설정 모달을 만들려고 생각해보니, 설계했던 모달의 형태들이 다 비슷하다는 것을 알았다. 그래서 어떤식으로 만들지 두 가지 정도의 아이디어가 떠올랐다.
1. 모든 모달을 각각 따로 만들기
2. 하나의 프레임을 만들고, 그 프렘임을 재사용 하기모달의 수가 적고, 형태가 비슷하지 않았다면 1번으로 했을 것 같지만, 모달 수도 많고, 대부분의 형태가 비슷하므로 2번의 방법으로 하기로 했다.
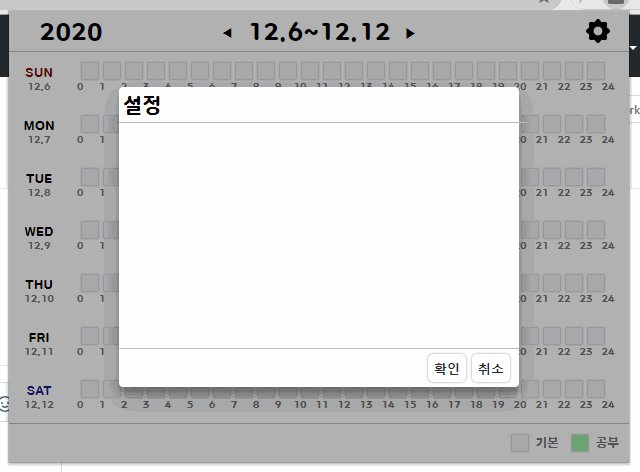
모달 프레임
const createModal = (headerText, buttonText, width, height) => {
...
return [modalContainer, modalBody, buttonElements];
}헤더의 텍스트와, 모달을 끄는 버튼은 꼭 있어야 한다고 생각하므로 입력을 받도록 코드를 작성했다. 크기는 입력을 받으면 좋겠지만 꼭 있어야 하는 것은 아닌거 같으므로 후에 기본값을 설정해주어야겠다. return 값으로 target에 모달을 append 하기 위해 모달 최상위 div인 modalContainer, 실제 내용이 들어갈 modalBody, event listner를 추가해주기 위해 buttonElements를 주었다.
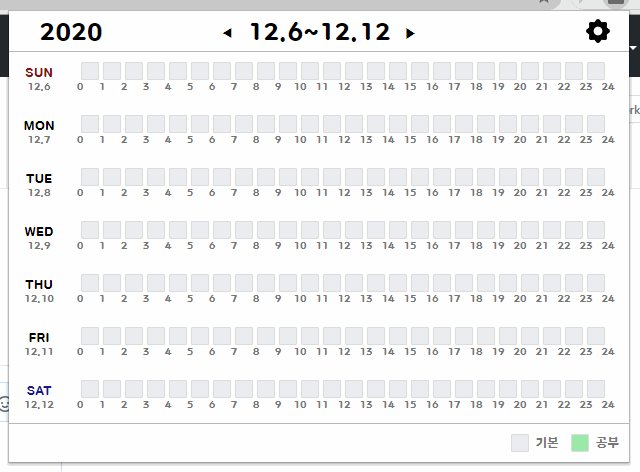
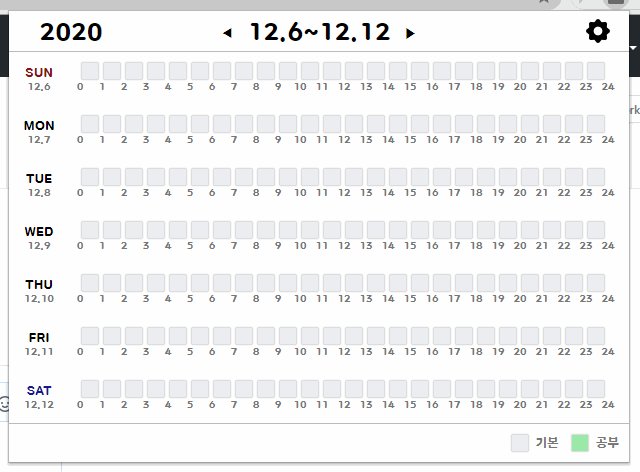
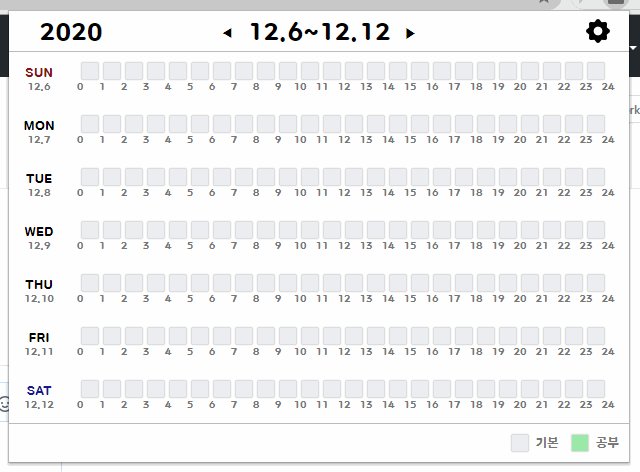
실제화면


모달달달....