1. Application 패널의 기능은?
-
개발자 도구
- 브라우저에서 제공하는 도구 (ex. IE 개발자 도구, Safari 개발자 도구, Chrome 개발자 도구,..), 웹 사이트를 즉각적으로 수정하고 문제 발생 시 원인을 파악하여 빠르게 대응할 수 있게 도와준다. -
브라우저 저장소의 기능을 담당한다. (로딩 된 웹 페이지에서 사용된 모든 리소스를 검사할 수 있는 패널이다.)
Ex) 이미지, 쿠키, 로컬 및 세션 스토리지.. -
프로그레시브 웹 앱 디버그
-
스토리지, DB 및 캐시 검사 및 관리
-
쿠키 검사 및 삭제
-
리소스 검사
2. Local Storage, Session Storage, Cookie 차이점은?
공통사항
- Storage는 브라우저 저장소, 값의 성격에 따라 다르게 사용된다. 원래는 쿠키를 사용했고, html5에서 Local Storage와 Session Storage가 새로 도입되었다.
1) Local Storage
- 사용자가 지우지 않으면 계속 브라우저에 남아있다. (Key-Value 페어의 객체 형태로 저장, 데이터의 영구성 보장)
2) Session Storage
- 윈도우나 브라우저 탭을 닫으면 제거된다. (Key-Value 페어의 객체 형태로 저장)
3) Cookie
- 시간제한 설정이 가능하며, 프론트엔드와 백엔드 통신과 관련이 있다. 용량이 작다(4kb까지만 저장이 가능). (Key-Value페어의 문자열 형태로 데이터 저장 - 세미콜론으로 구분) 텍스트 타입이라 문자열만 저장한다.(사용자의 ID 차이?)
3. Local Storage, Session Storage, Cookie 사용 예시 - 어떤 데이터를 어디에 저장하면 좋을까?
1) Local Storage
- 지속적으로 필요한 데이터를 저장하면 좋다.
- data persistant( ex.Id 저장, 비회원 카트..)
- UI 정보 (ex. 에어비엔비, 스카이스캐너 인천공항 -> 베네치아 검색하면 그대로 유지)
2) Session Storage
- 잠깐 사용하는 정보를 저장하기 좋다.
- 보안이 중요한 은행 사이트 정보, specific 한 유저 정보, 언어 선택...
3) Cookie
- 직접적이지 않은 서비스 데이터를 저장하기에 좋다. - ex. 이벤트 팝업, 약관 동의..
+) 비밀번호와 같은 중요 정보는 스토리지에 저장하면 위험하다. 로컬스토리지나 세션스토리지는 클라이언트 사이드이기 때문에 쉽게 해킹당할 수 있기 때문이다. 사이트 / 서비스의 특성, 회사의 방침에 따라 user data를 어떻게 처리하는지 전부 다르기 때문에 서비스 특성이나 기획에 맞게 적절하게 처리해야 한다.
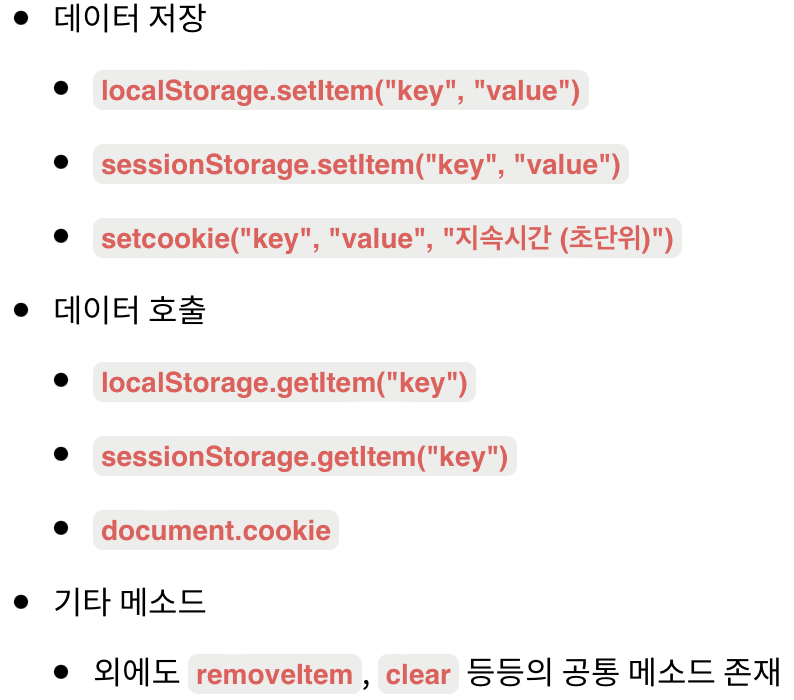
4. Local Storage 에 특정 데이터를 저장하고 가져오는 방법

setItem() - key, value 추가
getItem() - value 읽어 오기
removeItem() - item 삭제. > localStorage.removeItem(key);
clear() - 도메인 내의 localStorage 값 삭제 > localStorage.clear();
length - 전체 item 갯수 > localStorage.length;
key() - index로 key 이름 찾기 > localStorage.key(index);
