현재 진행하고 있는 프로젝트는 모달을 띄울 때 컴포넌트를 overlay 해 띄우지 않고,
navigation 을 통해 띄운 후 모달의 확인 버튼을 누르면 goBack 처리를 하는 방식을 사용한다.
이는 컴포넌트 내부에서 모달의 state 를 가지고 있다 보면 state 가 바뀔 때마다 렌더가 다시 되는 문제가 있기도 하고, 또 screen 으로 만들어두면 어떤 화면에서든지 띄울 수 있기 때문에 컴포넌트의 구조 때문에 머리를 썩일 일이 없다.
<ModalStack.Navigator
headerMode="none"
mode="modal"
screenOptions={{
headerShown: false,
cardStyle: { backgroundColor: 'transparent' },
cardOverlayEnabled: true,
animationEnabled: false,
}}
>
<ModalStack.Screen name="CustomAlert" component={CustomAlert} />
</ModalStack.Navigator>이런 식으로 Modal 스크린을 만들어 기존의 screen 에 overlay 해 띄웠다.
Stack 을 위에 쌓아나가며 페이지를 이동하는 앱의 특성이기에 가능한 방법이다.
여태까지는 아무 문제가 없었다. 그러다가 문제가 생겼다.
IOS 개발을 하고 안드로이드 테스팅을 하다 보니, 안드로이드에서는 stack 이동을 할 때에
화면이 아래에서 위로 이동하는 것이 매우 거슬렸다.
IOS 의 기본 stack navigation 동작은 화면이 우측에서 왼쪽으로 밀려들어오는데,
안드로이드는 아래에서 위로 올라오는 애니메이션이었고 보기에도 별로였다.
IOS 의 vertical 애니메이션이랑은 또 느낌이 다른데.. 아무튼 별로임.
디자이너님도 화면이 오른쪽에서 왼쪽으로 이동하면 좋겠다 하셨음.
그래서 고쳤다.
import { createStackNavigator, CardStyleInterpolators } from '@react-navigation/stack';
const Stack = createStackNavigator();
export default () => (
<Stack.Navigator
screenOptions={{
cardStyleInterpolator: CardStyleInterpolators.forHorizontalIOS
}}
>
<Stack.Screen name="Screen 1" component={ScreenComponent1} />
<Stack.Screen name="Screen 2" component={ScreenComponent2} />
</Stack.Navigator>
);저 cardStyleInterpolator 옵션을 모든 Navigator 의 screenOptions 에 때려박았다.
근데 갑자기 전에 없던 이상한 에러가 보였다.
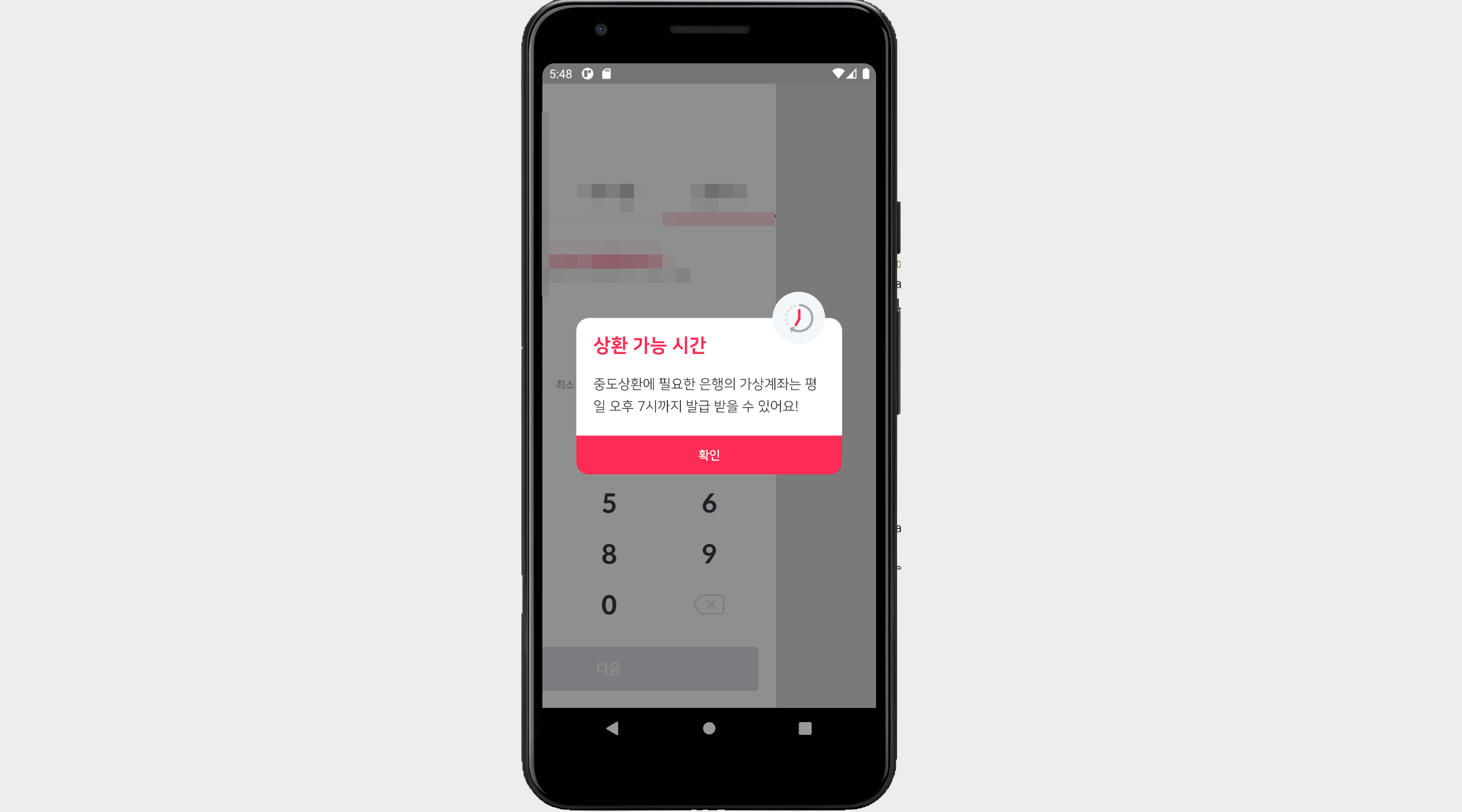
모달 창을 켤 때마다 모달 뒤쪽으로 화면이 절반쯤 밀리는 것이다.

이런 식으로...
세로로 밀리던 창을 가로로 밀리도록 바꾼 다음 생긴 에러이므로
모달 navigator 만 가로로 밀리는 애니메이션으로 돌려놓으면 된다고 생각했다.
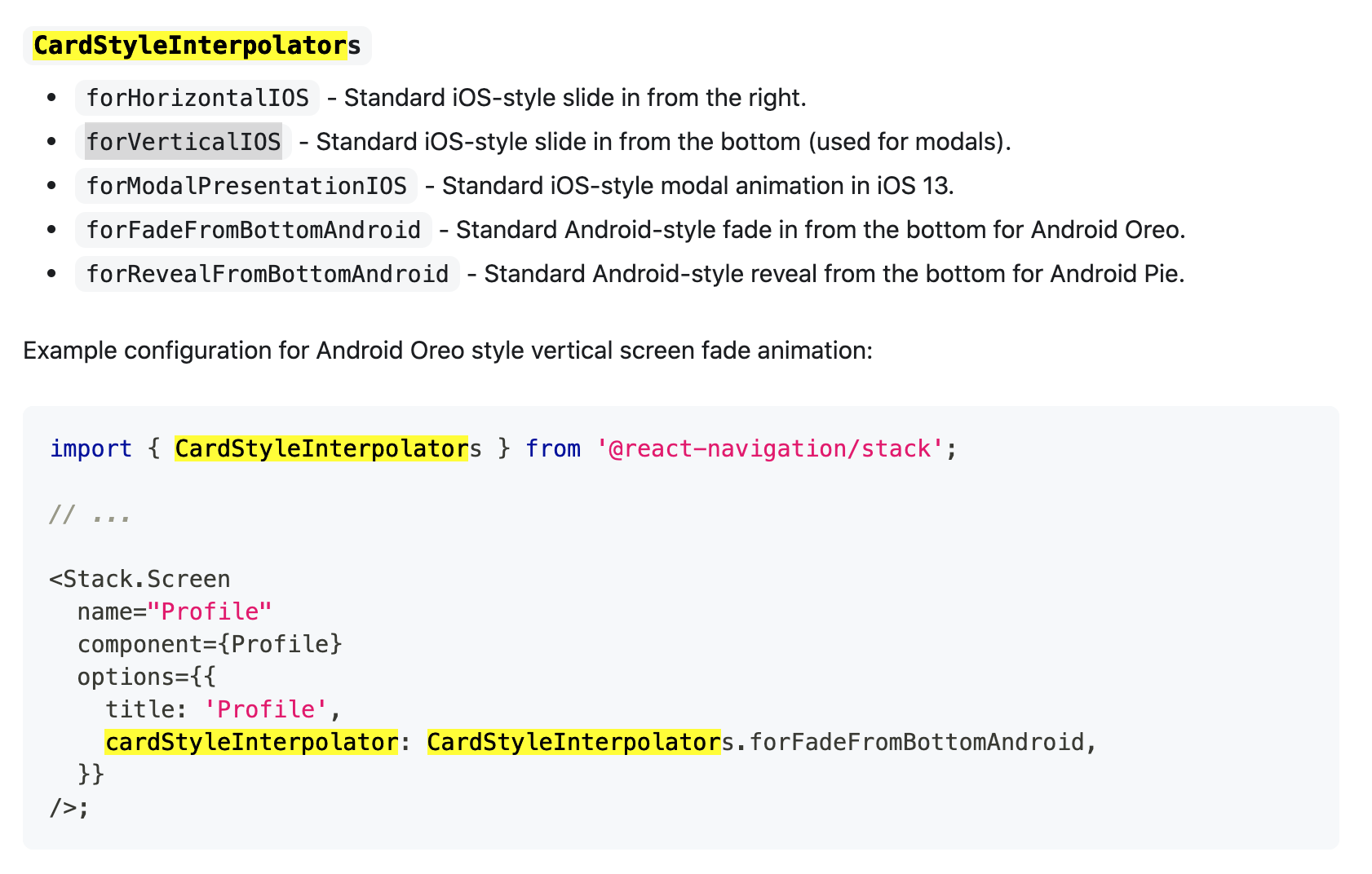
그래서 공식 문서(https://reactnavigation.org/docs/stack-navigator/#cardstyleinterpolators) 에서 cardStyleInterpolators에 대해 찾아보았다.

ModalNavigator 만 forVerticalIOS 로 바꾸면 되겠지??
<RootStack.Screen
name="ModalNavigator"
component={ModalNavigator}
options={{
gestureEnabled: false,
animationEnabled: false,
cardStyleInterpolator: CardStyleInterpolators.forVerticalIOS,
}}
/>
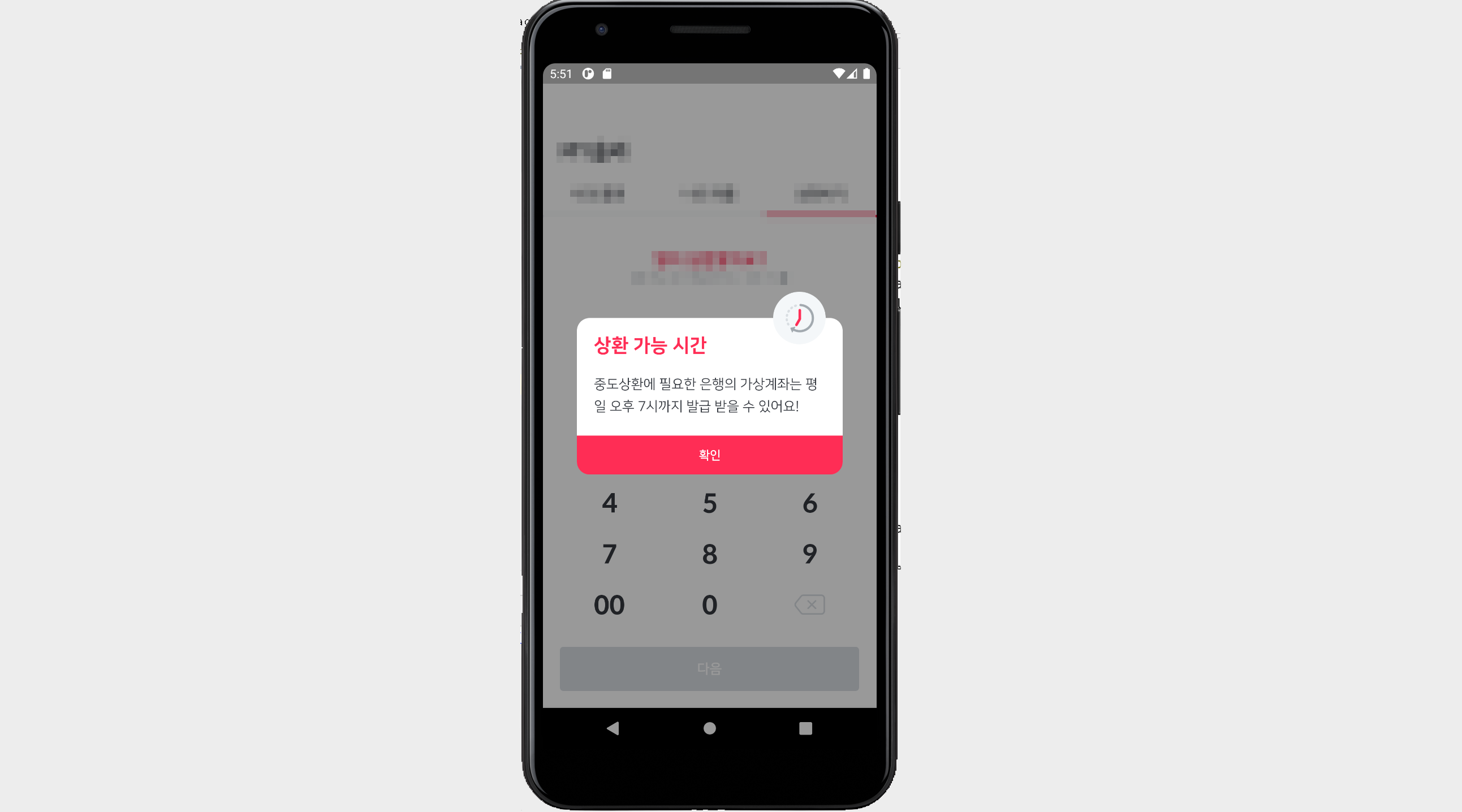
이제 잘 된다!!