숫자 기억 게임 실습 - 01 에 이어서 몇가지 로직을 추가한 내용이다.
추가된 로직 내용
(01 편에서 작성한 내용)
1 숫자 기억 게임 기록을 저장
1-1. 제출한 경우 정답, 오답 확인하여 저장
1-2. 제출하지 않은 경우 오답으로 저장
1-3. 저장된 기록을 보여주는 로직 구현
2 시작을 누른 뒤 숫자가 사라지기 전에 다시 시작을 누른 경우
2-1. 숫자가 사라질때까지 기다려달라는 안내 추가
2-2. 안내 추가 및 새로운 숫자가 생성되지 않도록 구현
3 제출은 게임 당 한번만 가능하도록 수정
3-1. 제출 이후 한번 더 제출하는 경우 이미 제출하여 새로 게임을 시작하도록 안내 출력
3-2. 제출을 눌러도 기록이 저장되지 않도록 구현
**시작을 누른 뒤 숫자가 사라지기 전에 다시 시작을 누른 경우**
**제출은 게임 당 한번만 가능하도록 수정**
=> 위 내용의 경우 시작, 제출, 입력 버튼 비활성화를 통해 다른 방식으로 구현했다.(변경된 내용)
1 숫자 기억 게임 기록을 저장
1-1. 제출한 경우 정답, 오답 확인하여 저장
1-2. 제출하지 않은 경우 오답으로 저장
1-3. 저장된 기록을 노출
2 숫자가 사라지고, 5초 타이머 로직 구현
2-1. 5초 타이머가 남은 시간으로 화면 중앙에 노출
2-2. 타이머가 종료되면 오답처리
3 입력 공간, 시작, 제출 버튼 비활성화
3-1. 시작 버튼 누른 경우 숫자가 사라지기 전까지 입력, 시작, 제출 버튼 비활성화
3-2. 숫자가 사라지면 입력, 제출 버튼 활성화
3-3. 결과 로직이 완료되면 시작 버튼 활성화
1. 숫자 기억 게임 기록을 저장
게임 기록을 저장하기 위해 필요한 변수 먼저 선언해주었다.
let create_count = 1; // 생성 횟수
let number = 0; // 생성된 숫자
let result = "오답"; // 결과
let score = 0; // 점수
let record_list = []; // 기록 리스트일단, 게임 기록을 확인하기 위해서는
1. 제출버튼을 누른 결과
2. 누르지 않고 타임 아웃된 결과
2가지 경우를 봐야했기 때문에
1번은 submitAnswer() 함수를 선언하여 확인하고,
최종적으로 결과를 확인하는 함수는
checkAnswer() 함수에서 다루었다.
그 이유는 Timer가 종료된 다음 결과를 확인하는 함수를 불러오는 곳은 다른 함수이기 때문이다.
2. 숫자가 사라지고, 5초 타이머 구현
일단 타이머를 구현하기 위해
let timer 변수를 선언하고 timer = setInterval() 함수로 1초 주기로 남은 시간을 확인하고, 타임 아웃 시 결과 로직이 처리되는 것을 구현하였다.
때문에, 시작 버튼 함수와 카운트 다운을 하는 함수를 구분해줄 필요가 있었으며 점수도 여기서 집계된다.
3. 입력 공간, 시작, 제출 버튼 비활성화
비활성화를 결정하게 된 계기는 아래와 같다.
1. 중복된 게임 시작 방지
2. 타이머에 의존적인 게임 로직 (제출 시 즉시 결과 확인, 점수 집계)
트리거를 통해 함수 호출이 되지 않도록 막는 방법을 생각해보았으나 비활성화가 구현이 제일 편할 것 같다는 생각이 들었다.
제이쿼리에서 사용하는
$('#...').attr('disabled', true); - 특정 id의 오브젝트를 비활성화
$('#...').attr('disabled', false); - 특정 id의 오브젝트를 활성화
를 사용하여 비활성화 해주었고, 호출 시점은
1. 시작 버튼 누른 경우
2. 숫자가 사라진 경우
3. 결과 로직이 완료된 경우
세 곳에 각각 로직을 심어두었다.
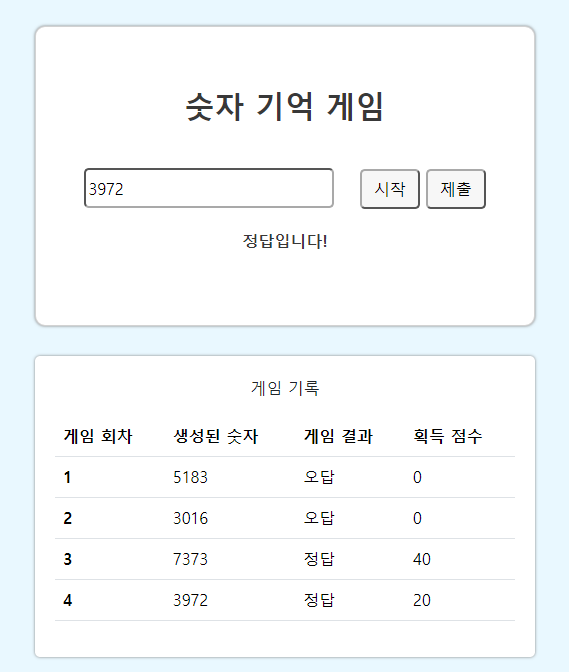
4. 결과 및 공유

5. 문제점
실행은 잘 되지만 다음과 같은 문제가 있다.
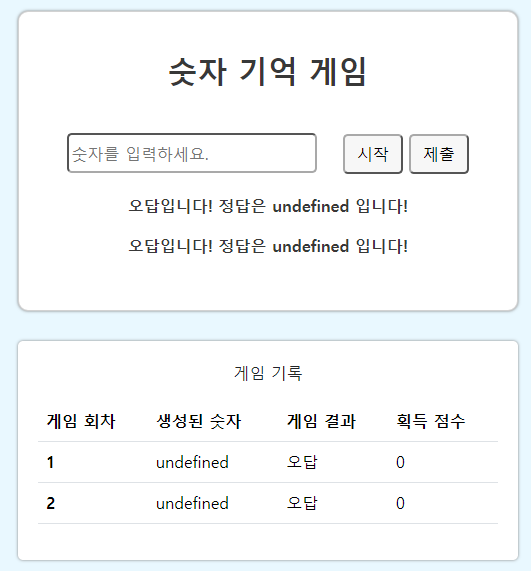
- 게임을 시작하지 않고 제출을 누른 경우
- 첫 게임인 경우 undefined 출력
- 이전 게임 기록이 그대로 결과 처리 및 기록 누적

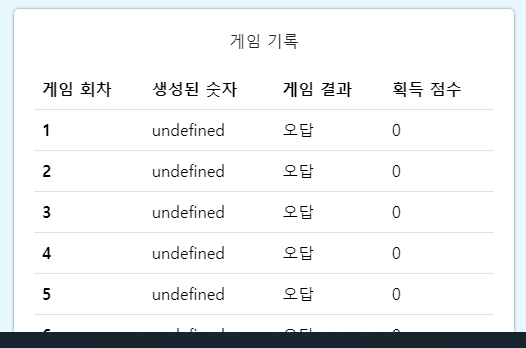
- 게임 기록이 많아지는 경우
- 기록이 페이지 크기를 벗어나서 확인할 수 없음

- 기록이 페이지 크기를 벗어나서 확인할 수 없음
(해결 방안)
1번의 경우 게임이 진행중인지 trigger를 만들어 로직을 실행하도록 로직을 추가
2번의 경우 스크롤 기능 추가 하는 방향을 생각 중이다.
-
첫 번째 게임인 경우
: 게임을 진행하지 않았습니다! 안내와 함께 로직 실행을 막음 -
이전 게임 기록이 있는 경우
: 게임이 시작되지 않았습니다! 안내와 함께 로직 실행을 막음 -
게임 기록이 많아지는 경우
: 일단 게임 기록이 출력되는 위치를 바꾸고 싶다. 그리고 스크롤할 수 있도록 설정할 예정
