개발자 친구들이랑 '깃친' 맺으려고 아이디깠다가 친구가 갑자기 "어디 구경 좀 하까~ㅋ" 라면서 주소창에
내아이디.github.io넣어본 경험 있는 사람? 뭐, 없음 말구 ㅎㅎ
난 있으니까 추후 또 그런 일을 대비해서 그럴듯한 포폴페이지를 만들어 볼거다.
😎 github.io?
GitHub에서 제공하는 ‘GitHub Pages’라는 웹 호스팅 서비스가 있는데, 얘네가 제공해주는 도메인 주소 형식이 github.io다.
Public 으로 설정된 Repository, 정적 페이지에 한하여 해당 서비스를 제공해준다.
보통은 템플릿을 사용해 꾸미지만, 남들과 다른 나만의 페이지를 갖고 싶다거나, 프론트엔드 개발자라면 직접 꾸며봐도 좋은 경험이 될 것이다.
😎 GitHub Pages 호스팅 설정
페이지를 꾸미는 건 천천히 하고, 일단 페이지부터 호스팅하고 배포하는 방법부터 알아보자.
그래야 꾸미지.
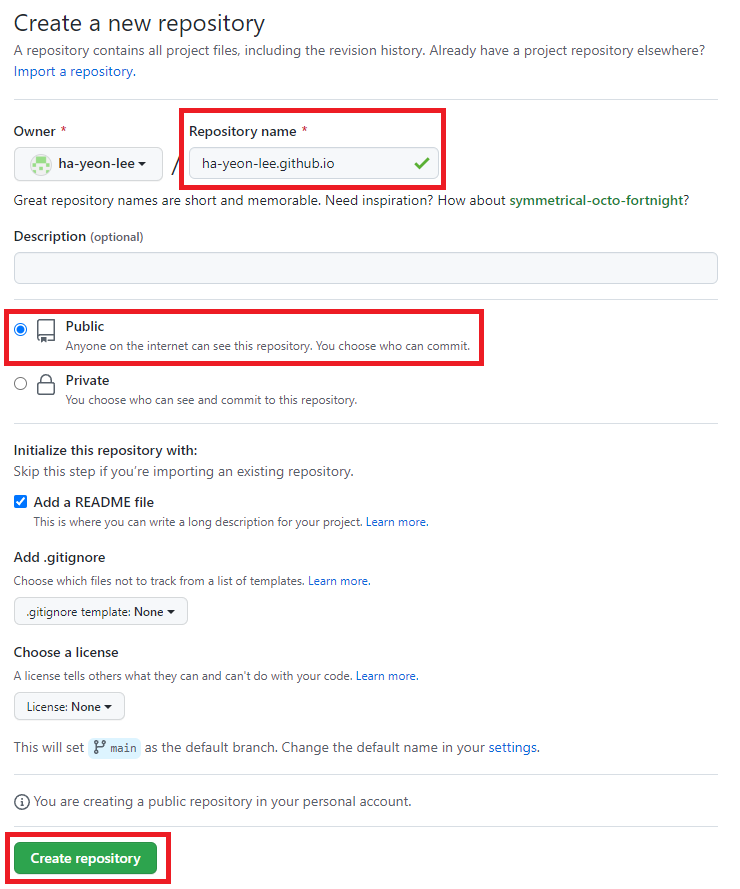
1. github.io 레포지토리 만들기
사실 레포지토리 이름은 아무거나 해도 상관없다.
대신 도메인은 사용자이름.github.io/레포지토리 이름 꼴이 될거다.
그런데 레포지토리 이름을 사용자이름.github.io 로 설정하면 그 자체가 도메인 주소가 된다.
완전 상징적이지? 그래서 다들 사용자이름.github.io 이라는 레포지토리를 포트폴리오 페이지로 사용한다.
─정리─
- 레포지토리 이름은 사용자이름.github.io 로 설정
- 꼭! Public 으로 설정
- README file은 체크하든.. 말든.. 상관없지만 그냥 페이지 확인용으로 체크
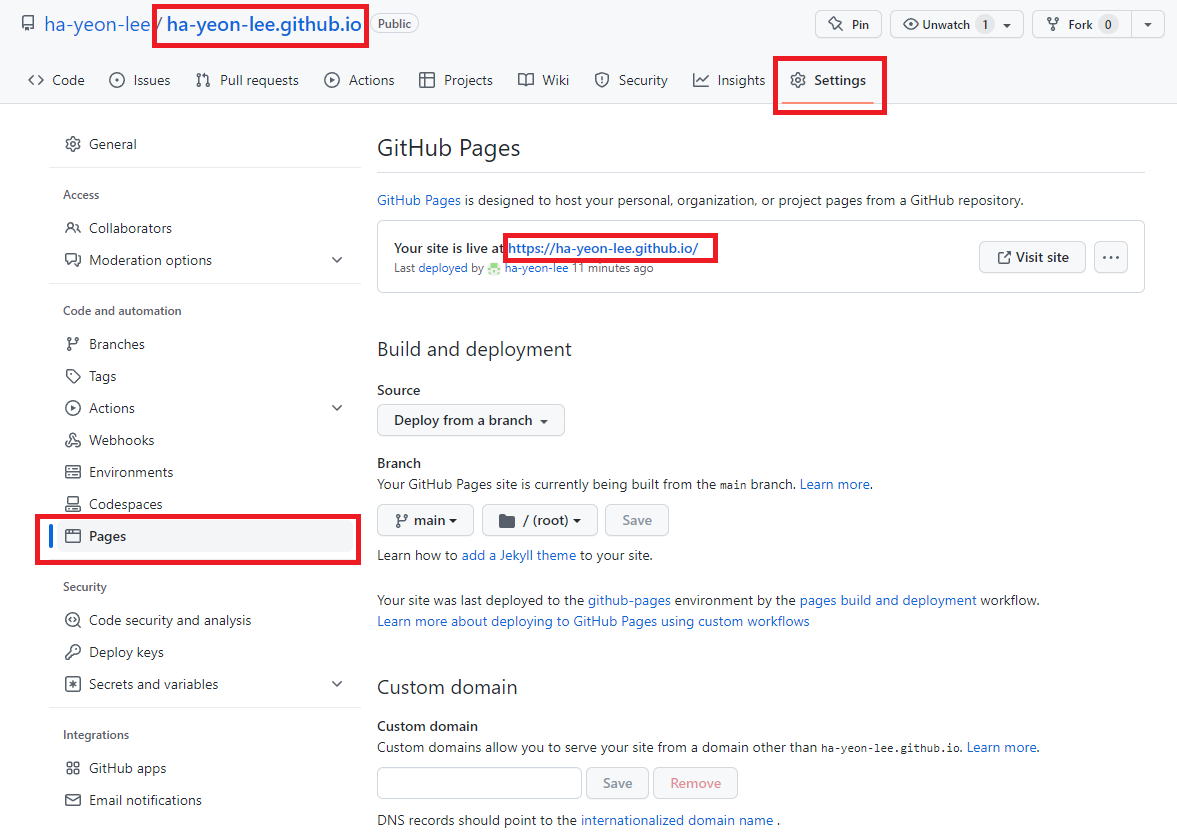
2. 내 페이지가 잘 보이는 지 확인하려면

내 레포지토리가 페이지화 되어 잘 서비스 되고 있는지 확인하는 과정이다.
Your site is live at "https://사용자이름.github.io" 라고 써있는데,
↑ 이게 이제 내 포트폴리오 페이지의 도메인이다.
─정리─
사용자이름.github.io레포지토리 > Settings > Pages 로 들어가기- README.md 를 생성했다면, 해당 URL에 접속했을 때 README.md 내용이 보임
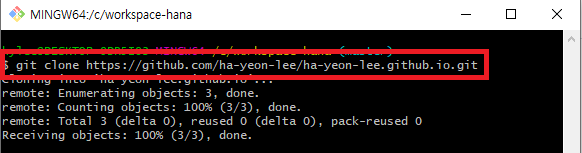
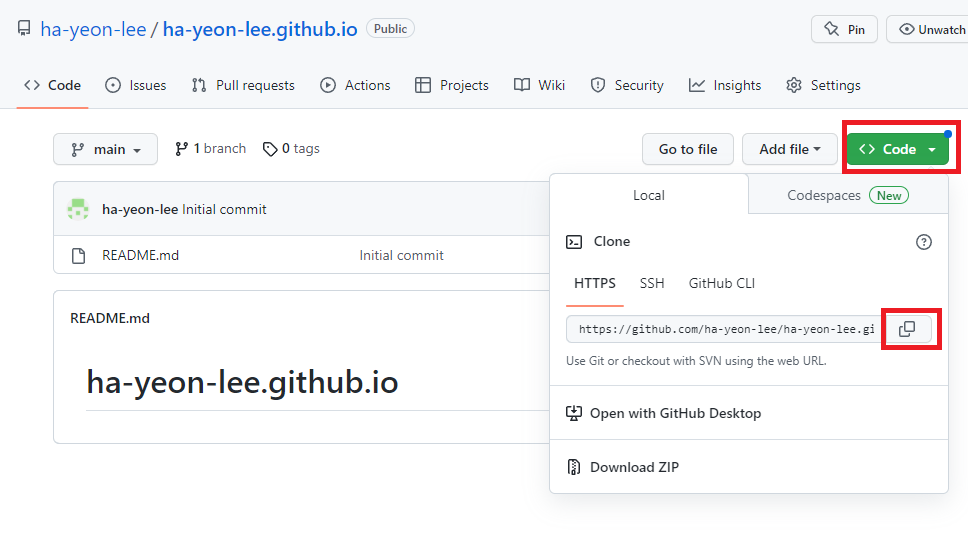
3. React 프로젝트 생성하기

내 레포지토리를 clone 하기 위해 HTTPS 주소를 복사한 다음,
내가 원하는 위치에 가서 터미널을 열고, git clone 복사한주소 명령어를 입력하면, 사용자이름.github.io 라는 폴더가 생겼을 것이다.
그 폴더의 위치에서 터미널을 열고, 다음 명령어들을 입력해서 React 프로젝트를 생성한다.
─따라해─
0. npm install -g create-react-app
: 이전에 CRA를 global로 설치하지 않았던 사람만 입력
1. npx create-react-app ./
: 현재 폴더에 CRA 프로젝트 생성. 앞에서 README.md를 추가한 사람은 README.md 파일이 README.old.md라는 파일로 바뀌었을 것이다. 걍 삭제하삼.
2. npm install gh-pages --save-dev
: GitHub Pages 배포를 도와주는 gh-pages 패키지 설치.
3. gh-pages를 사용하기 위해 package.json 파일에 다음 내용을 추가
"homepage": "http://ha-yeon-lee.github.io",
// ...(생략)
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d build",
// ...(생략)
}
// ...(생략)4. React 프로젝트를 github.io에 배포하기

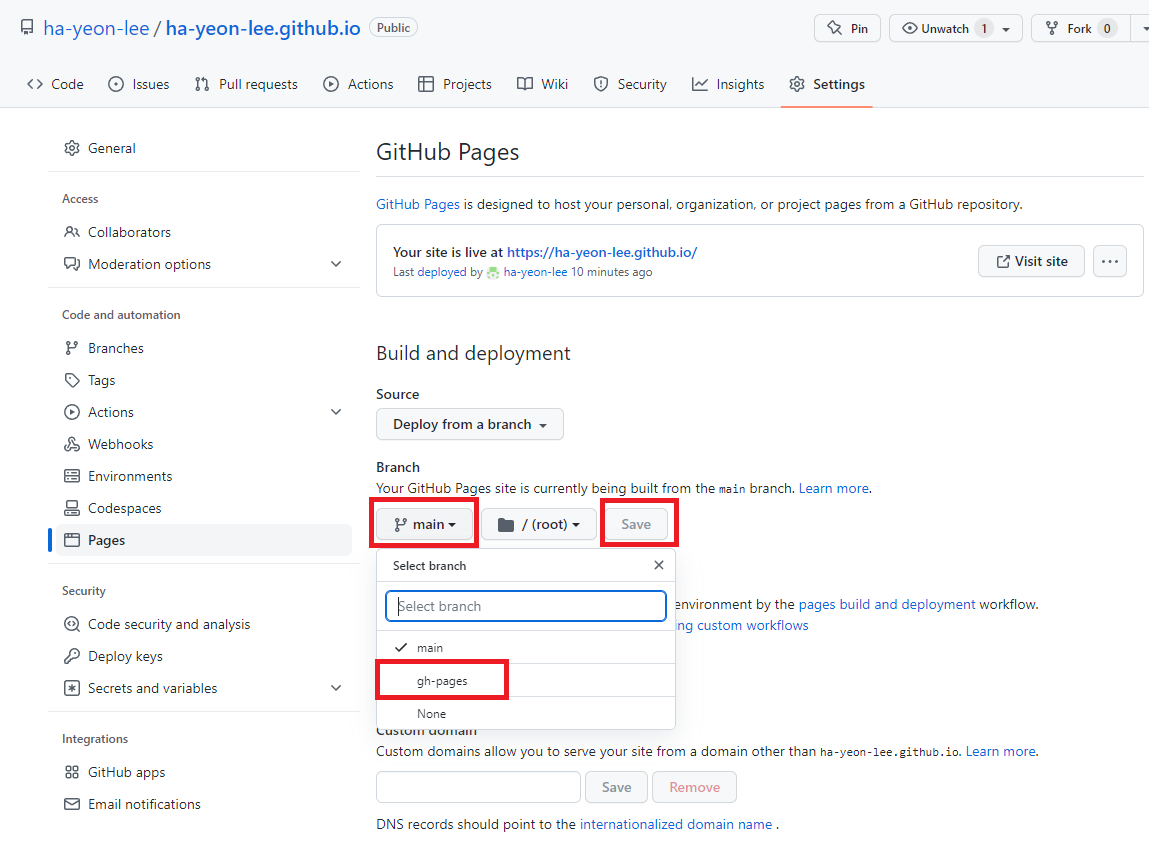
gh-pages는 내 레포지토리에 gh-pages라는 브랜치를 자동으로 생성하고, 그 브랜치를 도메인에 반영하므로 위 사진처럼 설정해두어야 한다.
이제 터미널에서 npm run deploy만 입력하면 내 포트폴리오 페이지에 반영될 것이다.
프로젝트를 수정하고 나서, npm run deploy 만 입력하면 배포된다.
단, 시간 당 10회까지만 가능하므로 너무 잦은 배포는 주의.
반영에 시간이 좀 걸릴 수도 있으므로, 5분 정도는 여유를 두는 것도 기억해둘 것.
─정리─
사용자이름.github.io레포지토리 > Settings > Pages > Build and deployment 에서 기본 브랜치를 gh-pages로 설정- 프로젝트 수정이 끝나면,
npm run deploy명령어로 배포