렌더링 과정

1. DOM, CSSOM 생성
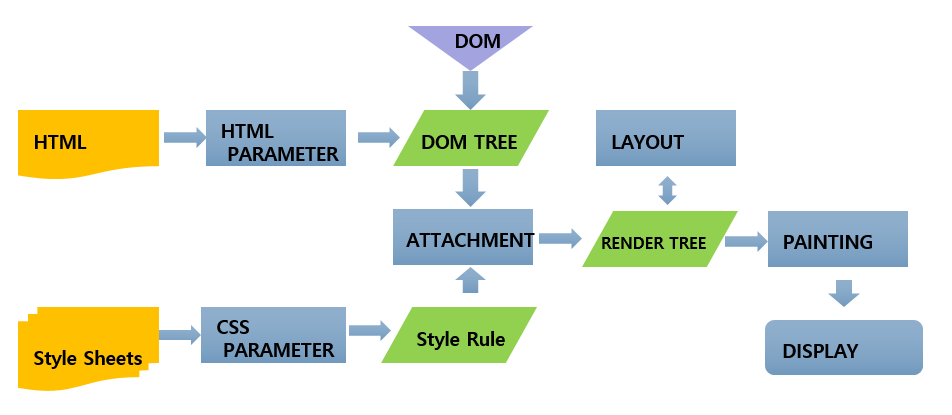
가장 먼저 서버로부터 HTML,CSS를 다운로드 받는다. 그리고 HTML,CSS 파일을 연산과 관리가 유리하도록 Object Model로 만들어준다. HTML과 CSS 파일들은 각각 DOM Tree와 CSSOM으로 만들어진다.
2. Render Tree 생성
DOM Tree와 CSSOM Tree가 만들어졌으면 그 다음으로는 이 둘을 이용하여 Render Tree를 생성한다. 순수한 요소들의 구조와 텍스트만 존재하는 DOM Tree와는 달리 Render Tree에는 스타일 정보가 설정되어 있으며 실제 화면에 표현되는 노드들로만 구성된다. (ex. display:none 같은 노드는 Render Tree에서 제외된다.)
3. Layout
Layout 단계는 브라우저의 뷰포트 내에서 각 노드들의 정확한 위치와 크기를 계산한다. 생성된 Render Tree 노드들이 가지고 있는 스타일과 속성에 따라서 브라우저 화면의 어느 위치에 어느 크기로 출력될지 계산하는 단계이다. 이 과정에서 %, vh, vw와 같은 상대적인 위치들은 pixel 단위로 변환된다.
4. Paint
Layout 계산이 완료되면 이제 요소들을 실제 화면에 그린다. 이전 단계에서 이미 요소들의 위치와 크기, 스타일 계산이 완료된 Render Tree를 이용해 실제 픽셀 값을 채워넣게 된다. 이때 텍스트, 색, 이미지 등이 모두 처리되어 그려진다.
참조: [참조]
