JList< E >(리스트 컴포넌트)
• 여러 아이템들을 리스트 형태로 보여주고 선택하는 컴포넌트
• JComboBox< E >와 기본적으로는 같은 기능이다.
• JScrollPane에 삽입하여 스크롤 지원 가능
• < E >에 지정된 타입의 객체만 저장하는 리스트
생성자
JList<E> // 빈 리스트를 생성
JList<E>(Vector listData) // 벡터로부터 아이템을 받는 리스트를 생성
JList<E>(Object[] listData) // 배열로부터 아이템을 받는 리스트를 생성리스트 생성 방법
• 객체 배열로 아이템을 제공
String[] numberList = {"one", "two", "three", "four", "five", "six", "seven"};
JList<String> numStrList = new JList<String>(numberList);• Vector로 아이템을 제공
Vector v = new Vector();
v.add("one");
v.add("two");
v.add("three");
JList<String> numStrList = new JList<String>(v);• 빈 리스트 컴포넌트 생성 후, setListData() 메소드 사용
ImageIcon[] imgs = {new ImageIcon("img1.png"), new ImageIcon("img2.png"), new ImageIcon("img3.png"), new ImageIcon("img4.png")};
JList<ImageIcon> imgList = new JList<ImageIcon>();
imgList.setListData(imgs);• 스크롤 지원
String[] numberList = {"one", "two", "three", "four", "five", "six", "seven"};
JList<String> scrollList = new JList<String>(numberList);
new JScrollPane(scrollList);사용 예제
import java.awt.*;
import javax.swing.*;
public class JListExample extends JFrame {
private String[] numberList = {"one", "two", "three", "four", "five", "six", "seven", "eight", "nine", "ten"};
public JListExample() {
super("JList 사용 예제");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container contentPane = getContentPane();
contentPane.setLayout(new FlowLayout());
JList<String> strNumberList = new JList<String>(numberList);
contentPane.add(new JScrollPane(strNumberList));
setSize(300, 300);
setVisible(true);
}
public static void main(String[] args) {
new JListExample();
}
}• 실행 결과

리스트의 아이템 변경
• 벡터 or 배열로 리스트 생성 후 벡터 or 배열을 수정해도 리스트는 수정이 되지 않는다.
• 백터 or 배열 수정 후 setList() 메소드 사용
// 벡터 수정 전
Vector<String> v = new Vector<String>();
v.add("one");
v.add("two");
v.add("three");
JList<String> vectorList = new JList<String>(v);
// 벡터 수정 후(요소 추가)
v.add("four");
v.add("five");
vectorList.setListData(v); // setListData로 벡터를 새로 달기JComboBox< E >(콤보박스)
• 텍스트 필드와 버튼 그리고 드롭다운 리스트로 구성
• JList< E >와 비슷하게 사용
생성자
JComboBox<E>() // 빈 콤보박스를 생성
JComboBox<E>(Vector listData) // 벡터로부터 받은 아이템으로 콤보박스를 생성
JComboBox<E>(Object[] listData) // 배열로부터 받은 아이템으로 콤보박스를 생성사용 예제
import java.awt.*;
import javax.swing.*;
public class ComboBoxExample extend JFrame {
private String[] numberList = {"one", "two", "three", "four", "five", "six", "seven", "eight", "nine", "ten"};
public ComboBoxExample() {
super("JComboBox 사용 예제");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container contentPane = getContentPane();
contentPane.setLayout(new FlowLayout());
JComboBox<String> numCombo = new JComboBox<String>(numberList);
contentPane.add(numCombo);
setSize(200, 200);
setVisible(true);
}
public static void main(String[] args) {
new ComboBoxExample();
}
}• 실행 결과

리스트 클릭 시

Action 이벤트
• 콤보박스 아이템 선택시 Action 이벤트가 발생한다.
• getSelectedIndex() 메소드 : 선택 상태인 아이템의 인덱스를 리턴
• selectedItem() 메소드 : 선택 상태인 아이템 객체의 레퍼런스를 리턴
Action 이벤트 사용 예제
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class ComboBoxActionEx {
private Integer[] numberList = {1, 2, 3, 4, 5, 6, 7, 8, 9, 10};
private String[] numberStrList = {"one", "two", "three", "four", "five", "six", "seven", "eight", "nine", "ten"};
private JLabel numLabel = new JLabel(numberStrList[0]);
private JComboBox<Integer> numComboList = new JComboBox<Integer>(numberList);
public ComboBoxActionEx() {
super("ComboBox와 Action 이벤트 예제");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container contentPane = getContentPane();
contentPane.setLayout(new FlowLayout());
contentPane.add(numLabel);
contentPane.add(numComboList);
numComboList.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
JComboBox<String> jcb = (JComboBox)e.getSource();
int index = jcb.getSelectedIndex();
numLabel.setText(numberStrList[index]);
}
});
setSize(200, 250);
setVisible(true);
}
public static void main(String[] args) {
new ComboBoxActionEx();
}
}• 실행 결과

아이템 선택 시

JSlider(슬라이더)
• 마우스로 움직이면서 값을 선택하는 컴포넌트
생성자
JSlider() // 기본 슬라이더를 생성
JSlider(int orientation) // orientation 방향 슬라이더를 생성
JSlider(int min, int max, int val) // min, max, 초기값(val)을 가진 슬라이더를 생성
JSlider(int orietation, int min, int max, int val)
// orientation 방향이며, min, max, 초기값(val)을 가지는 슬라이더를 생성슬라이더의 모양 제어
• 방향 제어
void setOrientation(int orientation)
// HORIZONTAL, VERTICAL 둘 중 하나로 설정• 최소/최대 값 설정
void setMinimum(int min) // 최소값 설정
void setMaximum(int max) // 최대값 설정• label 보이기 설정
void setPaintLabels(true/false)
// true - 보이기, false - 감추기• tick 보이기 설정
void setPaintTicks(true/false)
// true - 눈금 보이기, false - 눈금 숨기기• track 보이기 설정
void setPaintTrack(true/false)
// true - track 보이기, false - track 숨기기• 큰 눈금 간격 설정
void setMajorTickSpacing(int space)• 작은 눈금 간격 설정
void setMinorTickSpacing(int space)• 슬라이더 값 제어
void setValue(int n)
// 슬라이더 값을 n으로 설정
// 슬라이더의 손잡이 위치가 변경된다.Change 이벤트
• JSlider의 값이 변경되면 이벤트 발생
-> 손잡이를 움직이는 경우
-> setValue(int n) 메소드를 사용하는 경우
void stateChanged(ChangeEvent e)사용 예제
import java.awt.*;
import javax.swing.*;
import javax.swing.event.*;
public class SliderExample {
private JLabel colorLabel;
private JSlider[] sliders = new JSlider[3];
public SliderExample() {
super("JSlider 사용 예제");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container contentPane = getContentPane();
contentPane.setLayout(new FlowLayout());
colorLabel = new JLabel(" Color Label ");
for(int i=0; i<sliders.length; i++) {
sliders[i] = new JSlider(JSlider.HORIZONTAL, 0, 255, 128);
sliders[i].setPaintLabels(true);
sliders[i].setPaintTicks(true);
sliders[i].setPaintTrack(true);
sliders[i].setMajorTickSpacing(50);
sliders[i].setMinorTickSpacing(10);
sliders[i].addChangeListener(new ColorChangeListener());
contentPane.add(sliders[i]);
}
sliders[0].setForeground(Color.RED);
sliders[1].setForeground(Color.GREEN);
sliders[2].setForeground(Color.BLUE);
int red = sliders[0].getValue();
int green = sliders[1].getValue();
int blue = sliders[2].getValue();
colorLabel.setOpaque(true);
colorLabel.setBackground(new Color(red, green, blue));
contentPane.add(colorLabel);
setSize(300, 300);
setVisible(true);
}
class ColorChangeListener implements ChangeListener {
public void stateChanged(ChangeEvent e) {
int r = sliders[0].getValue();
int g = sliders[1].getValue();
int b = sliders[2].getValue();
colorLabel.setBackground(new Color(r, g, b));
}
}
public static void main(String[] args) {
new SliderExample();
}
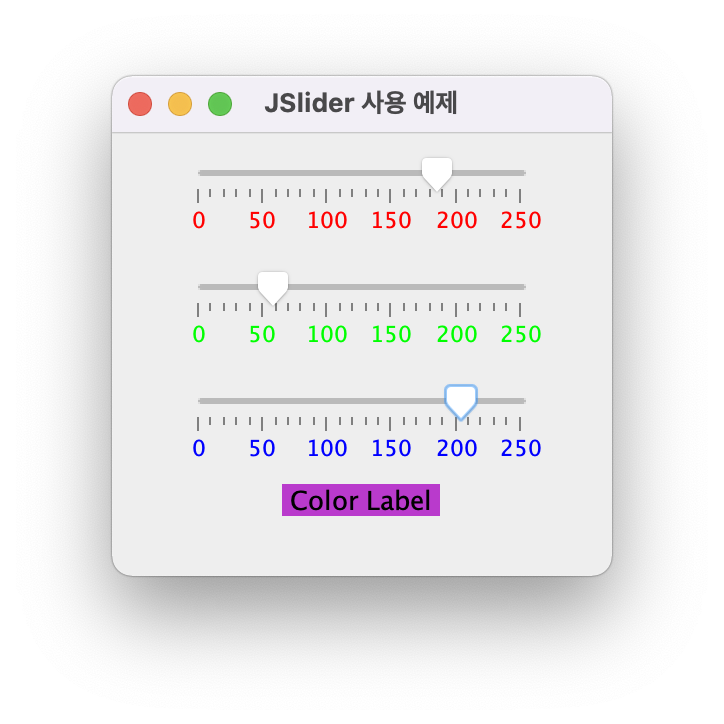
}• 실행 결과

슬라이더 값 변경 시