Flexbox?
Flexbox layout은 CSS display 속성 중 하나이다.
컨테이너들의 2차원 레이아웃에서 정렬에 효과적이며, 이름 그대로flexible 하기 때문에 다양한 스크린 사이즈에 적용된다.
중요한 점은 화면 크기에 맞춰 화면 안 아이템들의 넓이, 높이를 유동적으로 맞춰준다는 것이다.
Flexbox를 적용하는 법
✔️ 정렬하고자 하는 아이템들의 부모 엘리먼트를 flex container로 만든다.
 위의 이미지에서 a, b, c를 flexbox를 이용해 정렬하고 싶다면, a, b, c를 감싸고 있는 부모 element에 flex 속성을 적용 해 주어야 한다.
위의 이미지에서 a, b, c를 flexbox를 이용해 정렬하고 싶다면, a, b, c를 감싸고 있는 부모 element에 flex 속성을 적용 해 주어야 한다.
Flexbox의 축
Flexbox는 주축과 교차축이라는 두 개의 축이 있다.
주축은 flex-direction이라는 속성으로 정할 수 있으며, 교차축은 주축에 대하여 수직으로 적용된다.
1. 주축(main-axis)
주축은 flex-direction 속성에 의해 결정되며, 4개의 값을 가질 수 있다.
- row
- row-reverse
- column
- column-reverse
1) row, row-reverse
 row와 row-reverse 속성값은 주축을 가로로 설정한다.
row와 row-reverse 속성값은 주축을 가로로 설정한다. 따라서 교차축은 세로가 된다.
따라서 교차축은 세로가 된다.
위의 두 이미지와 같이 가로로 정렬되며, row-reverse의 경우 reverse 말 그대로 c, b, a 순으로 거꾸로 정렬된다.
+) flex-direction 속성의 기본값은 row 이다.
2) column, column-reverse
 column과 column-reverse 속성값은 주축을 세로로 설정한다.
column과 column-reverse 속성값은 주축을 세로로 설정한다.
 따라서 교차축은 가로가 된다.
따라서 교차축은 가로가 된다.
위의 두 이미지와 같이 세로로 정렬되며, column-reverse의 경우 위쪽부터 c, b, a 순으로 거꾸로 정렬된다.
여러가지 속성
1. justify-content
주축(main-axis)에 사용하는 속성으로, 주축의 정렬 방법을 설정한다.
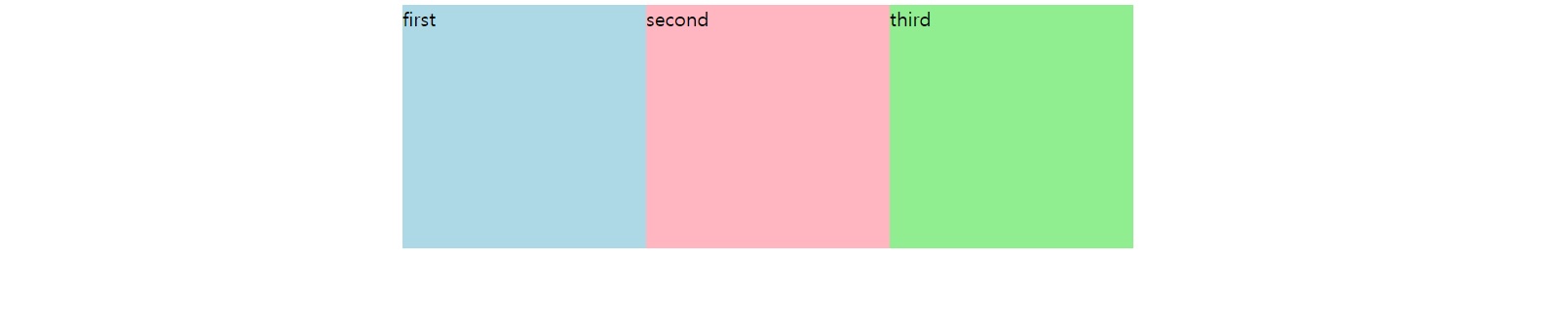
1) center
 아이템들을 가운데로 정렬한다.
아이템들을 가운데로 정렬한다.
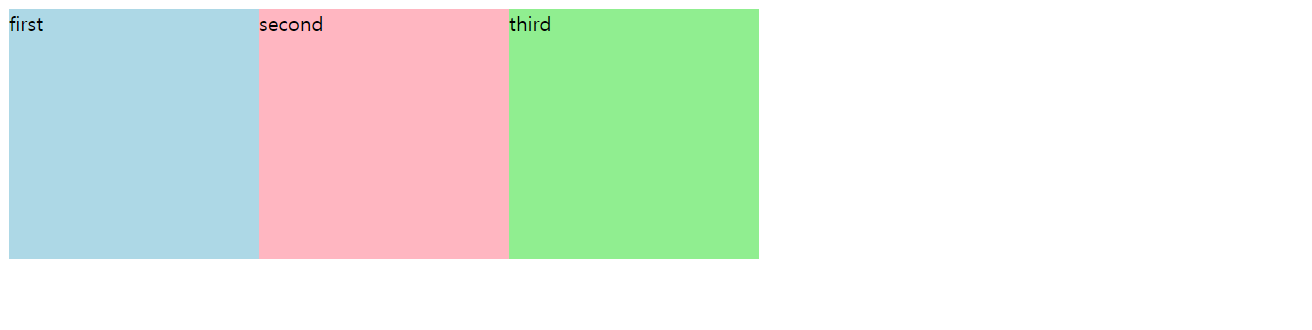
2) flex-start
 justify-content의 기본값이며, 아이템들을 시작라인부터 순서대로 정렬한다.
justify-content의 기본값이며, 아이템들을 시작라인부터 순서대로 정렬한다.
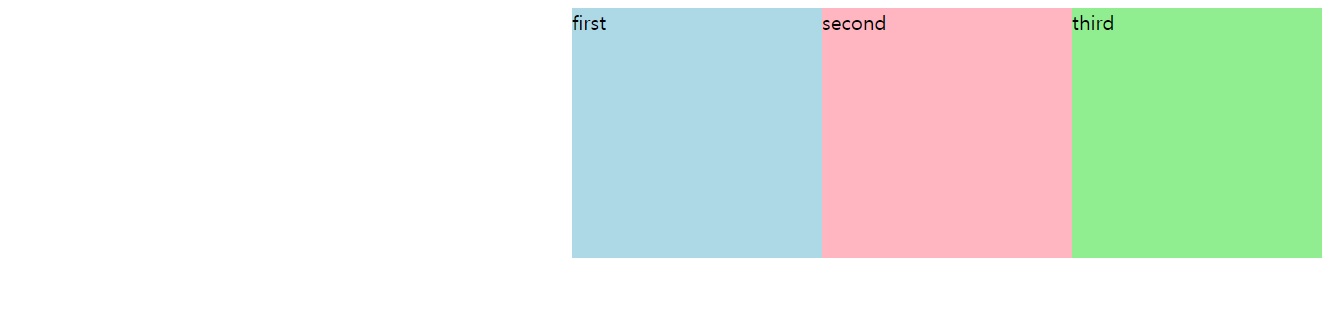
3) flex-end
 아이템들을 끝 라인부터 정렬한다.
아이템들을 끝 라인부터 정렬한다.
4) space-around
 아이템들을 같은 크기의 여백을 포함하여 정렬한다.(처음과 끝 여백 포함)
아이템들을 같은 크기의 여백을 포함하여 정렬한다.(처음과 끝 여백 포함)
5) space-between
 첫번째 아이템은 flex-start에 두고, 마지막 아이템은 flex-end에 둔다. 중간의 나머지 아이템들은 같은 크기의 여백을 두어 정렬한다.
첫번째 아이템은 flex-start에 두고, 마지막 아이템은 flex-end에 둔다. 중간의 나머지 아이템들은 같은 크기의 여백을 두어 정렬한다.
2. align-items
교차축(cross-axis)에 사용하는 속성으로, 교차축의 정렬 방법을 설정한다.
1) center
 아이템들을 가운데에 정렬한다.
아이템들을 가운데에 정렬한다.
+) 이때 flex container는 색상이 있는 div이고, 그 안의 text가 아이템이다.
+) justify-content는 row로 설정되어 있으므로, 교차축은 세로가 된다.
2) flex-start
 아이템들을 각 줄의 시작점에 정렬한다.
아이템들을 각 줄의 시작점에 정렬한다.
3) flex-end
 아이템들을 각 줄의 끝에 정렬한다.
아이템들을 각 줄의 끝에 정렬한다.