
💫 참고한 사이트
- 어서와, 개발은 처음이지? 블로그
- React Native Firebase: Get Started
- React Native Firebase: Cloud Messaging - Usage
첫번째 참고 게시글의 세팅을 따라하되,
firebase를 설치하는 파트는 firebase 공식 문서의 Get Started 문서를 참고했습니다.
버전별로 설치 방법이 상이한 경우가 있기 때문이에요.
제 게시글을 참고만 하시고 공식 문서를 따라하시는게 가장 정확합니다.
🔥 1. Firebase 프로젝트 생성
이 곳이 바로 Firebase Console 입니다. 아래에선 계속 Firebase 콘솔로 지칭하겠습니다!!
이 곳에서 구글 계정으로 로그인한 다음, Firebase 프로젝트를 생성합니다.
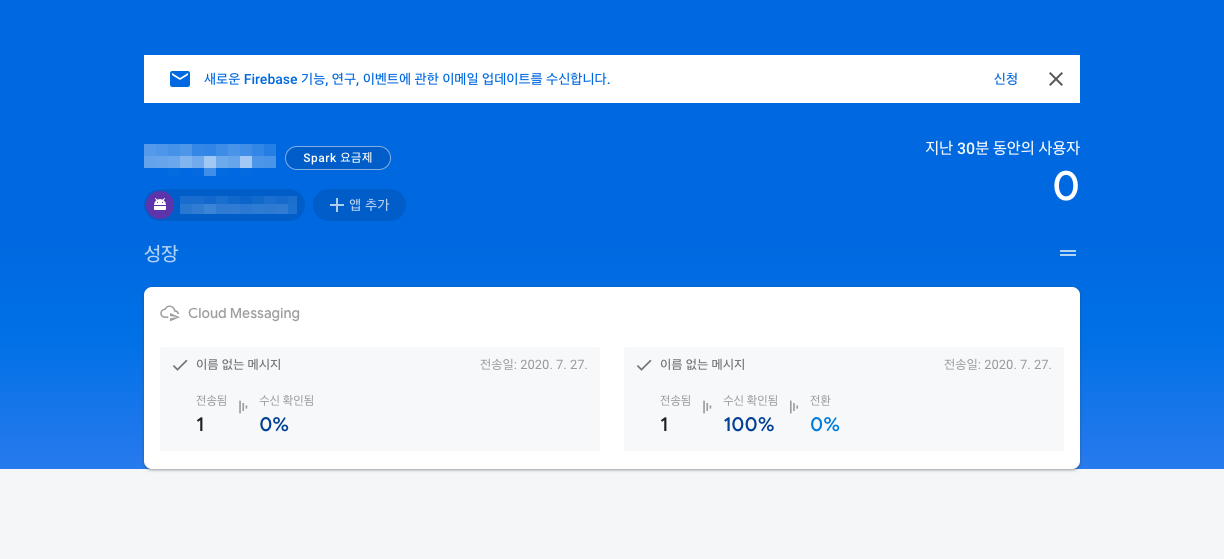
아래와 같은 화면이 보이면 성공입니다.
(이미 안드로이드 앱을 추가하고 테스팅이 완료된 상태라 초기 화면과는 조금 다르지만...
아무튼 본인 프로젝트를 생성해주세요!^^;;)

🔥 2. 프로젝트에 Firebase 설치
프로젝트에서 Firebase 를 사용하려면 일단 @react-native-firebase/app 이 먼저 설치되어야 합니다.
# Using npm
npm install --save @react-native-firebase/app
# Using Yarn
yarn add @react-native-firebase/app🔥 3. 안드로이드 세팅
이 글 첫 파트에서 Firebase 프로젝트를 만들었죠?
그 프로젝트와 내 안드로이드 앱을 연결하는 작업입니다.
일단 Firebase 콘솔 창에서 안드로이드 앱을 생성해야 하고,
안드로이드 앱 생성 시 증명서 파일이 발급되는데
그 증명서 파일을 내 프로젝트 안에 집어넣어야 합니다.
3.1. 안드로이드 앱 생성
Firebase 콘솔에서 새로운 안드로이드 앱을 생성합니다.
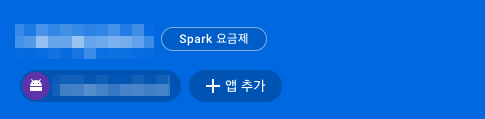
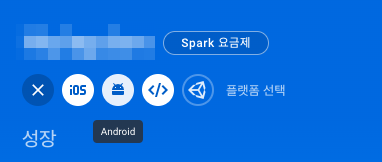
아래 사진에 보이는 앱 추가 버튼을 누르고 안드로이드 버튼을 클릭합니다.


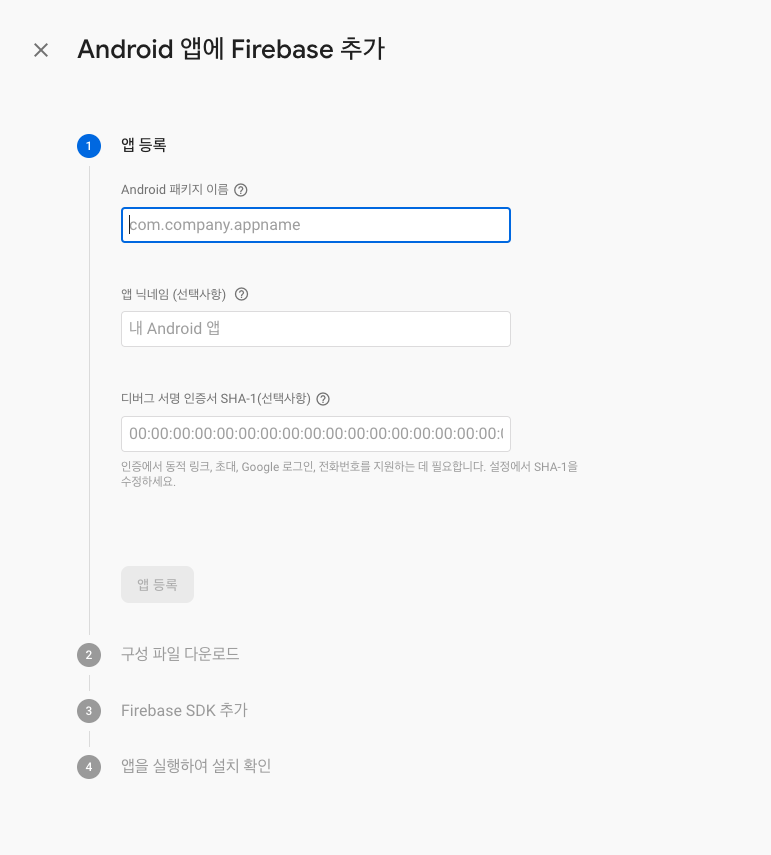
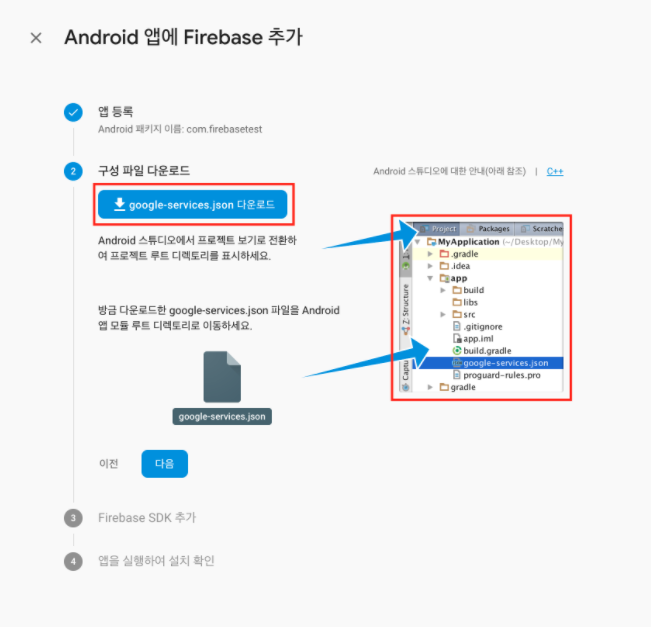
그러면 앱을 등록하는 페이지가 나옵니다.

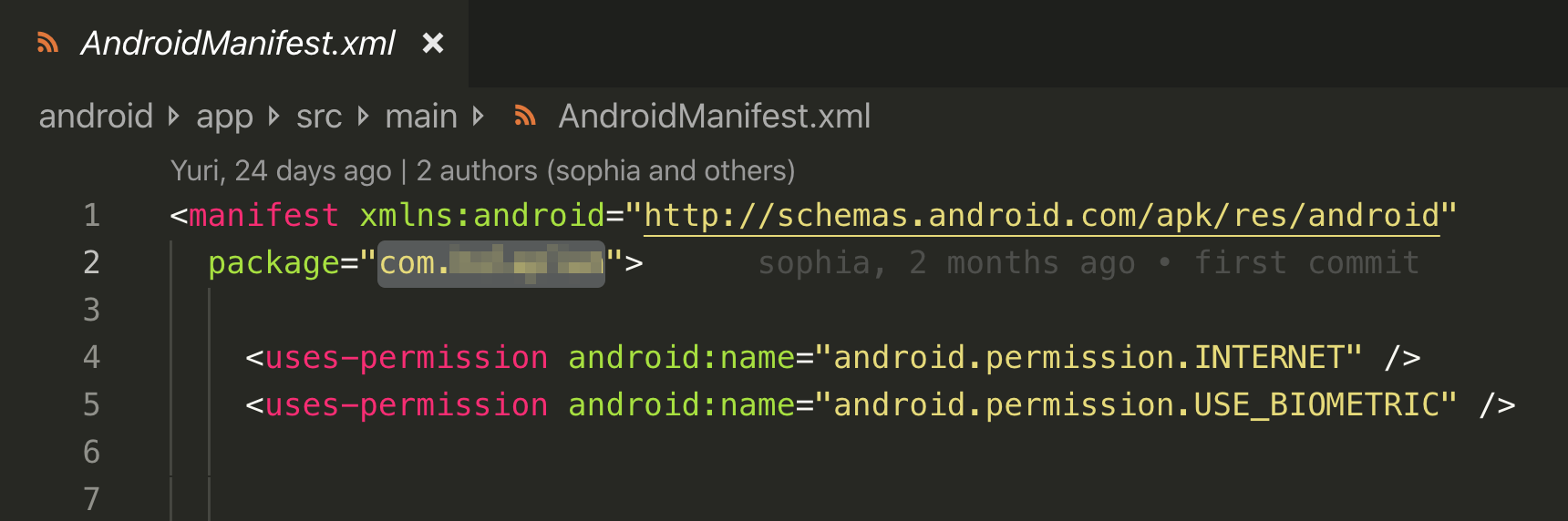
Android 패키지 이름은 반드시 내 프로젝트의 android/app/src/main/AndroidManifest.xml 파일의 첫번째 <manifest> 태그 안에 있는 이름과 동일해야 합니다.

com. 으로 시작되는 바로 저 이름입니다.
나머지 두 항목은 선택사항입니다.
디버그 서명 인증서 SHA-1항목의 경우 선택사항이지만, 동적 링크, 초대, Google 로그인 등의 기능을 구현하려면 필수라고 합니다.
필요할 경우,cd android && ./gradlew signingReport커맨드를 사용한 후debug키의SHA1를 긁어와 입력하면 된다고 합니다. 전 필요 없어서 패스
3.2. 인증서 다운로드 후 내 프로젝트에 삽입

(이미 앱 생성이 완료된 상태라 참고한 블로그의 사진을 캡쳐해왔습니다. 출처)
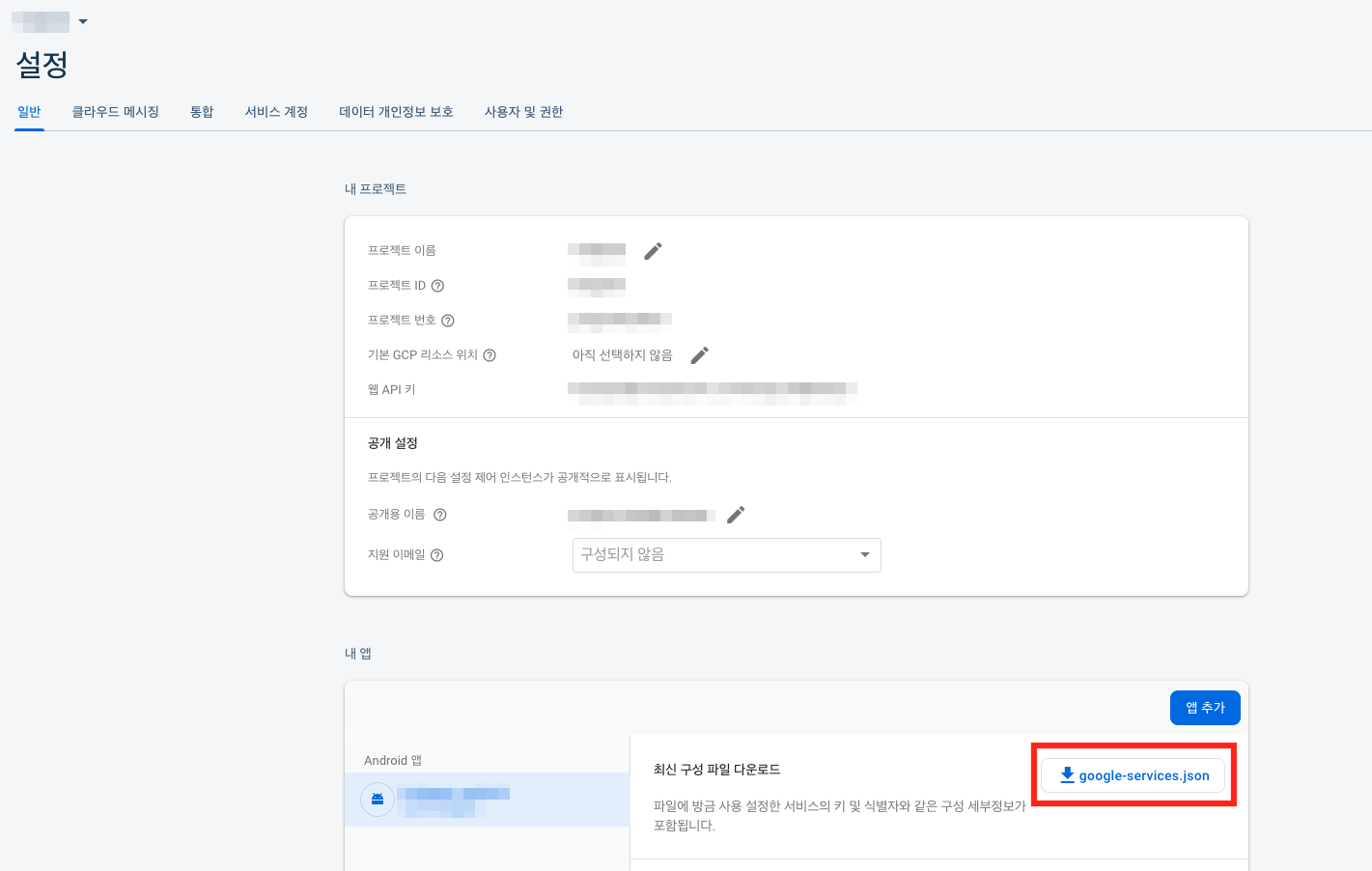
저처럼 이미 앱을 생성했다면 아래 사진에 보이는 곳에서도 다운로드 받을 수 있습니다.


해당 파일을 다운받으셨다면, /android/app 경로 아래에 해당 파일을 넣어주세요!!
중요!! android 또는 ios 폴더 아래의 항목을 수정하실 땐 반드시 android studio 나 Xcode 를 켜서 작업해주세요.
VSCode 같은 IDE 에서 작업을 하게 되면 동기화가 안 됩니다.
google-services.json파일도 android 폴더 아래에 들어가는 파일이기 때문에
android studio 를 열어서 진행해주세요!!!!!
/android/app/google-services.json 이 위치에 파일이 잘 들어가 있다면 성공입니다.
3.3. google-services 플러그인 활성화
그런데 Firebase 가 인증서를 사용할 수 있게 하려면, 프로젝트에서 google-services 플러그인을 활성화해야 합니다.
google-services 플러그인을 활성화하려면 android 디렉토리의 두 개 파일을 수정해야 합니다.
앞서 말했듯 반드시 Android Studio 를 열어서 코드를 수정해주세요!!!
/*
/android/build.gradle
*/
buildscript {
dependencies {
// ... other dependencies
classpath 'com.google.gms:google-services:4.2.0'
// ^ 이거 한 줄 추가
}
}/*
/android/app/build.gradle
*/
apply plugin: 'com.android.application'
apply plugin: 'com.google.gms.google-services' // <- 추가
...
dependencies {
...
// 아래 두 줄 추가
// Add the SDK for Firebase Cloud Messaging
implementation 'com.google.firebase:firebase-messaging:20.2.3'
...
}3.4. 프로젝트 rebuild
위의 과정이 모두 끝났다면,
firebase 를 내 프로젝트에 링크하기 위해서 프로젝트를 rebuild 해야 합니다.
npx react-native run-android🔥 4. 푸쉬알림 수신 코드 작성하기
여태까지 한 내용은 Firebase 를 설치하고, 내 안드로이드 앱에 연결하는 작업이었습니다.
메세지 발송은 나중에 Firebase 콘솔에서 테스팅 해볼거고,
프로젝트 내부에 메세지 수신 코드를 작성 해야 합니다.
그래야 메세지를 받아볼 수 있겠죠??
이 부분을 한 번 읽어보세요.
- 앱이 Foreground 에 있을 때 (현재 실행되고 있을 때)
- 앱이 Background 에 있을 때 (실행되고 있지만 현재 화면에선 벗어나 있을 때)
- 앱이 꺼졌을 때 (quit)
세 가지 경우에 대한 핸들링을 해야 합니다.
4.1. 앱이 Foreground 인 상태에서 푸쉬알림 받는 코드 작성
앱이 Foreground 인 상태에서 푸쉬알림을 받으려면, messaging 의 onMessage 메서드를 호출해야 합니다.
앱의 가장 앞 단에 해당 코드를 집어넣어 주는 게 좋겠죠? 따라서 App.tsx 에 해당 코드를 넣도록 하겠습니다.
// App.tsx
import React, { useEffect } from 'react';
import { Alert } from 'react-native';
import messaging from '@react-native-firebase/messaging';
function App() {
useEffect(() => {
const unsubscribe = messaging().onMessage(async remoteMessage => {
Alert.alert('A new FCM message arrived!', JSON.stringify(remoteMessage));
});
return unsubscribe;
}, []);
}푸쉬 알림이 수신되었을 때 React Native 의 Alert api 를 사용해 알림을 띄우는 테스트 코드입니다.
onMessage 실행 이후의 코드는 추후 프로젝트에 맞게 수정되어야 하겠죠!!
4.2. 앱이 Background 이거나 꺼진 상태에서 푸쉬알림 받는 코드 작성
앱이 Background 이거나 꺼진 상태에서 푸쉬알림을 받으면 앞서 사용했던 messaging 의 onMessage 메서드는 불리지가 않습니다.
대신 setBackgroundMessageHandler 메서드라는 게 존재하는데, 이걸 사용해서 메세지를 받아옵니다.
공식 문서에서는 해당 메서드가 최대한 빨리 불려야 한다고 적혀 있습니다. index.js 에 작성한 예시가 적혀 있으니 저도 그대로 진행합니다!
// index.js
// index.js
import { AppRegistry } from 'react-native';
import messaging from '@react-native-firebase/messaging';
import App from './App';
// Register background handler
messaging().setBackgroundMessageHandler(async remoteMessage => {
console.log('Message handled in the background!', remoteMessage);
});
AppRegistry.registerComponent('app', () => App);푸쉬 알림이 수신되었을 때 console.log 를 찍도록 구현된 예시 코드인데,
테스트 해 본 결과 앱이 백그라운드에 있을 때는 알림이 수신되기만 하면 console 이 찍힙니다.
앱이 아예 꺼져있을 경우에는 알림을 눌러 앱이 켜졌을 때 console 이 찍힙니다.
🔥 5. Firebase 콘솔에서 테스트 메세지 보내보기
이제 테스트 메세지를 보내볼까요?!
IOS 는 실제 기기에서만 테스트가 가능합니다.
안드로이드는 시뮬레이터에서도 테스트 가능합니다.
지금은 안드로이드에서 테스팅 할 예정이니 시뮬레이터로도 테스팅 가능합니다!!
💫 일단 Firebase 콘솔 창에서 Cloud Messaging 을 들어갑니다.

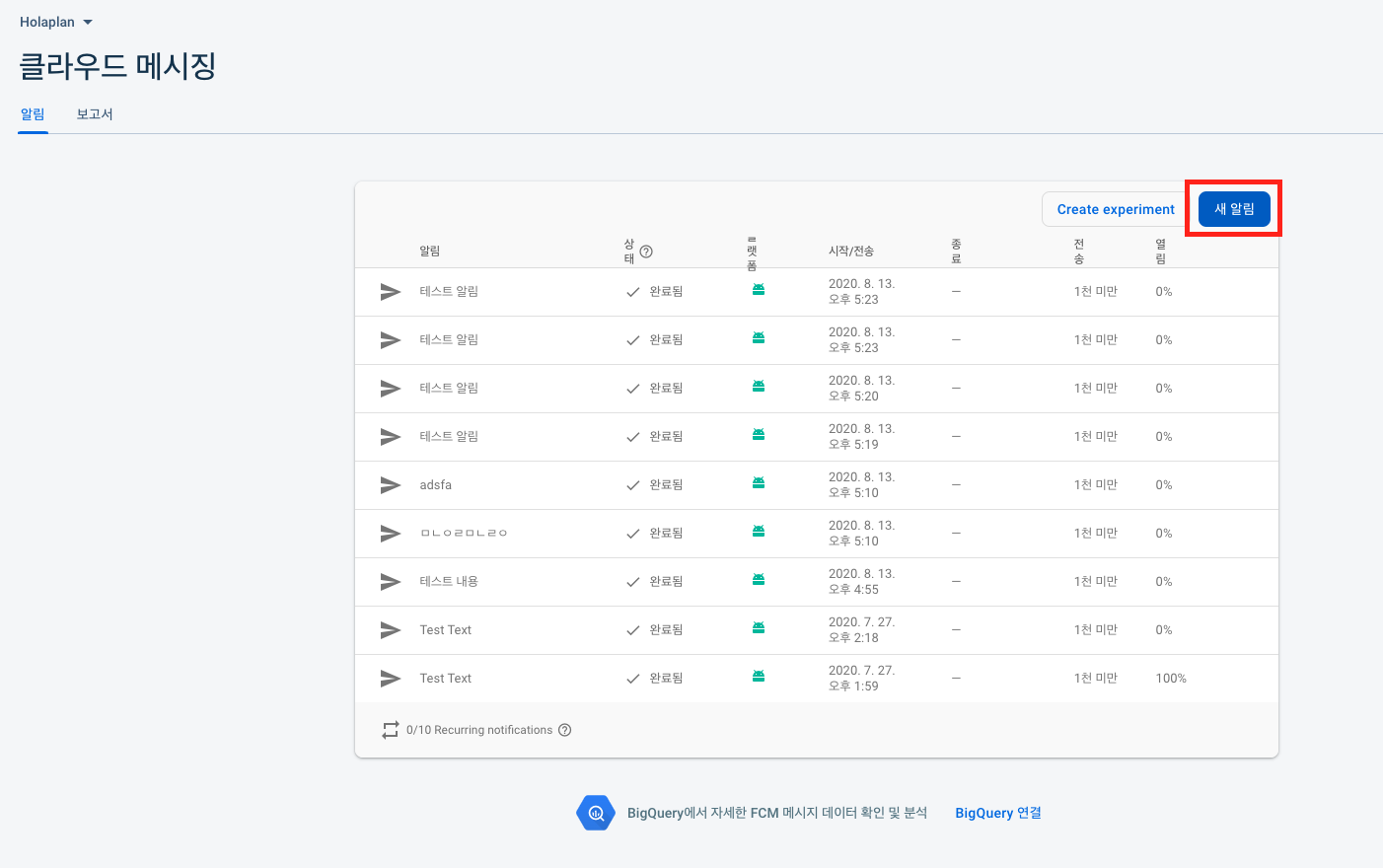
💫 그리고 '새 알림' 을 클릭합니다.

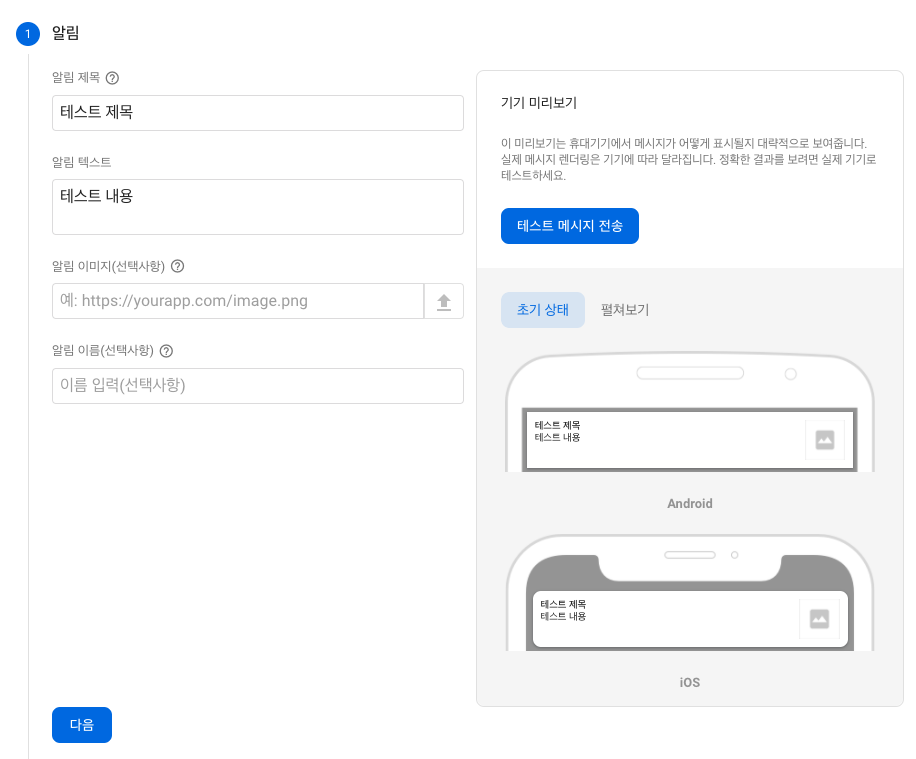
💫 제목과 내용만 필수사항입니다. 테스트 하고 싶은 내용을 입력하고~

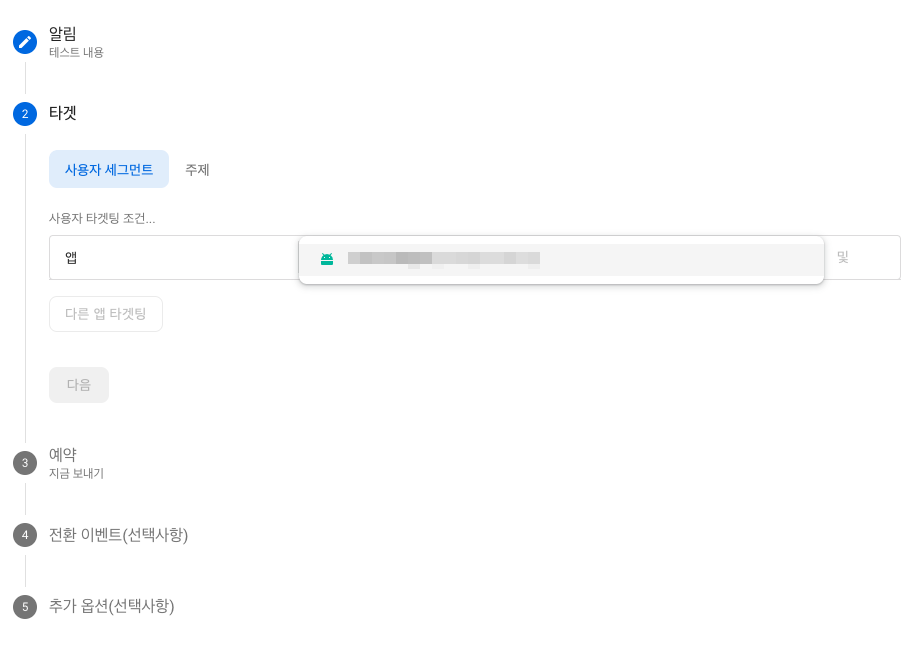
💫 테스트할 앱을 선택해줍니다.

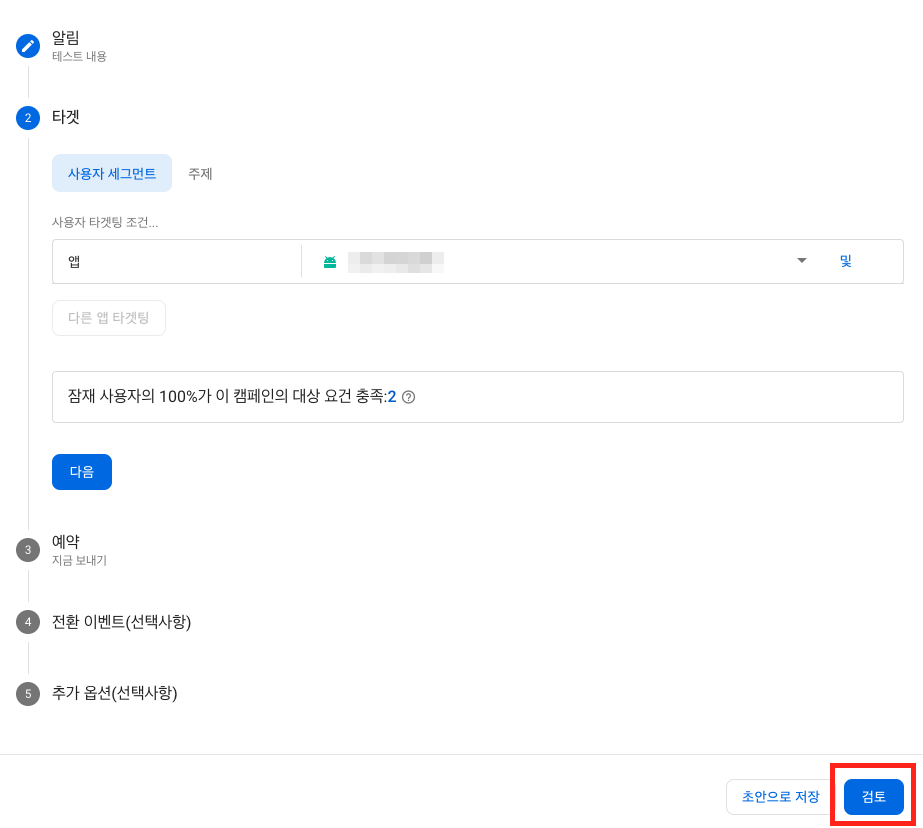
💫 나머지 내용은 선택사항이라 바로 검토를 눌러줍니다.

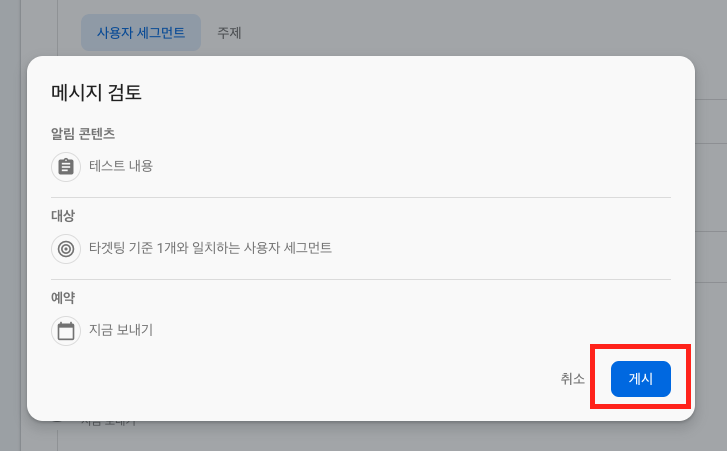
💫 게시!!!!!!!!!!

💫 메세지가 도착했나요??????
무음 알림인 경우도 있으니 위에 있는 상태창을 드래그해서 열어보시면 알림이 와 있는 경우도 있습니다.
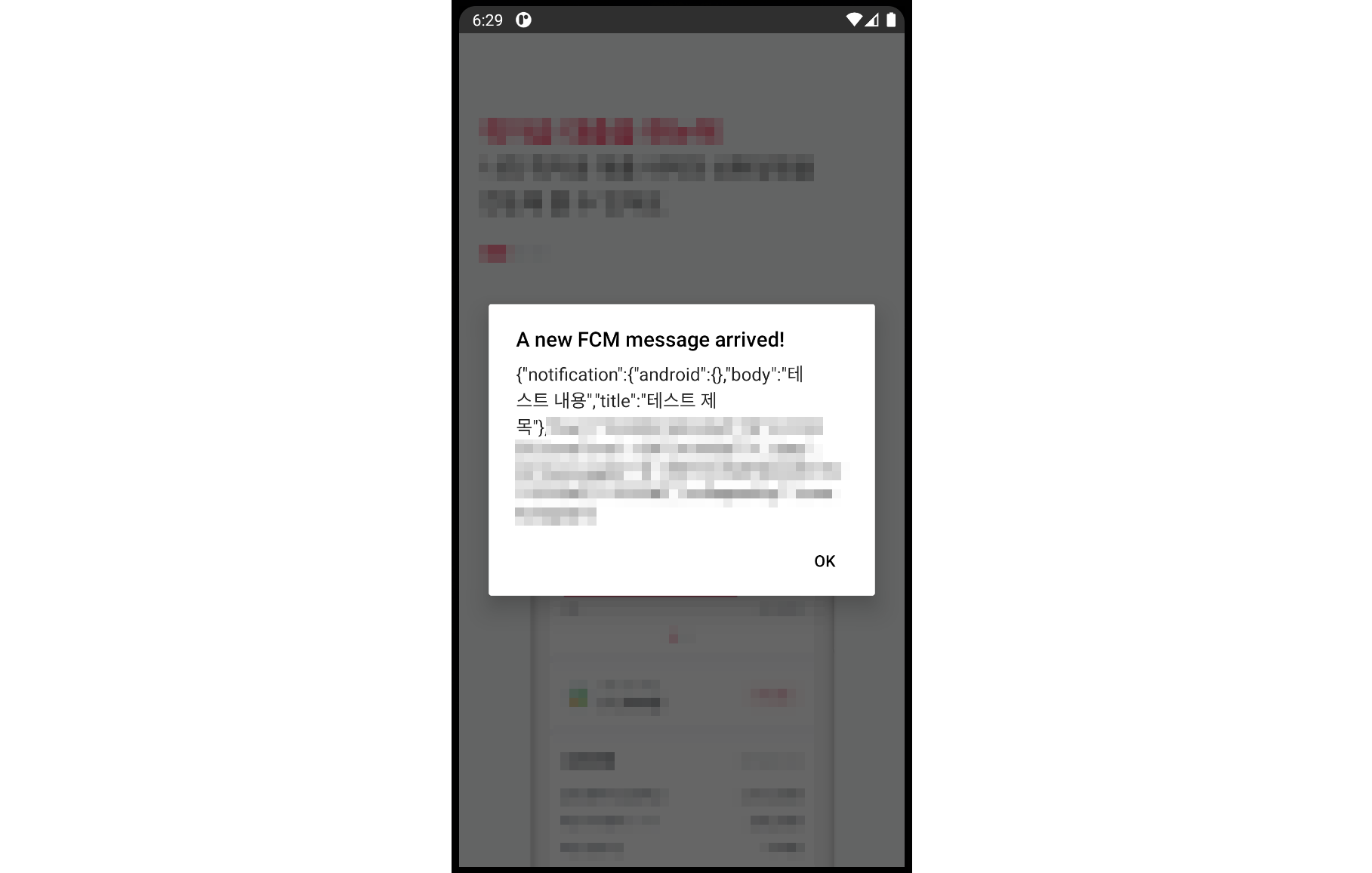
5.1. Foreground 상태에서 테스트한 화면

foreground 에서 테스트하니 App.tsx 에 설정해둔 대로 Alert 이 떴습니다!!
다들 잘 되시나요?



안녕하세요!!! 사진과 함께 친절한 설명 진짜 감사드립니다ㅠㅠㅠ
갑작스럽게 노티를 구현하는 미션을 받아서 멘붕이었는데 May님 덕분에 안드에서 노티 띄웠어요!!!!
(아직 가공할게 많이 남았지만........)
그런데 헤드업 알림은 안되서, 구글 폭풍 검색중인데.... 혹시 헤드업도 구현 해보셨는지요ㅠㅠ...?