오전
복습
route,styled-components
src/App.js
import Cart from './components/Cart';
<Route path='' element={<Cart/>}/>import Detail from './components/Detail';
<Route path='/detail/:id element={<Detail shrits={shrits}/>}/>src/components/Detail.js
import styled from "styled-components"; //해당 컴포넌트 스타일
import { Button } from "react-bootstrap";
import { useNavigate, useParams } from "react-router-dom";
function Detail(props) {
let ColorBtn = styled.button`
background: ${props => props.bg};
color: ${props => props.bg == 'blue' ? 'aqua' : 'black'};
padding: 10px;
`
let UseDiv = styled.div`
background: grey;
padding: 20px;
`
// let NewColorBtn = styled.button(ColorBtn)`
// color: blue;
return(
<div className='container'>
<UseDiv>
<ColorBtn bg="pink" >Button</ColorBtn>
<ColorBtn bg="blue" txtc="white" >Button</ColorBtn>
<ColorBtn bg="orange" >Button</ColorBtn>
</UseDiv>
</div>
);
}
export default Detail;
App.css ==> App.module.css 로 변경하면 해당 컴포넌트에서만 스타일 적용됨
컴포넌트의 Lifecycle, useEffect
//마운트시 일단 실행
useEffect(()=>{
console.log("맛점해!33");
})
useEffect(()=>{
setTimeout(() => {
setAlert(false);
}, 3000,[count]); // count 상태 변수의 변화가 있을때 실행됨
})
useEffect(()=>{
setTimeout(() => {
setAlert(false);
}, 3000,[]); // mount 일때만 실행됨
})
useEffect(()=>{
setTimeout(() => {
setAlert(false);
}, 3000); // mount, update 일때 실행됨
})
useEffect( () => { }) 재렌더링마다 코드 실행
useEffect( () => { }, [ ]) mount 될때 1회만 실행
useEffect( () => { }, [상태변수]) 상태변수가 작동 될때 실행
useEffect( () => { },
return () => {
unmount시 1회만 코드 실행
} [ ] )
수업
- XMLHttpRequest
- fetch()
- 외부 라이브러리
리엑트의 서버통신 = ajax를 한다 = axios라이브러리를 쓴다
설치
npm install axios문법
axios({
url: 'https://test/api/cafe/list/today', // 통신할 웹문서
method: 'get', // 통신할 방식
data: { // 인자로 보낼 데이터
foo: 'diary'
}
});axios 예시
import axios from 'axios'
<button onClick={()=>{
axios.get().then()
axios.get().then().catch()
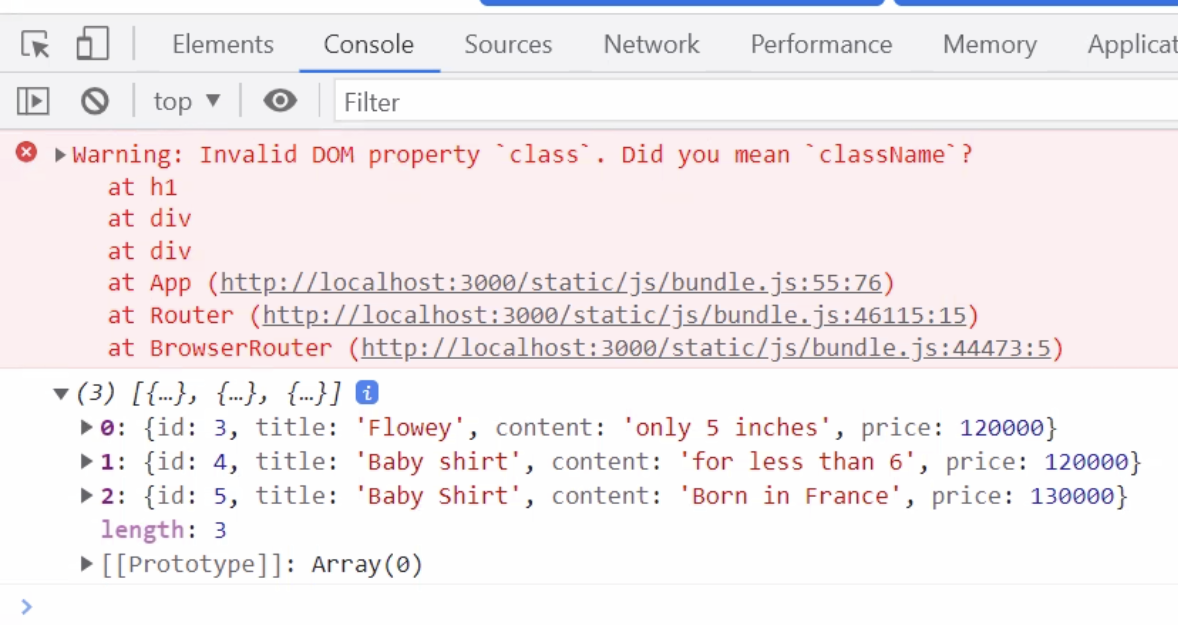
axios.get('https://~~').then((data)=>{console.log(data);})
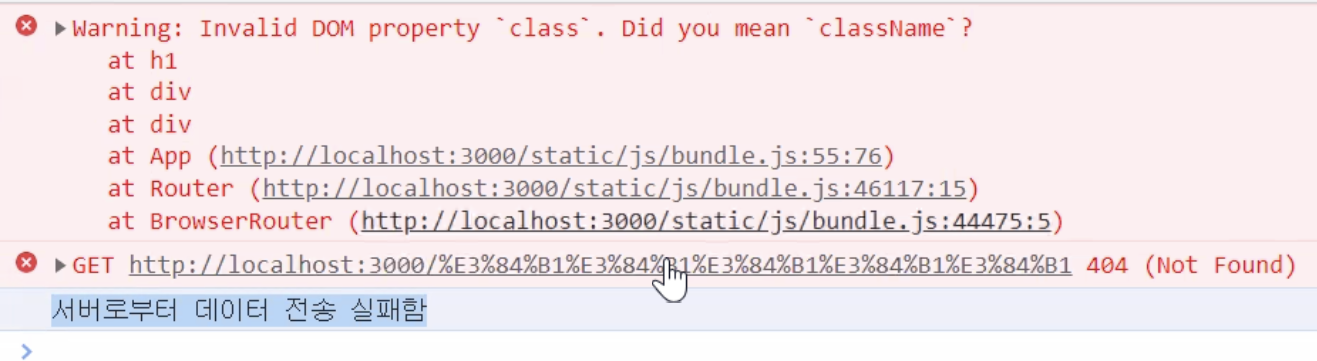
.catch(()=>{console.log('서버로부터 데이터 전송실패');})
}}>더보기</button>
결과 :
결과 실패의 경우:
fetch('url')
// 기본이 get 전송방식임.
fetch('https://raw.githubusercontent.com/ai-edu-pro/busan/main/data2.json')
.then((result)=>{
console.log(result.data);
console.log(shrits);import {Button, Navbar,Container,Nav } from 'react-bootstrap';오후
src/components/Detail.js
function Detail(props) {
let [clickTab, setClickTab] = useState(0);
return(
<Nav variant="tabs" defaultActiveKey="link0">
<Nav.Item>
<Nav.Link onClick={()=>{setClickTab(0)}} eventKey="link0">환불정책</Nav.Link>
</Nav.Item>
<Nav.Item>
<Nav.Link onClick={()=>{setClickTab(1)}} eventKey="link1">교환방법</Nav.Link>
</Nav.Item>
<Nav.Item>
<Nav.Link onClick={()=>{setClickTab(2)}} eventKey="link2">상품평 </Nav.Link>
</Nav.Item>
</Nav>
<TabContent clickTab={clickTab} />
);
}
function TabContent(props) { // props대신 {clickTab,shrits} 가능
return [<div>내용0</div>, <div>내용1</div>, <div>내용2</div>][props.clickTab]
// props.clickTab을 각각에 넣어줘라 뜻
// return(
// if(clickTab == 0 ) {
// <div>내용0</div>
// }
// if(clickTab == 1 ) {
// <div>내용1</div>
// }
// if(clickTab == 2 ) {
// <div>내용2</div>
// }
// )
}결과 :
src/App.css
.start{
opacity: 0;
}
.end {
opacity: 1;
transition: opacity 0.5s;
}src/Details.js
import '../../src/App.css
let [fade, setFade] useState('')
return(
<div className="start end">
{[<div>내용0</div>,<div>내용1</div>,<div>내용2</div>]}
</div>
)느리게 탭 컨텐츠 출력하기
애니메이션은
1) 애니메이션 동작 전 className 만들고
2) 애니메이션 동작 후 className 만들기
3) transition추가 <---- 애니메이션 효과줌
src/Detail.js
function TabContent({clickTab}) {
let [fade, setFade] = useState('')
useEffect(()=>{
let t = setTimeout(() => {
setFade('end')
}, 100);
return()=>{
clearTimeout(t)
setFade('')
}
}, [clickTab])
return (
// <div className= {"start" + fade} >
<div className= {`start ${fade}`} >
{[<div>내용0</div>, <div>내용1</div>, <div>내용2</div>][clickTab]}
</div>
)
}context API를 사용한 전역 값 관리
https://ko.reactjs.org/docs/context.html
https://react.vlpt.us/basic/22-context-dispatch.html
1) 설정 : createContext()
2) Context 로 원하는 컴포넌트 감싸기
3) value={ }로 전달
react에서 데이터(state) 전달 방법
: react에서 컴포넌트간 state(데이터) 전달이 쉽지않음.
1) props : 부모 자식 관계 일때
src/App.js
export let StockContext = createContext() //1. 2) Context API : 단계를 뛰어 넘어 state 전달 가능
--> 단점) <1> 성능 이슈 <2> 컴포넌트 재활용이 어렵다.
src/App.js
<Route path='/detail/:id' element={
<stockContext.Provider>
<Detail shrits={shrits} />
</stockContext.Provider>
}/>
src/component/Detail.js
let inventory = useContext(stockContext)3) redux : state(데이터)를 한곳(store)에 모아 놓고 모든 컴포넌트에서 쉽게 접근 가능
추가학습필요
context API
교재 394~p