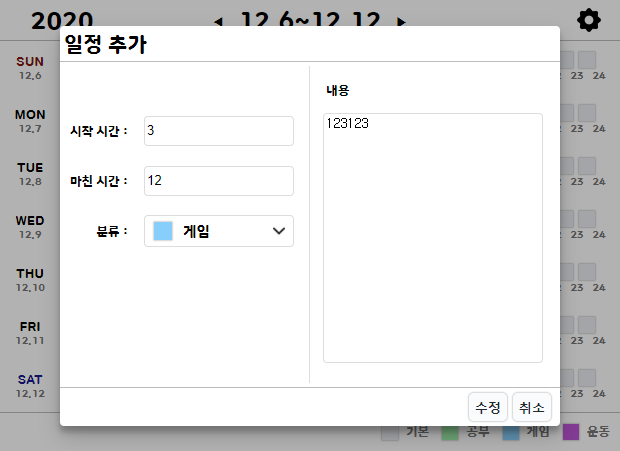
작성한 일정을 보기 위한 모달을 일정 추가와 개별되게 만들려고 했다. 그런데 만들려고 보니, 화면에 보여줄 내용이 똑같아서 비효율적이라고 생각했다. 따로 만들게 아니라 일정 추가하기 모달을 같이 사용하면 1. 모달을 더 만들지 않아도 되고, 2. UI가 일관되서 좋을 것이라고 생각했다.
데이터 구조
화면에 일정을 그리기 위해서 데이터를 구조화할 필요가 있었다. 크게 두가지의 방법이 생각났다.
1. 한 일정을 기준
{시작시간, 끝시간, 분류, 내용}
2. 한 시간 기준
{분류, 내용, id(같은 분류 일 때 구분하기 위해)}처음에는 1번의 방법으로 화면을 그렸다. 그런데 이렇게 하면 이 데이터를 수정하는 것은 쉬운데, 이 이전이나 이후의 데이터에 영향이 갈 경우 수정하기가 어려웠다. 그리고 화면을 그리는 것도 매우 어려웠다.
2번의 방법은 데이터의 추가, 삭제, 수정 등이 매우 쉽고, 화면을 그리는 것도 매우 간편해서 이 방법으로 데이터를 저장하기로 했다. 다만 이 경우 내용이 중복되어서, 내용이 길어질 경우 메모리를 많이 잡아먹게 되므로, 이후에 더 수정을 해야겠다.
결과


👍