할 일 목록을 만드는 실습을 진행하였다.
1. 실습 내용 및 설명
실습 내용
- 할 일을 추가 할 수 있는 투두 리스트를 만듭니다.
- HTML로 기본 구조를 만듭니다.
- 자바스크립트로 할 일 추가 기능을 구현합니다.
- 입력 필드와 “추가” 버튼을 통해 새로운 할 일을 추가합니다.
- (선택 사항) CSS로 간단한 스타일을 적용합니다.
- (선택 사항) 할 일 항목의 완료 표시, 삭제 기능을 구현합니다.
실습 목표
- 요소 검색 → querySelector
- 상호작용 만들기 → addEventListener
- CSS 변경 → style 속성(property)
를 사용하여 구현
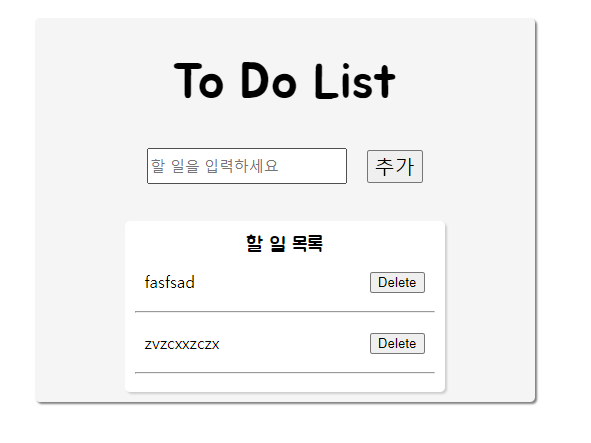
구현 이미지 예시

2. 틀 구현
구현 내용
- To Do List 틀 구현
- 할 일을 입력하는 칸과 추가 버튼 구현
- 목록이 출력되는 공간 구현
구현 이미지

구현 코드
## index.html ##
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
@import url('https://fonts.googleapis.com/css2?family=Jua&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Jua&family=Noto+Sans+KR:wght@100..900&display=swap');
.todo_background {
background-color: whitesmoke;
border-radius: 5px;
box-shadow: 2px 2px 2px gray;
width: 500px;
display: flex;
flex-direction: column;
align-items: center;
justify-items: center;
margin: 200px auto auto auto;
}
.todo_background > h1 {
font-family: "Jua", sans-serif;
font-weight: 400;
font-style: normal;
}
.taskList {
margin: 2px auto 2px auto;
background-color: white;
padding: 10px 10px 10px 10px;
margin: 5px auto 10px auto;
border-radius: 5px;
box-shadow: 2px 2px 2px rgb(206, 206, 206);
}
.taskList > p {
font-family: "Jua", sans-serif;
font-weight: 400;
font-style: normal;
display: flex;
align-items: center;
justify-content: center;
margin: 2px auto 2px auto;
width: 300px;
font-size: 20px;
}
.add_task_form {
display: flex;
justify-content: flex-start;
align-items: center;
}
.add_task_form > input {
font-size: 15px;
height: 30px;
}
.add_task_form > button {
margin-left: auto;
font-size: 20px;
margin-left: 20px;
}
.added_task_items {
padding: 10px;
display: flex;
justify-content: flex-start;
align-items: center;
}
.added_task_items > div {
margin-left: auto;
}
.added_task_items > div > button {
margin-left: 20px;
}
</style>
<body>
<div class="body_background">
<div class="todo_background">
<h1 style="font-size:50px">To Do List</h1>
<form class="add_task_form">
<input id="task_input" type="text" placeholder="할 일을 입력하세요">
<button id="submit" type="button">추가</button>
</form>
<ul></ul>
<div class="taskList">
<p>할 일 목록</p>
<div id="my_taskList">
</div>
</div>
</div>
</div>
</body>
<script src="task.js"></script>
</html>3. 할 일 추가 및 삭제
구현 내용
- 추가 버튼 입력 시, 입력 데이터 받아서 처리
- 비어있을 경우 할 일을 입력하라는 경고창 출력
- 데이터 있는 경우 할 일 목록에 출력
- 삭제 버튼 입력 시, 해당 할 일을 제거
- 받은 요소의 아이디가 'delete'인지 확인
- span 부모 요소를 받아서 삭제
구현 문제
- 삭제할 때 구분선 삭제를 어떻게 해야하는지 찾아봄
nextSibling.remove();으로 해결
- 삭제할 때 부모 요소를 찾아 모두 없애는 방법을 찾아봄
target.parentElement로 부모를 찾아서remove()로 삭제
- 삭제 버튼이 아닌 span 부모 요소안 child를 클릭 시 삭제되는 버그 발생
target.id === "delete"로 타겟이 삭제 버튼인지 확인하고 수행하도록 수정
구현 코드
## task.js ##
const task_parameter = document.querySelector("#task_input");
const add_task_btn = document.querySelector("#submit");
const delete_task_btn = document.querySelector("#delete");
const taskList = document.querySelector("#my_taskList");
add_task_btn.addEventListener("click", function (e) {
e.preventDefault();
const task = task_parameter.value;
temp_html = `${task}<div><button id="delete" type="button">Delete</button></div>`;
if (task.trim() === "") {
alert("할 일을 입력하세요");
return;
}
const span = document.createElement('span');
span.className = 'added_task_items';
span.innerHTML = temp_html;
taskList.appendChild(span);
taskList.append(document.createElement('hr'));
task_parameter.value = "";
});
taskList.addEventListener("click", function (e) {
if (e.target.id === "delete") {
const parent_element = e.target.parentElement.parentElement;
parent_element.nextSibling.remove();
parent_element.remove();
}
});4. 마무리
깃헙 링크 : To Do List 실습
추후 서버 데이터베이스에 있는 데이터를 삭제, 추가할 때 DOM에서 작동하도록 예습하는 시간이 되었다.
실습 내용을 바탕으로 게시판 API 서버를 만들어보면 좋을 것 같다.
