
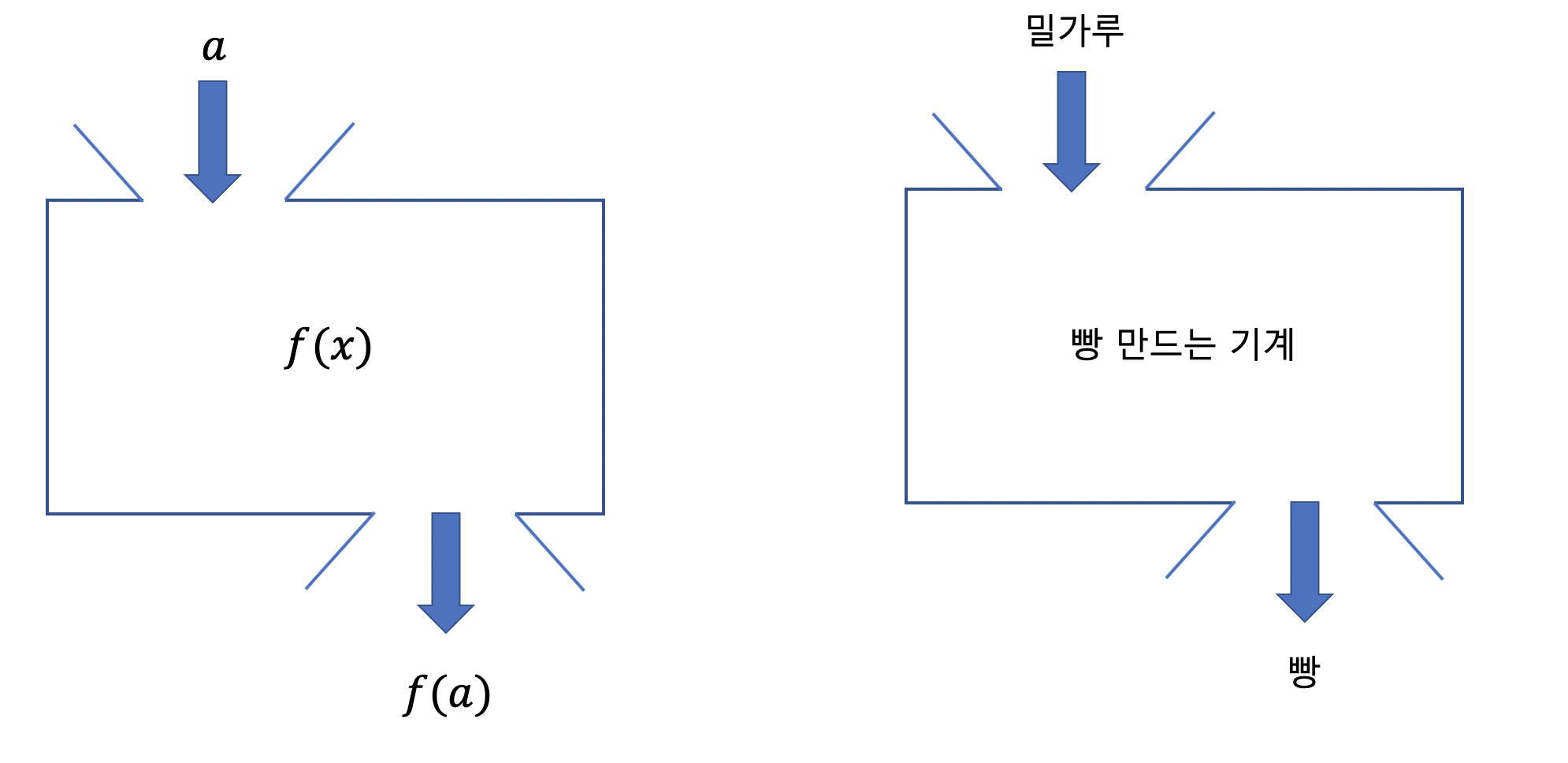
Function 이란?

- 프로그램을 구성하는 매우 기본적인 빌딩 블럭
- sub-program 이라고도 불린다.
- 여러번 재사용이 가능하다.
- 한가지의 업무나, 값을 계산할 때 사용된다.
형태(Literal)

- function 키워드로 시작하여
- 함수 이름을 지어주고
(하나의 함수는, 한 가지의 일만 하도록 만들어야 하며, 필요한 경우 세분화 하여 함수를 작성한다. 또한 변수는 명사로 작성하지만 함수는 동사 형태로 이름을 지정합니다. ) - 함수를 알리는 괄호 (): parentheses 를 열고 닫고
- 함수의 시작을 알리는 중괄호 {: curly bracket 을 열어준다.
- 실행할 코드를 작성한다.
(함수의 body라고 부르기도 하는데, 이 부분에 들여쓰기가 되어있다. 함수 내부에 있는 코드라는 것을 알기 좋게 하려고 보통 들여쓰기 하여 작성한다.) - return(반환) 할 것이 있다면 작성한다.
(함수는 object로 간주되기 때문에 변수에 저장도 가능하고 return도 받을 수 있다.) - 중괄호 }: curly bracket 로 닫아준다.
function say() { let hi = '안녕하세요' return hi; }
기본 매개변수
default parameter은 함수에 전달된 파라미터의 값이 undefined이거나 전달된 값이 없을 때, 초기화 설정된 값을 말합니다.
default parameters 사용안함
function calc(a, b) {
b = (typeof b !== 'undefined') ? b : 1;
return a * b;
}
console.log(calc(5, 2)); // 10
console.log(calc(5, 1)); // 5
console.log(calc(5)); //5default parameters 사용함
function calc(a, b = 1) {
return a * b;
}
console.log(calc(5, 2)); // 10
console.log(calc(5, 1)); // 5
console.log(calc(5)); //5나머지 매개변수
Rest 파라미터(Rest Parameter, 나머지 매개변수)는 매개변수 이름 앞에 세개의 점 ...을 붙여서 정의한 매개변수를 의미한다. Rest 파라미터는 함수에 전달된 인수들의 목록을 배열로 전달받는다.
-
...어떻게 사용하냐에 따라, Spread Syntax 또는 Rest Syntax가 될 수 있다. -
함수의 파라미터에 쓰여서 뒤에 남는 요소들을 배열로 받는다.
// 틀린 예시 function bar(a, ...rest, c){ console.log(a, rest, c); // Error } bar(1, 2, 3, 4, 5); // 올바른 예시 function foo(a, b, ...rest){ // Rest 파라미터는 마지막에 위치 console.log(a, b); // 1 2 console.log(rest); // [3, 4, 5] } foo(1, 2, 3, 4, 5); // 응용 예시 function myFunc(a, b, ...rest){ console.log(a); // 1 console.log(b); // 2 console.log(rest); // [3, 4, 5] } myFunc(1, 2, 3, 4, 5); // spread 연산자는 역할에 맞게 자유로이 사용 const arrA = [1, 2]; const arrB = [3, 4, 5]; myFunc(...arrA, ...arrB); // arrA가 전개되어 1, 2가 되고, arrB가 전개되어 3, 4, 5가 된다. 즉, myFunc(1, 2, 3, 4, 5)와 동일하다.
Early Return
Return early는 말 그대로 일찍 return 처리해주는 것으로 함수나 메소드 작성시 예상되는 긍정 결과가 함수의 끝에서 리턴되게 하고 조건이 맞지 않는 경우 나머지 코드는 (예외를 return 하거나 throw해서) 실행을 종료한다.
- 들여쓰기의 깊이가 줄어들어 코드를 더욱 읽기 쉽게 만든다.
- 코드를 읽을 때 return을 발견하면 더 아래쪽 코드를 확인하지 않아도 된다.
- 코드의 더 아래쪽에서 의도하지 않는 값의 변화를 방지할 수 있다.
Early Return 적용 안함
const checkValue = (value) => {
if (value > 0) {
return console.log('값은 0보다 크다.');
} else {
console.log('값은 0보다 작거나 같다.');
}
};Early Return 적용함
const checkValue = (value) => {
if (value > 0) {
return console.log('값은 0보다 크다.');
}
console.log('값은 0보다 작거나 같다.');
};화살표 함수
화살표 함수는 ES6문법입니다. function 키워드 사용해서 함수를 만든 것보다 간단히 함수를 표현할 수 있습니다. 화살표 함수는 항상 익명이다.
// 일반 함수
var foo = function () { console.log("foo") }; // foo
// 화살표 함수(Arrow function)
var bar = () => console.log("bar"); // bar기본문법
// 매개변수가 없는 경우
var foo = () => console.log('bar');
foo(); // bar
// 매개변수가 하나인 경우
var foo = x => x;
console.log(foo('bar')); // bar
// 매개변수가 여려개인 경우
var foo = (a, b) => a + b; // 간단하게 한줄로 표현할 땐 "{}" 없이 값이 반환됩니다.
console.log(foo(1, 2)); // 3
var foo = (a, b) => { return a + b };
console.log(foo(1, 2)); // 3
var foo = (a, b) => { a + b }; // "{}"를 사용했는데 return이 없을 때
console.log(foo(1, 2)); // undefined
var foo = (a, b) => { // 여러줄 썼을 때
var c = 3;
return a + b + c;
}
console.log(foo(1, 2, 3)); // 6
/*
"{}"를 사용하면 값을 반환할 때 return을 사용해야합니다.
"{}"를 사용하지 않으면 undefied를 반환합니다.
"{}"을 사용할 때는 여러줄을 썼을 때 사용합니다.
*/
// 객체를 반환할 때
var foo = () => ( { a: 1, b: 2, c: 3 } );
console.log(foo()); // { a: 1, b: 2, c: 3 };즉시 실행 함수(IIFE)
IIFE 란 정의와 동시에 즉시 실행되는 함수를 의미합니다
Immediately Invoked Function Expression (즉시 실행되는 함수 표현식) 의 약자입니다.
// 일반적인 함수 동작
function hello() {
console.log('Hello World')
}
hello(); // Hello World
// 즉시 실행 함수
(function () {
console.log('Hello World')
})(); // Hello World
// 화살표 함수와 즉시 실행 함수
(() => console.log('Hello World'))(); // Hello World