오전
복습
App.js
inport{useDispatch, useSelector}
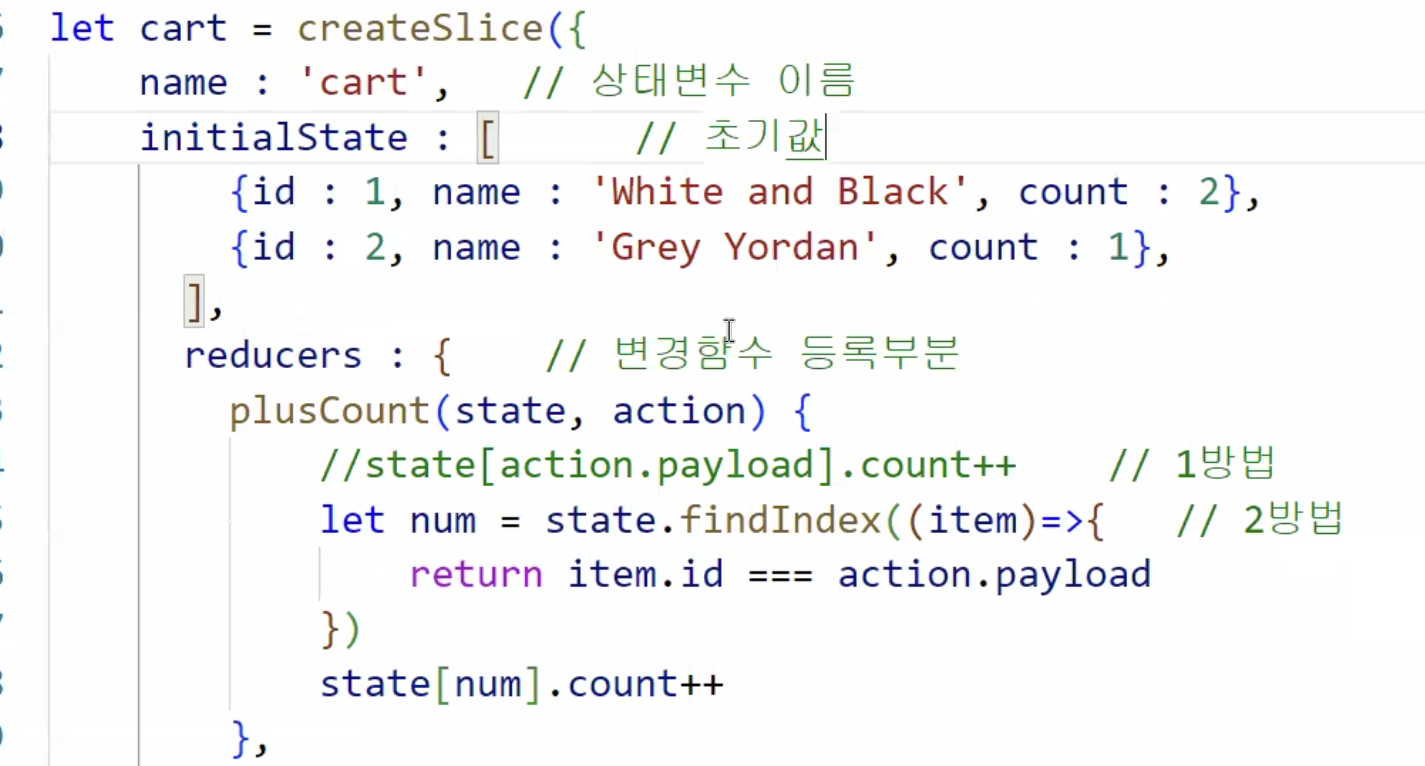
createSlice({
name: 변수이름,
initialState: 초기값
})

//plusCount(이전상태값,파라미터)
export let {~~~} Cart
store.js
function Cart(){
let state = useSelector((state)=>state)
}
DOUZONE-MASTER project파일 분석
index.js
import { combineReducers, createStore } from 'redux';
// public void SVGMetadataElement(int x=0 , int y){}
// SVGMetadataElementa(1,2)
// SVGMetadataElementa(1)
// SVGMetadataElementa()
function reducer(satate=basicState, action){
let stateIndex = state.findIndex((item)=>{ return item.id === action.id});
if(action.type === 'ADDITEM'){
// let searchIndex = state.find((item)=>{ return item.id === action.no});
if(stateIndex >= 0 ) { // 찾은 데이터가 있다면
let newState = [...state];
newState[stateIndex].quan++; //수량만 증가
return newState
} else {
let newState = [...state];
newState.push(action.payload);
return newState
}
} else if(action.type === 'INCREASE') {
let newState = [...state];
newState[stateIndex].quan++;
return newState
} else if(action.type === 'DECREASE') {
let newState = [...state];
if(newState[stateIndex].quan < 0 ) newState[stateIndex].quan= 0;
else newState[stateIndex].quan--;
return newState
} else {
return state
}
}Cart.js
function Cart(props) {
let state = useSelector((state)=> state.reducer);
// console.log(state.reducer);
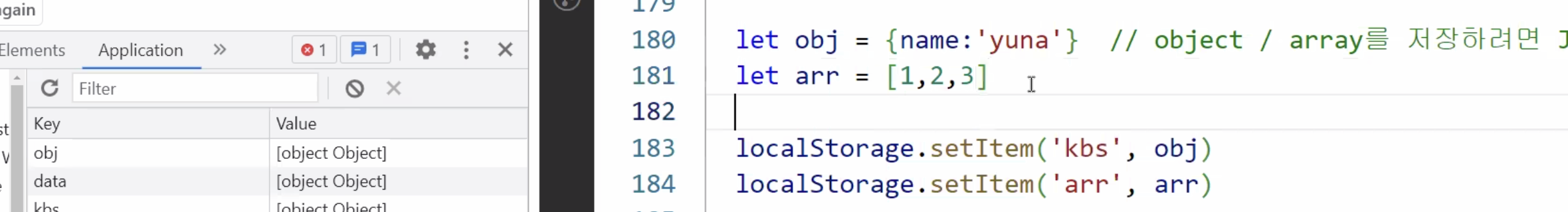
let dispatch = useDispatch();F12 > localStorage.setItem('price',1000)
//object / array를 저장하려면 JSON타입으로 변형해서 저장해야한다
결과 : 깨져서 출력되고 있는 모습
JSON변형
localStorage.setItem('kbs',JSON.stringify(obj))
let obj = {name:'park'}
let outObj = localStorage.getItem('obj')
outObj = JSON.parse(outObj)

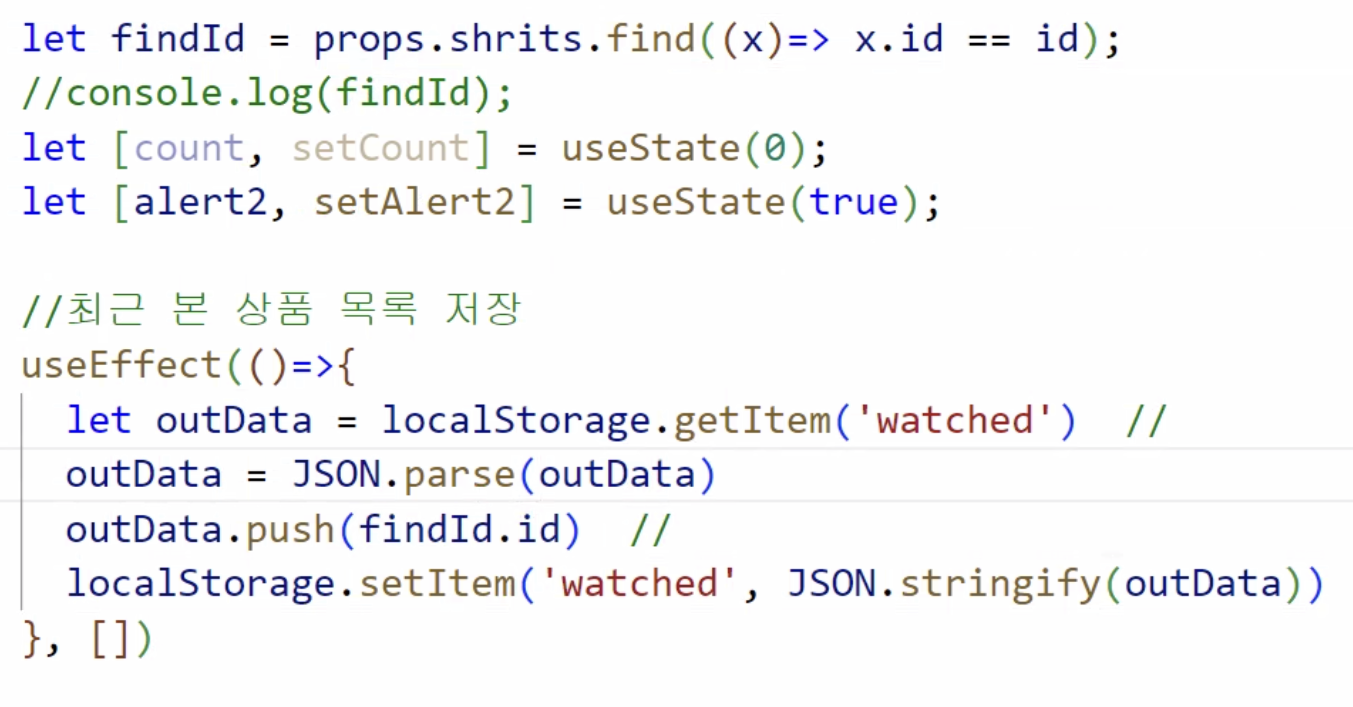
find((x)=>x.id==id) 아이디 같은것을 찾는다
app.js
useEffect(()=>{
// [] 비어 있는 저장 배열 변수 셋팅
localStorage.setItem('watched', JSON.stringify([]))
}, [])detail.js
// 최근 본 상품 목록 저장
useEffect(() => {
let outData = localStorage.getItem('watched')
outData = JSON.parse(outData) // JSON --> array
outData.push(findId.id)
outData = new Set(outData) // 중복 제거
outData = Array.from(outData) // set --> array
localStorage.setItem('watched', JSON.stringify(outData))
}, [])설치
npm install react-querynpm/yarn run serve 종료
lsof -i:3000
kill -9 53665
오후
성능개선
지연,useMemo()
부모
function Cart(){
let [count, setCount] = useState(0)
}자손
//꼭 필요할때만 재렌더링하려면 memo사용
//let max = memo(function(){
let Max = function(){
console.log('자손은 부모가 재렌더링될떄 자손도 재랜더링된다.');
return <div>자손입니다.</div>
}부모가 실행되고 자식도 렌더링이 되는데 이게 오래 걸릴 수 있따.
이때 필요할때만 실행되기위해 사용된느것
useEffect / useMemo차이점
실행 시점의 차이 외 비슷하다.
//useEffect(()=>{return LoopFn()},[count])//부모로딩후
let result = useMemo(()=>{return LoopFn()},[count]);//동시성그외 성능개선에 사용되는 훅
useTransition(), useDeferredValue

서버
설치
폴더 nodeserver 생성
$ npm init새파일 : server.js
$ npm install express
const express = require('express')
const app = express();
//app.listen(포트번호)
app.listen(8080, function(){
console.log('listening on 8080');
})
//app.get('경로',할일)
app.get('/dog',function(req,res){
res.send('데이터 전송입니다.')
})실행
$ node server.js // 1회성
$ sudo npm i -g nodemon//재실행 자동화 설치
$ nodemon server.js
추가학습
react-query : QueryClient, QueryClientProvider, axios 사용법
result.isLoading