❗ React 공부일기를 시작하는 이유 ..
나는 학원을 다니며 리액트를 접하고 배운 적은 있었다. 물론 내 스스로는 나름의 지식을 습득했다고 생각했으나 ,, 취준을 시작하며 깨달았다 ㅎ 내 지식은 그냥 수박 겉핥기 뿐이었다는 걸 😇
❗ React를 공부하며 ..
이전에 배운 것 때문인지 여러 강의와 문서를 보고 이해하기는 쉬웠지만, 조금만 복잡해지는 것 같으면 헷갈리기 시작했다... 😇
그래서 처음 배운다는 생각으로 다시. 천천히. 하기로 마음먹었다.
다시 가보자고 ~~!
➰ 그래서? React가 뭔데? 👀

React는 페이스북에서 제공하는 자바스크립트 라이브러리 중 하나로써 싱글 페이지 어플리케이션(SPA)의 UI를 생성하는데 집중한 라이브러리 입니다.
➰ React를 쓰는 이유?
- 모바일 App으로 만들기 쉽다. (리액트로 Web-app을 만들기 쉽기 때문)
- App처럼 뛰어난 UX(User eXprience)
➰ React의 특징?
- Virtual DOM
- Component 단위의 작성
- Data Flow
- JSX
1. Virtual DOM
Virtual DOM은 이름 그대로 가상의 DOM입니다.
리액트에서 인터렉션이 발생하게 되면 바로 브라우저의 DOM에 접근하여 변화를 반영하는 것이 아니라 Virtual DOM에서 한 번 렌더링하고, 이를 기존의 DOM과 비교하여 변화가 필요한 곳만 렌더링 합니다.
간단히 말해 바뀐 부분만 찾아서 바꿔주는 것입니다.
이런 작업으로 실제 브라우저에서 DOM의 조작을 최소화해줄 수 있습니다.
2. Component 단위의 작성
리액트로 웹 서비스를 개발할 때, Component라고 부르는 UI 구성 단위를 사용하여 UI를 구성하게 됩니다.
const Button = () => {
return <button>새로운 버튼</button>;
};
const App = () => {
return (
<div>
<Button />
</div>
)
};Component는 재사용 할 수 있으며, 이런 재사용을 통해 개발 생산성을 향상시킬 수 있습니다.
또한 Compontent는 가독성이 매우 높으며 테스트하기 쉽기 때문에 코드를 유지보수 하는데도 도움이 됩니다.
3. Data Flow
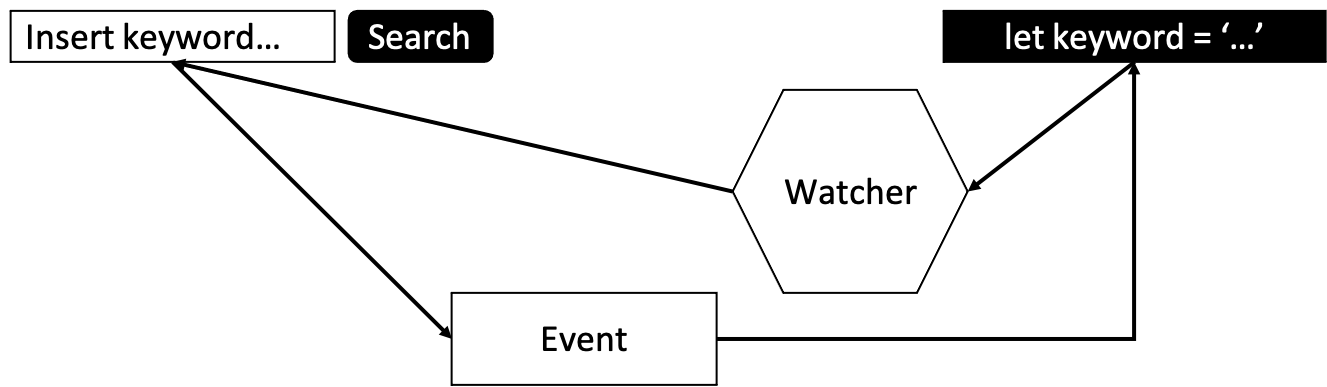
리액트는 데이터의 흐름이 한 방향으로만 흐르는 단방향 데이터 흐름을 가집니다.

단방향 데이터 바인딩은 단 하나의 Watcher가 자바스크립트의 데이터 갱신을 감지하여 사용자의 UI 데이터를 갱신합니다.
사용자가 UI를 통해 자바스크립트의 데이터를 갱신할 때는 이벤트를 통해 갱신하게 됩니다.
단방향 데이터 바인딩은 하나의 Watcher를 사용하기 때문에 양방향 데이터 바인딩이 가지는 성능적인 이슈를 해결하고 더 확실하게 데이터를 추적할 수 있게 해줍니다.
4. JSX
리액트는 JSX라는 독특한 문법을 사용하는데, JSX는 자바스크립트와 HTML을 동시에 사용하며, HTML에 자바스크립트의 변수들을 바로 사용할 수 있는 일종의 템플릿 언어(Template Language)입니다.
cont App = () => {
const hello = 'Hello! How are you?'
return <div>{ hello }</div>;
};리액트는 위처럼 자바스크립트에서 HTML 태그를 사용할 수 있으며, 자바스크립트 변수를 HTML 태그에서 바로 호출하여 사용할 수 있습니다.
📚 참고한 페이지
✨ 마치며
리액트를 사용해 본 적은 있지만 이러한 기본 개념들을 생각하며 사용한적은 없는 것 같아 조금은 부끄럽기도 하지만.. 이렇게 깨달은 걸 계기로 더 자세히 알아가고 싶은 마음이 생겼다. 😎
첫 velog를 리액트로 쓰게 될 줄은 몰랐지만 쓰고나니 앞으로 더 열심히 기록해야겠다는 마음이다. 앞으로 자주 기록할 수 있길..!

