3) 타슈 정류장 Marker 추가하기
for index_draw in range(0, len(condition)):
if condition[index_draw] == '정상':
folium.Marker([df.loc[index_draw, '위도'], df.loc[index_draw, '경도']],
popup='<pre>'+ df.loc[index_draw, '스테이션명']+'</pre>', icon=folium.Icon(color='blue', icon='fa-bicycle', prefix='fa')).add_to(t_map)
elif condition[index_draw] == 'NETWORK 에러':
folium.Marker([df.loc[index_draw, '위도'], df.loc[index_draw, '경도']],
popup='<pre>'+ df.loc[index_draw, '스테이션명']+'</pre>', icon=folium.Icon(color='red', icon='fa-bicycle', prefix='fa')).add_to(t_map)
t_map✅ 세종 어울링 크롤링 및 지도 시각화
(주소 : https://www.sejongbike.kr/userStationAction.do?process=stationTotalList&menu=21)
# 크롤링
# 1) 데이터 프레임 생성
data = pd.DataFrame(columns=['스테이션명', '위치', '상태정보', '위도', '경도'])
# 2) 어울링 사이트 접속 주소 준비 : # https://www.sejongbike.kr/userStationAction.do?process=stationTotalList&menu=21
url = 'https://www.sejongbike.kr/userStationAction.do?process=stationTotalList&menu=21'
# 3) url 접속하여 HTML에 가져오기
html = urlopen(url)
# 4) HTML 태그를 파싱(parsing)하여 변환
bsObject = BeautifulSoup(html, 'html.parser', from_encoding='utf-8')
# 5) 어울링 정류장 정보가 있는 table만 가져오기
table = bsObject.find_all('table', {'class', 'content_table'})-> 접속 주소, class content_table로 변경
# 좌표 추출
# 1) 위도(latitude)
lat = td[3].a.attrs['onclick'].split(' ')[1].replace("'",'').replace(",",'').replace(");",'') # attrs === attribute (속성)
# onclick = td[3].a.attrs['onclick']
# lat = onclick.split.(',')[1]
# lat = lat.replace('\'','').strip() -> strip은 앞뒤 공백만 없애줌
# 2) 경도 Longitude
lon = td[3].a.attrs['onclick'].split(' ')[2].replace("'",'').replace(",",'').replace(");",'') # attrs === attribute (속성)
# lon = onclick.split(',')[2]
# lon = lon.replace(');','').replace('\'','').strip()-> 타슈와는 달리 button이 아니라 a 태그 안에식으로 적혀있어서 그것을 split을 이용해 잘라주고 각각의 값을 담아준다.
html로 저장해서 보면
🔽🔽

이런식으로 나타난다.






씸플 이즈 베스트 뭐 그런건가요? ㅎㅎ 전 그래도 여기에 댓글 길게 남기고 갈께요............................