Bootstrap 설치
npm install react-bootstrap bootstrap
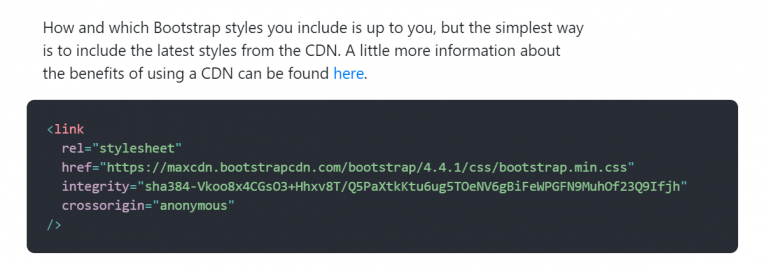
❗ 스타일을 사용할 때 Bootstrap CSS 파일을 요구하는 경우 사이트에 있는 CSS 파일을
index.html 파일의 태그 안에 복붙
〰 Bootstrap Layout
❗ 컴포넌트를 상단에 import를 먼저 한다
import { Navbar } from 'react-bootstrap';function App(){ return ( <div className="App"> <Navbar></Navbar> </div> ) }
〰 CSS background-image
background-image : url(./background.jpg);❗ src폴더 안에 있는 이미지들을 사용할 땐 언제나 ./ 이게 현재경로
❗ 리액트 17버전 이상에선 public 폴더안에 있는 이미지를 CSS파일에서는 /image.jpg 이렇게 첨 부할 수 없습니다. CSS파일에 작성할 이미지들은 src폴더를 이용