
HTTP 란?
- HTTP (Hypertext Transfer Protocol)
- 브라우저 위에서 동작하고있는 웹사이트나 웹어플리케이션과 같은 클라이언트들이 어떻게 서버와 통신할수 있는지 정의한 것
- HyperText를 주고 받을 수 있는지를 규약한 프로토콜중의 하나
HyperText란?
웹사이트 이용되는 문서나, 이미지파일등 모두 포함한 의미 - 클라이언트 → 서버에 데이터를 request(요청) 할 수 있고
- 서버는 클라이언트가 요청한거에 따라서 그에 맞는 response(응답) 을 함
XMLHttpRequest
- Web API인
XMLHttpRequest객체(object)중 하나이다. - HTTP 요청 전송과 HTTP 응답 수신을 위한 다양한 메서드와 프로퍼티 제공하여, 간단하게 서버에 데이터를 요청하고 받아올 수 있음
AJAX
- AJAX (Asynchronous JavaScript And XML)
- HTTP를 이용해 서버와 브라우저가 비동기 방식으로 데이터를 교환할 수 있는 통신 기능
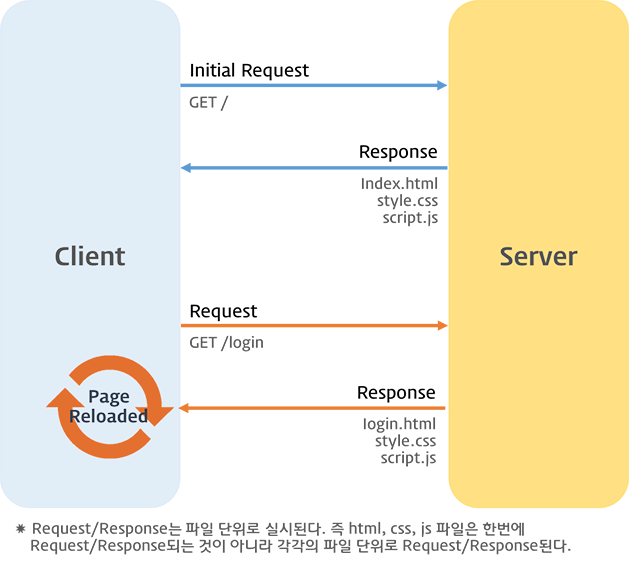
전통적인 웹페이지의 생명 주기

AJAX 통신방식

JSON
- JSON (JavaScript Object Notation)
- 자바스크립트 객체 리터럴과 유사한
key와value로 이루어진 형태
※ JSON에서key는 반드시""(큰따옴표) 사용해야된다.(작은따옴표 사용 불가) - 클라이언트와 서버 간의 HTTP 통신을 위한 순수한 텍스트 데이터 포멧
- 프로그래밍 언어나, 플랫폼에 상관 없이 쓰일 수 있음
JSON in Object
JSON.stringify()
JSON.stringify(value[, replacer[, space]])JSON.stringify()메서드는 객체를 JSON 포맷의 문자열로 변환한다.- 클라이언트가 서버로 객체를 전송하려면 객체를 문자열화해야 하는데 이를 직렬화라 한다.
배열의 문자열 변환
json = JSON.stringify(["apple", "banana"]);
console.log(`type : ${typeof json}`); // type : string
console.log(json); // ["apple", "banana"]객체의 문자열 변환
- 객체의 메소드(함수)는
JSON.stringify()포함되지 않는다.
const rabbit = {
name: "tori",
birthDate: new Date(),
jump: () => {
console.log(`${name} can jump!`);
},
};
json = JSON.stringify(rabbit);
console.log(`type : ${typeof json}`); // type : string
console.log(json); // {"name":"tori","birthDate":"2022-03-18T08:56:58.879Z"}특정 key와 value를 가져올 수 있다.
json = JSON.stringify(rabbit, ["name"]);
console.log(json); // ["name":"tori"]callback
- 특이사항으로
callback실행시 객체들을 감싸고 있는objact가장 처음 실행이 된다.
json = JSON.stringify(rabbit, (key, value) => {
console.log(`key: ${key}, value: ${value}`);
return value;
});
// key: , value: [object Object]
// json.js:13 key: name, value: tori
// json.js:13 key: birthDate, value: 2022-03-18T09:38:12.101Z
// json.js:13 key: jump, value: () => {
// console.log(`${name} can jump!`);
// }JSON to Object
JSON.parse()
JSON.parse(text[, reviver])- JSON 포맷의 문자열을 객체로 변환하며 이를 역직렬화라 한다.
JSON 포맷, 객채 변환
const rabbit = {
name: "tori",
birthDate: new Date(),
jump: () => {
console.log(`${name} can jump!`);
},
};
// 객체를 JSON 포맷의 문자열로 변환한다.
const json = JSON.stringify(rabbit);
// JSON 포맷의 문자열을 객체로 변환한다.
const obj = JSON.parse(json);
console.log(`type : ${typeof obj}`); // type : object
console.log(obj); // {name: 'tori', birthDate: '2022-03-19T04:46:30.600Z'}"객체 → 문자열 → 객체" 문제점
rabbit객체는JSON.stringify()로 문자열 변환되어Date()API를 사용할 수 없게된다.
console.log(`type : ${typeof rabbit.birthDate}`); // type : object
console.log(rabbit.birthDate.getFullYear()); // 2022
console.log(`type : ${typeof obj.birthDate}`); // string
console.log(obj.birthDate.getFullYear()); // Errorcallback을 이용한 새로운 Data() 생성 후 반환
const obj2 = JSON.parse(json, (key, value) => {
return key === "birthDate" ? new Date(value) : value;
});
console.log(obj2.birthDate.getFullYear());유용한 사이트
- JSON Diff - JSON 소스코드 비교
- JSON Beautifier - JSON 압축상태 재정렬 변환
- JSON Parser - JSON 타입을 Object 표기법으로 변경
- JSON Validator - JSON 유효성 검사
