1. 프로젝트 시작 경로 작성하기
mkdir node-test로 디렉토리를 생성해 준다.
cd node-test로 디렉토리로 이동!
2. package.json & index.js 생성하기
안타깝게도 express generator로 생성하면 자꾸 오류가 나서 하나하나 생성해 준다..
오류가 왜 나는지 모르겠어서 어쩔 수 없다..
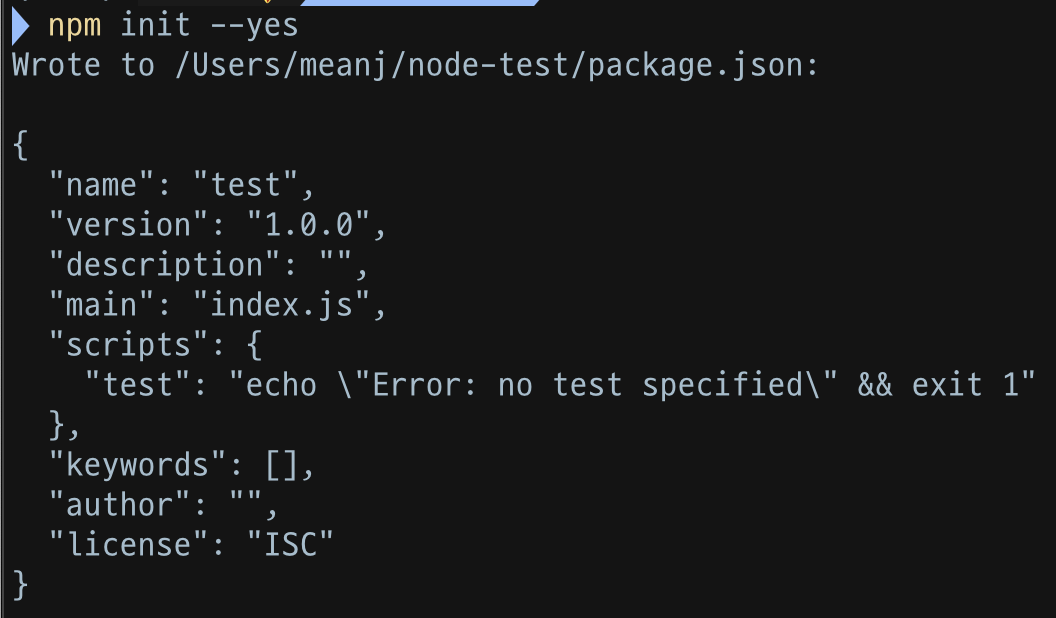
npm init -y 혹은 npm init --yes로 생성!

+) -y나 --yes가 package.json을 default 값으로 생성해 준다고 한다.

그럼 이렇게! 파일이 생성되는데 중간에 main을 보면 메인 코드 파일로 index.js를 설정해둔 것을 볼 수 있다.
code .으로 vsc를 켜서 index.js파일을 생성해 주었다.
3. 필요한 모듈 설치하기
npm install mysql2 express cors --save와 npm install -D nodemon으로 mysql, express cors, nodemon을 설치한다.
mysql2로 설치한 이유는.. mysql을 설치하면 오류가 나기 때문이다..............
nodemon 앞에 -D를 쓰면 개발디펜던시가 추가된다.
4. package.json 수정하기
scripts에 test 라인을 추가해 줬다.
(npm start 명령어를 사용해 nodemon으로 index.js를 실행하기 위해!)
"scripts": {
"start": "nodemon index.js",
"test" : "echo \"Error: no test specified\" && exit 1"
},5. index.js 수정하기
이제 index.js에 아무 내용도 없기 때문에 서버 구동을 위한 내용을 추가해 준다.
const express = require("express");
const cors = require("cors");
const req = require("express/lib/request");
const app = express();
app.use(express.json());
app.use(express.urlencoded({extended:true}));
app.use(cors());
// localhost:4000/으로 get요청을 받으면 'HELLO NODE'를 출력
app.get('/', (req,res) => {
res.send('HELLO NODE')
})
const port = 4000;
// 서버가 실행되면 '서버켜짐'을 출력
app.listen(port, () => {
console.log('서버켜짐');
})일단 여기까지 하고 npm start로 서버를 돌리면 서버가 돌아간다!
6. dotenv설치하고,.env 파일 생성하기
npm install dotenv로 dotenv를 설치해 준다.
dotenv는 환경변수를 파일에 저장할 수 있도록 해준다.
이제.env 파일을 생성하고 아래와 같은 내용을 적어준다.
.env파일은 환경변수를 관리하는 파일로 mysetting.py와 같은 역할의 파일인 것 같다.
DB_DATABASE=(db이름)
DB_PASSWORD=(db비밀번호)
DB_USERNAME=root
DB_HOST=127.0.0.1
DB_PORT=3306등으로 키=값의 포멧으로 적어준다.
7. config 폴더 생성
config폴더 안에는 .env를 사용할 mysql.js파일을 생성해 주었다.
const dotenv = require("dotenv");
const mysql = require("mysql2/promise");
dotenv.config();
const dbConfig = {
host : process.env.DB_HOST,
user : process.env.DB_USERNAME,
database: process.env.DB_DATABASE,
port : process.env.DB_PORT,
password: process.env.DB_PASSWORD
}
const connection = mysql.createPool(dbConfig);
module.exports = connection;+) createPool은 DB와의 연결을 미리 Pool에 저장해두고, 필요할 때 꺼내 쓰는 개념인 것 같다. createConnection과 createPool 두 가지 방법이 있는 거 같은데.. 차이점을 알아봐야 할 것 같다!
이제 DB와 연결이 끝났다.
+) users연결
이제 localhost:4000/users 로 접근할 수 있게 만들어주자.
1. index.js 에서 url 열어주기
const express = require("express");
const cors = require("cors");
const req = require("express/lib/request");
const app = express();
app.use(express.json());
app.use(express.urlencoded({extended:true}));
app.use(cors());
app.use('/users', require('./routes/userRouter'))
//이전에는 localhost:4000/을 연결하면 'HELLO NODE'를 출력하도록 했는데 지워주고 localhost:4000/users로 접근하면 routers의 userRouter로 연결하도록 했다.
const port = 4000;
app.listen(port, () => {
console.log('서버켜짐');
})2. routes폴더와 userRouter파일을 생성한다.
1번에서 연결해 준 routes폴더의 userRouter파일이 없으니 생성해 주고 userRouter파일에 코드를 작성해 준다.
const router = require("express").Router();
const db = require("../config/mysql");
router.get("/", async(req, res, next) => {
try {
const sql =
'select * from users'
const [rows, fields] = await db.query(sql)
return res.status(200).json({message:"success", result:rows});
} catch(e) {
console.log(e.message);
}
});
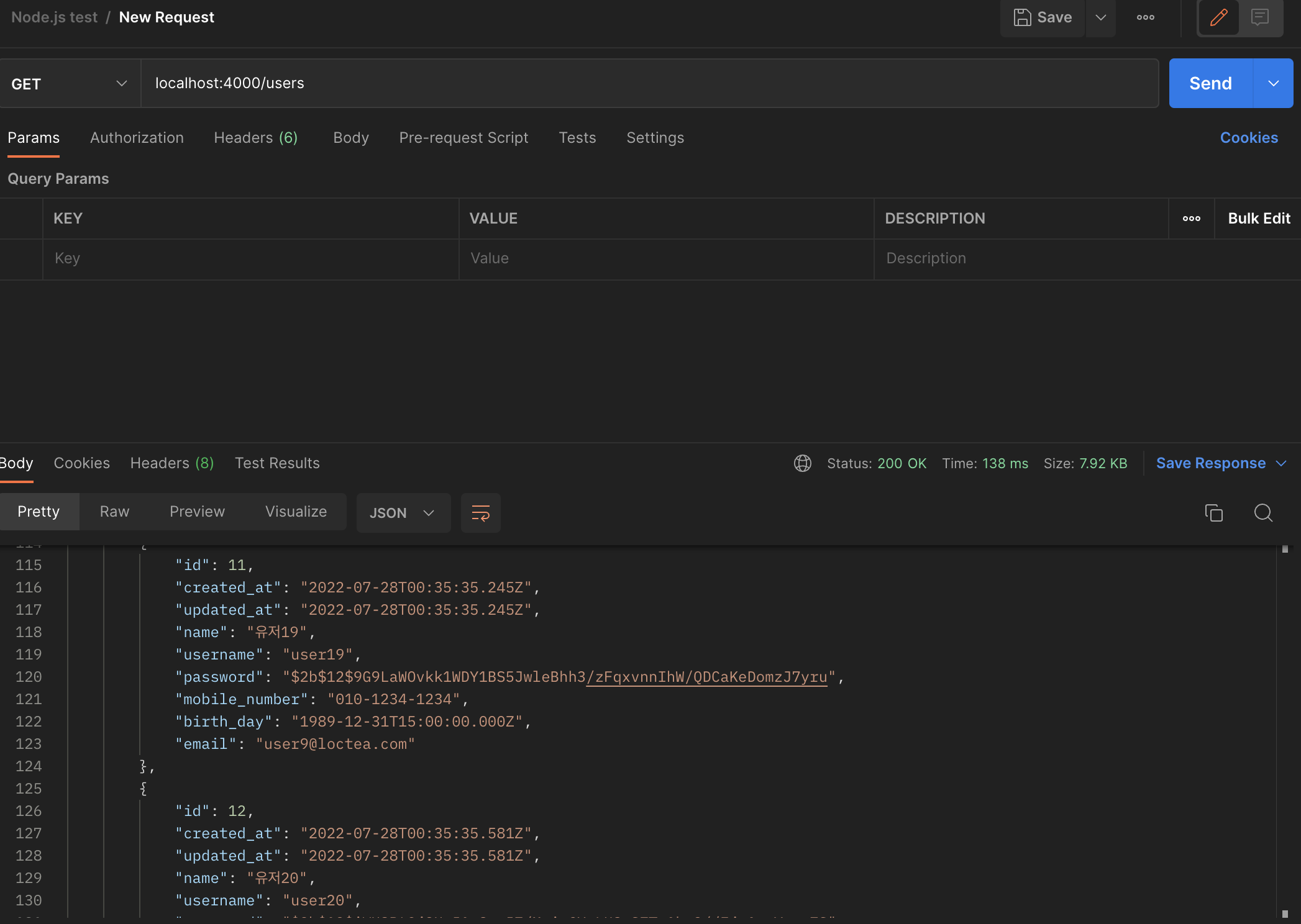
module.exports = router;3. postman 돌려보기
npm start로 다시 서버를 켜주고 postman으로 테스트를 해보면 db에 넣어둔 user정보들이 뜬다!