해당 포스트는 두 개의 에러 메세지에 대한 내용을 다루고 있습니다.
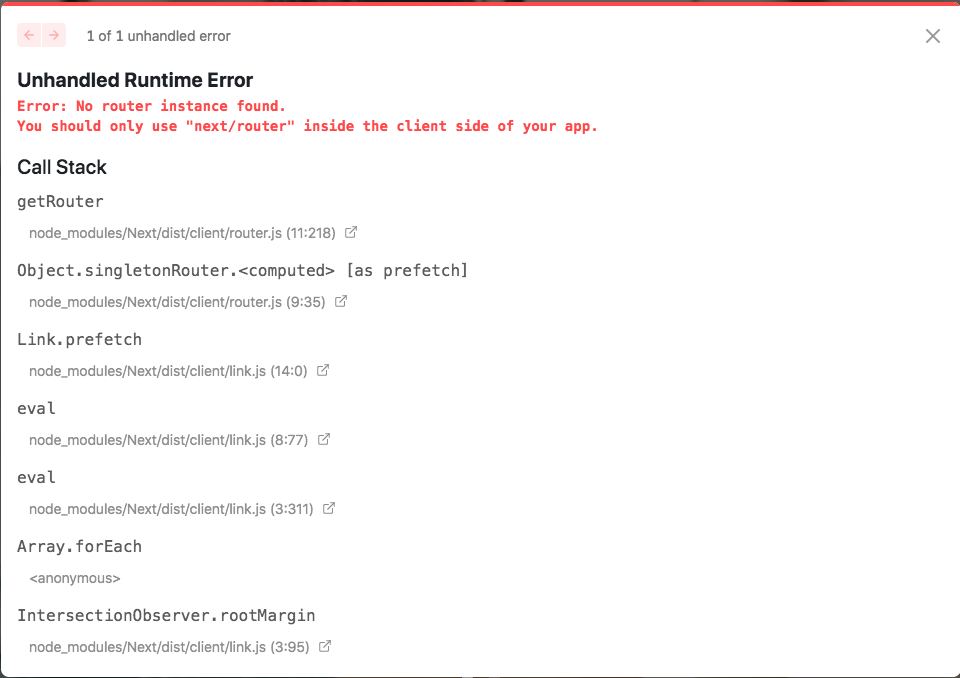
1. [Next.js 에러] You should only use "next/router" inside the client side of your app.
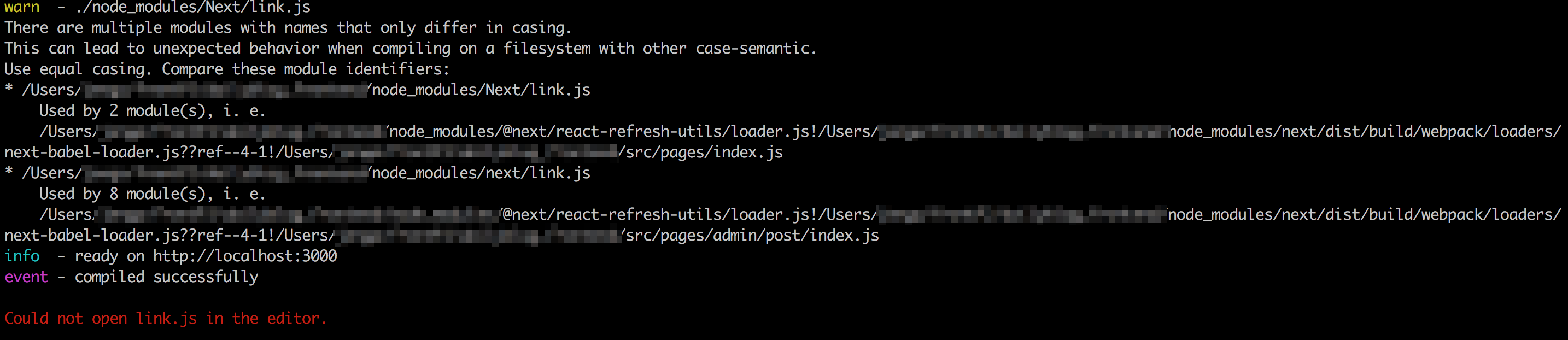
2. [Webpack 에러] There are multiple modules with names that only differ in casing.
내 죄는 Next 에서 <Link> 태그를 사용하려 한 죄밖에 없는데,
평소처럼 Link 태그를 썼더니 아래 에러가 계속 났다.

검색을 해 보니 client side 에서 router 를 사용해서 그런 거라는 내용만 잔뜩 나오는데
저는 그런 적이 없는데요..
링크의 위치를 옮겨도 보고,
반나절을 삽질하다가 결국 실패했음
그래서 다음날 출근해 서버 콘솔창을 봤는데

이런게 떠 있어서 이걸로 검색을 해 봤다.
(잘 안 보이시나요? There are multiple modules with names that only differ in casing. 이라고 적혀 있습니다.)
알고보니 대소문자 문제였음.

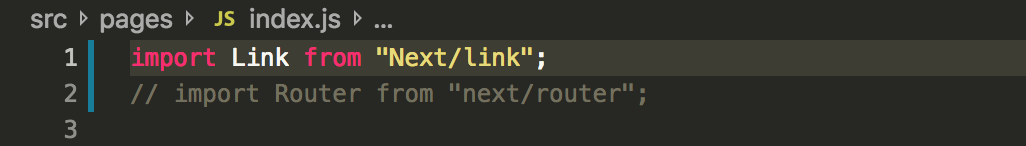
이게 에러를 일으킨 코드 (진짜 상상도 못한 정체 ㄴㅇㄱ)

이게 에러 안나는 코드.
어이업서...