Node.js 입문 강의를 들으며 배운 것과 소감을 정리한 글
1주차에서 개념과 작동원리를 이해하기 위해 이론적인 부분이 많았다.
이론수업에 취약하지만 꾹꾹참으며 다 듣고 실습을 들어갔는데 어떤 방식으로 통신을 하게 되는지 이해가 잘 되었고, 코드에 대한 이해가 더 잘 되어서 좋았다.
Node.js를 시작하기 전에 네트워크를 통해 웹 브라우저와 웹 서버가 어떻게 통신하는지, Node.js에 대한 설명과 Express 웹 프레임워크를 통해 API 요청과 응답을 실습하면서 개념적으로 이해했던 부분을 몸으로 익히고 응용하는 법을 배울 수 있어 좋았다.
이전에 공부했었던 CS 지식들에 대해 한번 더 상기시키면서 Node.js와 API 실습을 더 확실하게 이해하고 접근할 수 있었다.
1. 웹과 HTTP 동작 방식
1-1. 웹 브라우저
인터넷 브라우저라고도 하며 웹 서버로 부터 정보를 요청받아 웹을 통해 사용자에게 보여주는 소프트웨어
- 인터넷 상의 다양한 정보를 조회 및 접근
- 정적인 부분과 동적인 부분을 처리
- 우리는 웹 서버와 실시간 통신을 통해 동적인 브라우저를 만들 수 있음
1-1-1. 브라우저의 통신 방식
- 사용자가 웹 브라우저 주소창에 url을 입력
- 웹 브라우저는 입력받은 URL을 DNS 서버로 전달하여 해당 IP 주소를 찾음
- DNS 서버는 도메인 이름을 IP 주소로 변환
- 웹 브라우저는 해당 IP 주소로 HTTP 요청을 전달
- IP 주소에 연결된 웹 서버는 요청(Req)을 받아 처리
- 웹 서버는 처리 결과를 HTTP 응답(Res)으로 브라우저에게 전달
- 웹 브라우저는 받은 HTTP 응답을 바탕으로 사용자에게 표시
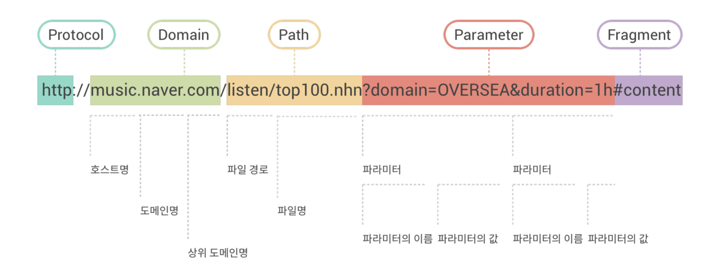
1-1-2. URL
인터넷상의 리소스 위치를 나타내기 위해 사용. 주소를 뜻함.

이렇게 URL에는 프로토콜 / 도메인 / 경로 / 파라미터 / 프래그먼트 로 구성되어 있다.
경로, 파라미터, 프래그먼트의 경우 이후 express 메서드를 사용하면서 자세하게 다룰 예정
1-1-3. DNS
우리가 입력한 주소를 IP주소로 변환하게 해주는 서비스이다.
예를 들어 위 사진을 보면 네이버의 뮤직에서 요청하는 것을 볼 수 있는데 네이버의 IP 주소로 요청할 수 있게끔 변환을 도와준다는 것이다.
만약 DNS 서비스가 없다면 네이버의 IP주소를 직접 입력하여 요청해야겠지만 우리는 'naver.com' 이라는 키워드로 네이버의 IP주소를 간접적으로 요청할 수 있게 되는것이다.
1-1-4. IP
인터넷 프로토콜(Internet Protocol)의 약자로 각각의 네트워크에 연결된 장치들이 고유한 IP주소를 가지고 있고, 해당 장치의 위치를 식별하기 위해 사용한다.
그래서 우리는 이런 각각의 네트워크 장치를 IP를 통해 주소를 지정하고 정확하게 연결할 수 있는 것이다.
이렇게 연결할 때 우리는 IPv4 / IPv6 를 사용하는데 자주 들어봤을 것이다.
간단하게 네트워크 상 고유한 정보를 식별하기 위해 32비트 (약 43억개)의 주소를 사용하는 IPv4 를 사용했지만 기술이 발전하고 네트워크를 사용하는 장치들이 많아지면서 IPv6 (64비트) 가 도입된 것이며, IPv6는 주소 확장뿐만 아니라 더 나은 보안성과 확장성을 가지고 있다.
1-2. HTTP
HTTP '프로토콜' 이라고 하며 웹에서 데이터를 주고 받는 양식을 정의한 '통신 규약' 중 하나이다.
통신 규약은 컴퓨터끼리 데이터를 주고 받을 때 정해둔 약속을 의미한다.
HTTP는 항상 요청(Request) 과 응답(Response)라는 개념이 존재한다.
1-2-1. HTTPS
HTTPS 는 HTTP 프로토콜에서 보안성이 강화된 프로토콜이라고 생각하면 된다.
우리가 어떤 도메인에 들어가서 회원등록을 할 때, 중요한 정보들이 있을것이다.(ID/PW 등)
그러한 데이터를 등록을 하기위해 요청을 할텐데 서버에 전달되는 과정 중 누군가 정보를 가로채거나 확인하거나 접근할 수 없도록 보안이 강화되었다고 생각하면 된다.
1-2-2. 요청과 응답
웹 브라우저에서 http 프로토콜을 사용해 웹 서버에 요청을 보낼때는 요청하기위해 보내는 데이터와 응답받은 데이터를 나눌 수 있다.
http에는 Method, Header, Payload 라는 것으로 요청과 응답을 받게된다.
자세한 내용은 크롬 웹 브라우저에서 제공해주는 개발자 도구를 통해 확인을 할 수 있다!
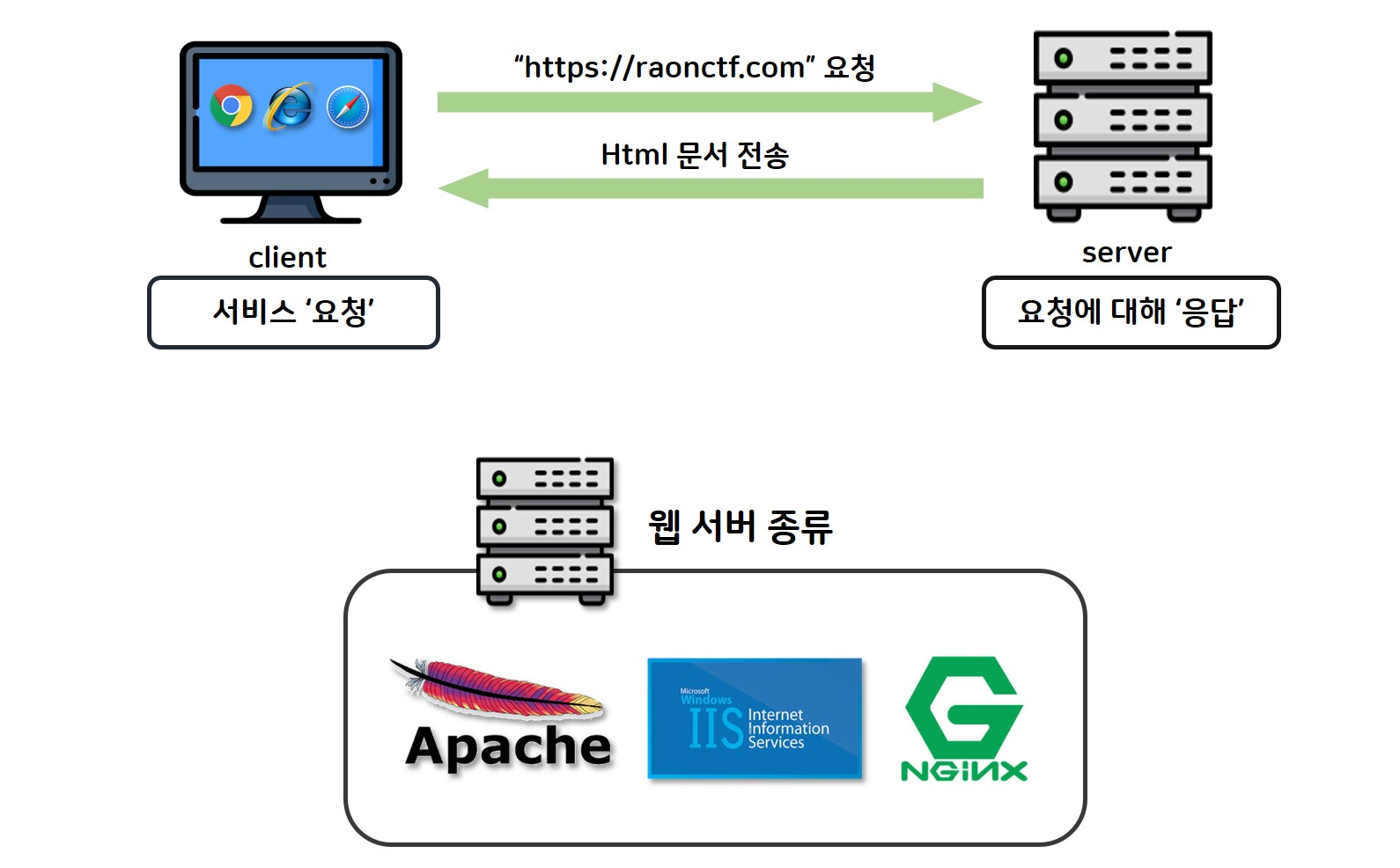
1-3. 웹 서버
웹 서버는 HTTP를 이용하여 인터넷 상에서 클라이언트의 요청을 처리하고 응답해주는 소프트웨어 또는 컴퓨터를 뜻한다.
웹 서버는 클라이언트에서 요청한 내용에 따라 정적인 컨텐츠를 제공해준다.
대표적으로 Apache, IIS, Nginx 가 있다.

1-3-1. WAS
추가적으로, 동적인 컨텐츠를 요구할 때 WAS(Web Application Server)로 전달하여 처리할 수 있다.
주로 데이터베이스를 조회하거나 복잡한 비즈니스로직을 처리해준다.
WAS의 주 목적은 새로운 컨텐츠를 생성하거나 DB와 상호작용이 필요할 때 주로 사용된다.
게시물 등록, 게시물 조회, 필터 등...
1-4. 정리
클라이언트는 HTTP Request를 통해 웹 서버에 요청을 하고,
웹 서버는 해당 요청을 받아 HTTP Response를 통해 브라우저에 전송하게 된다.
그리고 브라우저는 받은 HTTP Response를 화면에 렌더링을 하여 사용자에게 최종적으로 보여주게 된다.
클라이언트가 HTTP Request를 할 때에는 GET, POST, PUT, UPDATE, DELETE 등의 다양한 메서드들이 존재하며 해당 메서드에 따라 보내는 데이터와 응답되는 데이터가 다를 수 있다.

