😒 왜 알아야 하나요
📑 요약
브라우저 렌더링 6단계
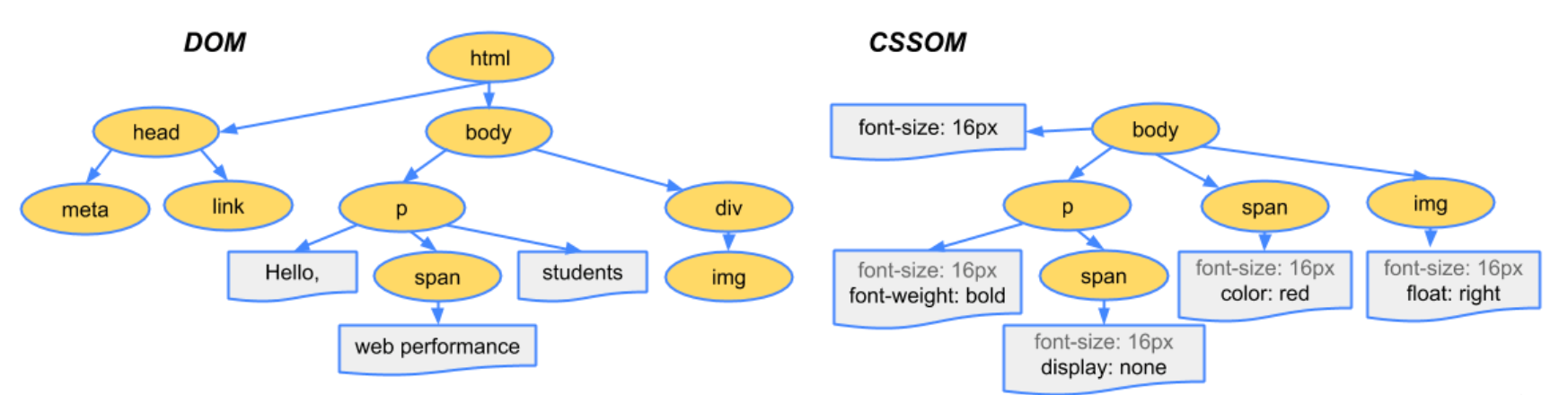
- DOM 트리 구축
- CSSOM 트리 구축
- Javascript 실행
- 렌더링 트리 구축 (DOM + CSSOM 결합)
- 렌더링 트리 배치 (레이아웃 생성)
- Painting
🔍 용어정리
- 브라우저: 사용자가 요청한 HTML 페이지, PDF, 이미지 등을 서버에 요청해 보여주는 친구
- 렌더링 엔진: 사용자가 선택한 콘텐츠를 표시해주는 친구 (ex. HTML 페이지 요청 → HTML과 CSS를 파싱해서 화면에 표시)
- 파싱(Parsing): 브라우저가 코드를 이해하고 사용하기 쉬운 구조로 변환하는 과정
- DOM 트리(Document Object Model Tree): HTML 페이지를 구조화하여 계층으로 표현한 것
- Node: 트리를 구성하는 객체 하나하나
- CSSOM(CSS Object Model): 스타일 요소를 구조화하여 계층으로 표현한 것
- Viewport: Display 상에서 화면이 표시되는 영역
- Painting: 눈에 보이는 내용을 픽셀로 변환하여 브라우저에 표시하는 과정
😎 본문
-
사용자에게 화면을 보여주려면, 브라우저가 화면에 나타낼 요소를 렌더링해줘야 해요.
-
렌더링을 하는 과정에서 렌더링 엔진이 사용됩니다.
브라우저 별 렌더링 엔진
Safari - Webkit
Firefox - Gecko
Chrome - Blink -
(사용자는 PDF나 이미지 등 여러 콘텐츠를 요청할 수 있지만, 일단 이 여기서는 HTML 페이지를 요청했다고 가정할게요.) 렌더링 엔진은 요청된 HTML 페이지를 HTML과 CSS로 각각 파싱합니다.
-
HTML을 파싱한 결과는 DOM 트리로, CSS를 파싱한 결과는 CSSOM으로 표현돼요. HTML 태그 요소와, 스타일 요소들은 각각 노드로 표현되고, 노드들을 모아 트리 구조로 구성합니다.

-
이때, 렌더링 엔진이 열심히 파싱을 하는 도중
<script>태그를 만나면 script를 다 읽어올 때까지 파싱을 잠시 중단합니다.Server-Side-Rendering
이 과정에서 javascript 파일 크기가 크고, 인터넷이 느린 곳이면 페이지 로딩이 오래걸릴 수밖에 없습니다. 그래서 지금까지는<body>태그 아래에<script>태그를 추가하는 방식으로 해결해왔습니다. 그런데 이렇게 해도, 페이지가 Javascript 파일에 의존적인 경우 사용자에게 완전하지 않은 (=로딩이 덜 된) 페이지를 보여주게 됩니다. 이를 해결하기 위해 나온 개념이 SSR(Server-Side-Rendering) 입니다. -
DOM과 CSSOM을 다 구축했으면 이 둘을 결합합니다. DOM과 CSSOM이 결합된 트리를 렌더링 트리라고 해요.
-
생성된 렌더링 트리를 Viewport 크기에 맞게 레이아웃을 결정해서 적절하게 배치합니다.
-
배치된 요소들 중 눈에 보이는 요소들을 픽셀로 변환하여 브라우저에 표시합니다. 이를 페인팅이라고 해요.
-
이제 사용자는 페이지를 볼 수 있습니다!
