
이 시리즈에서는 프론트엔드 프랙티스 사이트에 있는 프로젝트들을 연습하는 내용을 정리해나갈 예정입니다.
요약
이 시리즈에서 하고 싶은 것.
이거 ↓

모노레포 도입 배경
가장 먼저, 리포지토리를 어떻게 구성할지 생각해보았습니다.
해당 사이트에서 제시하고 있는 각 프로젝트들은 단순히 리액트로 HTML/CSS를 만들고 컴포넌트를 분리하는 연습을 하기 위함이므로, 복잡한 프론트의 상태관리나 많은 Javascript의 코드를 요구하지 않습니다.
그렇다고 하나의 리포지토리에 다 넣어서 url로 분리를 하자니 각각의 프로젝트들의 개성이 강하며 공유할 수 있는 디자인 컴포넌트가 거의 없었기 때문에 이것도 많은 어려움이 있었습니다.
그리고 하나 더, 무엇보다도 CSS가 아니라 SASS를 연습해보고 싶었습니다. SASS를 연습하려면 npm 관리가 필수적으로 필요하게 되므로 그만큼 리포지토리가 많아지는 것 또한 귀찮을 것 같았습니다.
그래서 모노레포를 도입해보기로 결정했습니다!
모노레포 사용을 도와주는 툴에는 Lerna와 Nx가 있는데, Lerna는 더 이상 사용을 추천하지 않는군요. Lerna는 같은 프로젝트에서 여러 패키지를 이어주는 것에만 초점을 두고 있다고 합니다. 반면 Nx는 좀 더 개발 플로우에 초점을 두어서, 각 패키지마다 설정을 변경할 수 있다고 하네요. 출처
어차피 HTML/CSS만 연습할거라 각각의 프로젝트들은 거의 비슷한 구조를 가지게 될 것 같지만, 기왕 써보는 거 Nx를 써보기로 합시다.
모노레포 시작하기
프로젝트를 시작하고 싶은 디렉토리에서 다음 커맨드를 입력합니다.
$ npx create-nx-workspace@latest
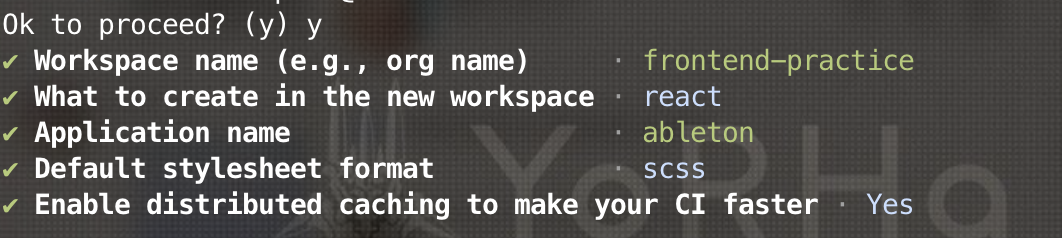
그럼 이후에 몇가지 질문이 나오는데요,

위에서부터 순서대로
1. 워크스페이스 이름
2. workspace에서 사용할 프레임워크
3. 워크스페이스 안에 들어갈 앱의 이름(기존의 리포지토리 개념)
4. CSS포맷
이렇게 선택하시면 됩니다.
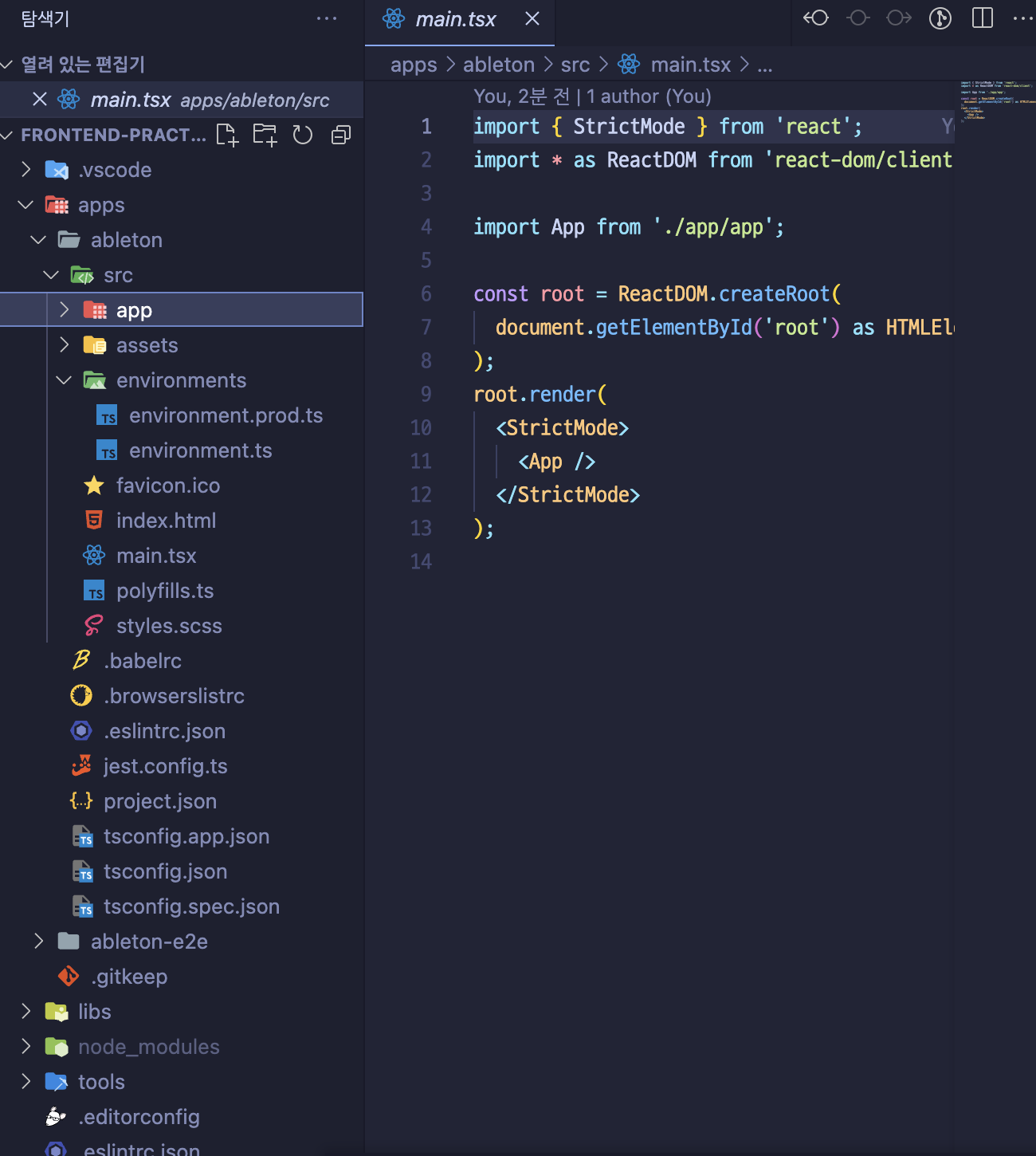
2번에는 리액트, 앵귤러도 있고 리액트-익스프레스 설정까지 있네요. 심지어 스타일시트 설정까지 할 수 있다는게 너무나도 감동적입니다. 저는 세팅을 리액트와 SASS로 했는데요, 마치 create-react-app을 입력했을 때와 같이 이미 리액트가 다 세팅이 되어있는 모습을 확인할 수 있었습니다.

덧붙여 별도로 설정한 기억은 없는데, 기본적으로 타입스크립트로 세팅이 되어있는 모습이네요.
이제 터미널에서 각 앱을 실행시켜 보겠습니다.
먼저 Nx를 npm으로 글로벌 다운로드를 합니다.
$ npm install nx -g
앱을 실행시키는 커맨드는 다음과 같습니다.
$ nx serve app_name
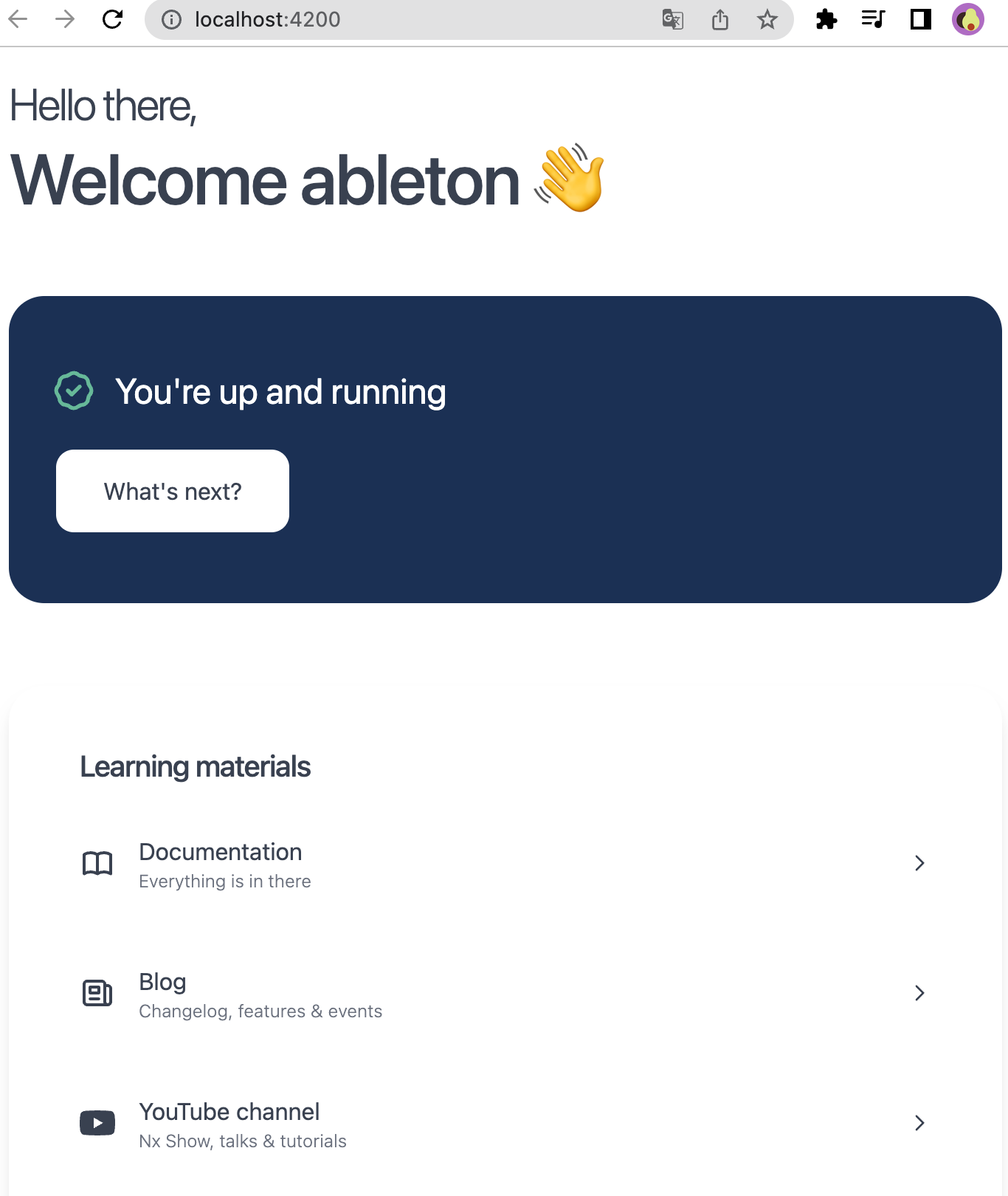
그 후에 로컬호스트로 들어가보면 다음과 같은 화면이 뜹니다.
짱편하다 짱멋져...!🥺🥺🥺🥺

그럼 세팅은 완료되었으니 다음편부터 본격적으로 퍼블리싱을 시작해보도록 하겠습니다.

