메뉴를 렌더링하는 실습을 해보았다.
1. 실습 내용 및 설명
실습 목표
- 배열과 배열 메서드를 사용
- 주어진 데이터 확인
const menuItems = [
{ name: '비빔밥', description: '밥 위에 나물, 고기, 고추장 등을 얹고 비벼 먹는 한국 요리' },
{ name: '김치찌개', description: '김치와 돼지고기 등을 넣고 끓인 한국의 찌개 요리' },
{ name: '불고기', description: '양념한 고기를 구워서 먹는 한국 요리' },
{ name: '떡볶이', description: '떡과 어묵을 고추장 양념에 볶아 만든 한국의 간식' },
{ name: '잡채', description: '당면과 여러 채소, 고기를 볶아 만든 한국 요리' }
];- 배열 메서드로 데이터를 화면에 표시합니다.
- (선택 사항) CSS로 간단한 스타일을 적용합니다.
- (선택 사항) 객체의 속성을 추가 해봅니다.(e.g. 가격, 카테고리 등)
- (선택 사항)
filter를 사용하여 설명에 “고기”가 포함된 메뉴 항목만 화면에 노출시킵니다.
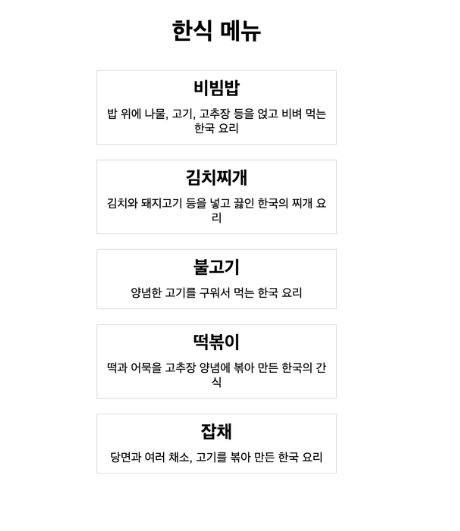
구현 이미지 예시

구현 목표
나는 기존에서 카테고리를 추가하여 토글형식으로 출력되도록 만들고 싶었다.
또한, 필터부분은 검색창을 만들어 구현하였다.
2. HTML+CSS+Bootstrap 활용하여 틀 구현
구현 내용
- '메뉴' Header 출력
- '음식 카테고리' 버튼 출력
- '검색' 입력 및 버튼 출력
- 각 스타일과 프리팹은 Bootstrap - buttons, input-group 참고
- 기본 폰트는 고운 돋움 사용

고치고 싶은 점
- 메뉴 사이에 공간을 줘야할 것 같음.
- 각 카드의 크기가 다르게 출력되어 조금 아쉬움
- 이미지의 크기가 달라 자동으로 조정해서 크기를 맞추는 방향으로 개선 필요
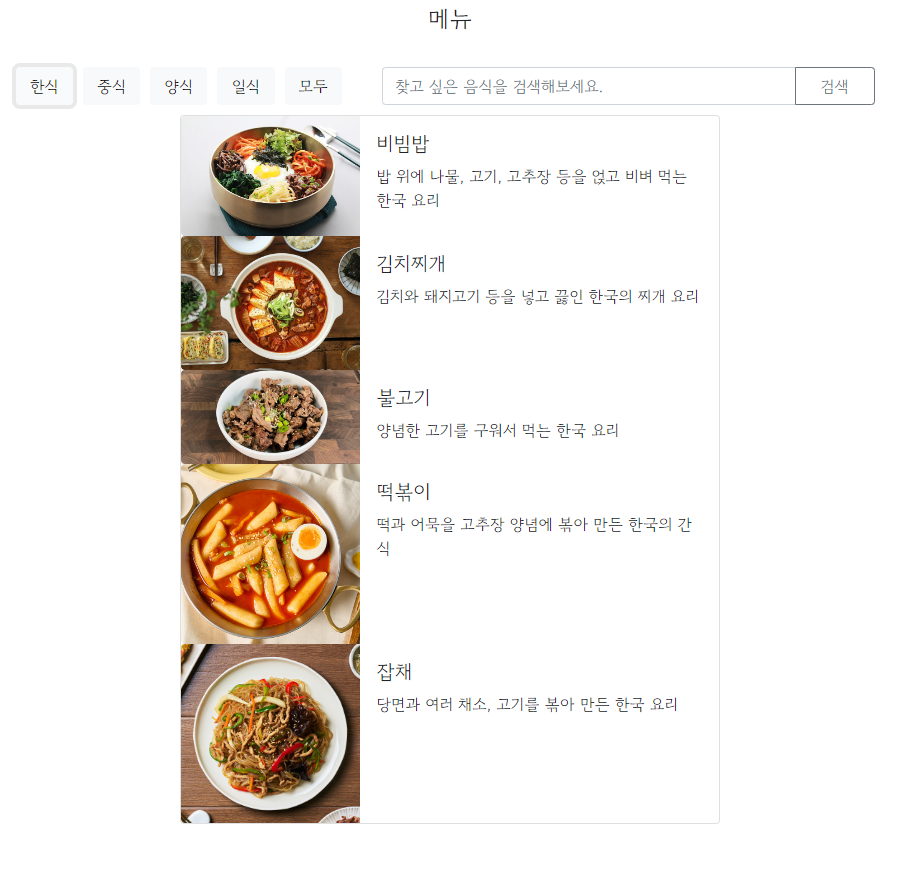
3. 카테고리별 출력 기능 구현
구현 내용
- 카테고리 별 버튼 클릭 시, 카테고리에 맞는 상품만 필터
- 모두 버튼 클릭 시 모든 상품 출력
function displayMenu(category=null) {...}으로 구현

고치고 싶은 점
- 메뉴를 3이상의 열로 출력되도록 하고 싶음
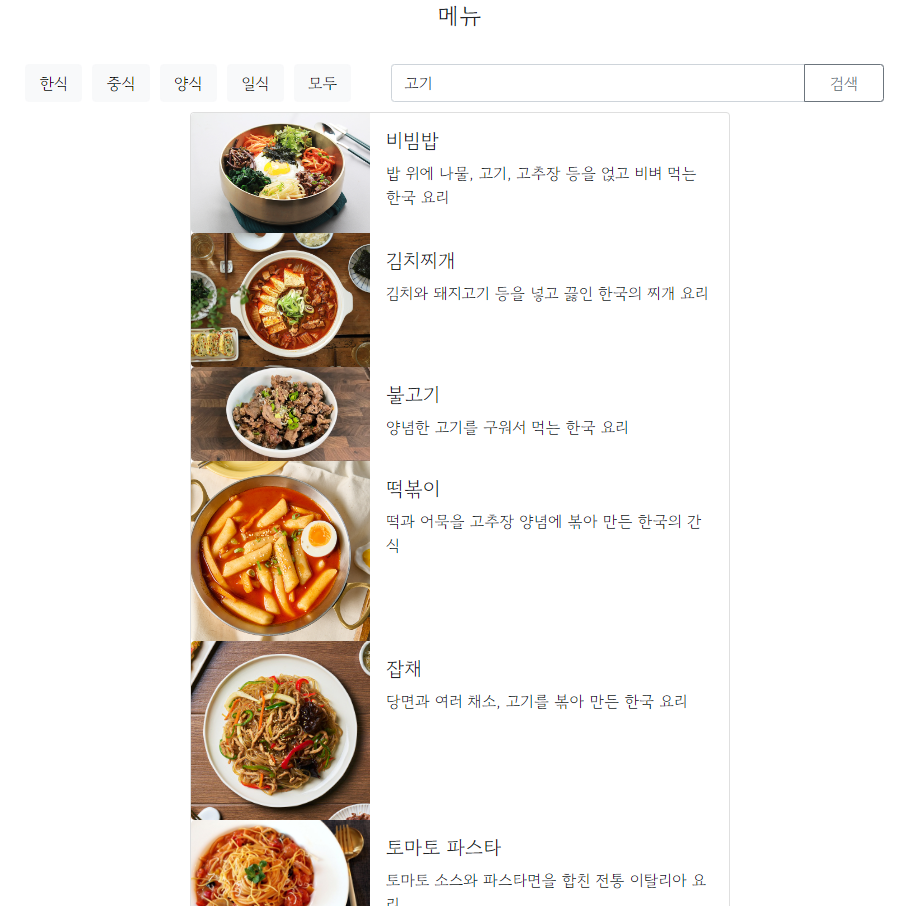
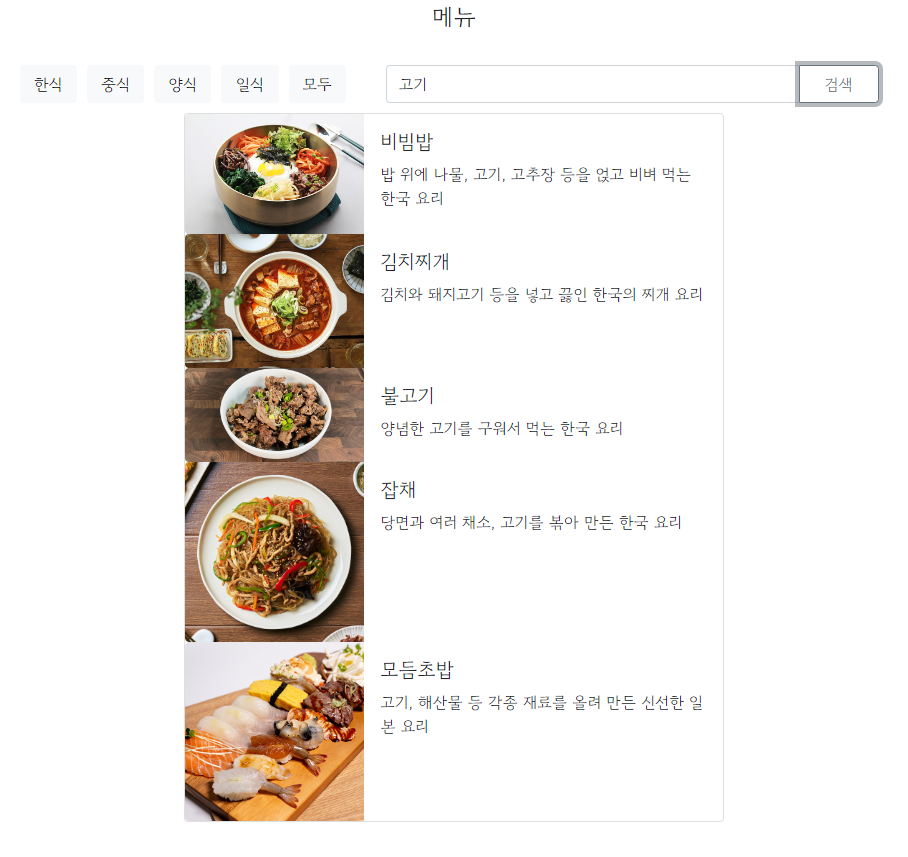
4. 검색으로 필터 출력 기능 구현
구현 내용
- 찾고 싶은 음식에 키워드를 검색
- description에 해당 키워드가 있는 경우 필터하여 출력
function filter_food_desc() {...}

고치고 싶은 점
- 음식 이름 혹은 description에 있는 경우로 조건을 추가해야 함
- description을 상세하게 작성하지 않는 이상 초밥이라고 해도 모듬초밥이 나오지 않음
5. 구현 코드 및 마무리
forEach 문은 익숙해진 것 같다.
filter(), map(), reduce() 어레이 함수는 더 실습이 필요할 것 같다.
앞으로 oop 및 클래스도 사용해서 더 다양한 기능을 구현해보고 싶다.
